Leotheme PrestaShop Email Template brings a wide range features with new appearance & interface for email template. This prestaShop 1.7 for email template is easy to use & customize. After installing template for your store, you can config template for your email sending for order, contact, download, payment…
Hence, before experiencing the detail step by step to config PrestaShop Email Template, you can visit video tutorial for How to Use PrestaShop Email Template – Leotheme Tutorial.
*** How to Use PrestaShop Email Template – Leotheme
Login Admin Panel -> Module Catalog ( under Improve) -> Install PrestaShop Email Template Default Module -> Locate PrestaShop Email Template ( purchased at Leotheme) to Install –> Then Configure.
*** Configure PrestaShop Email Template – Leotheme.
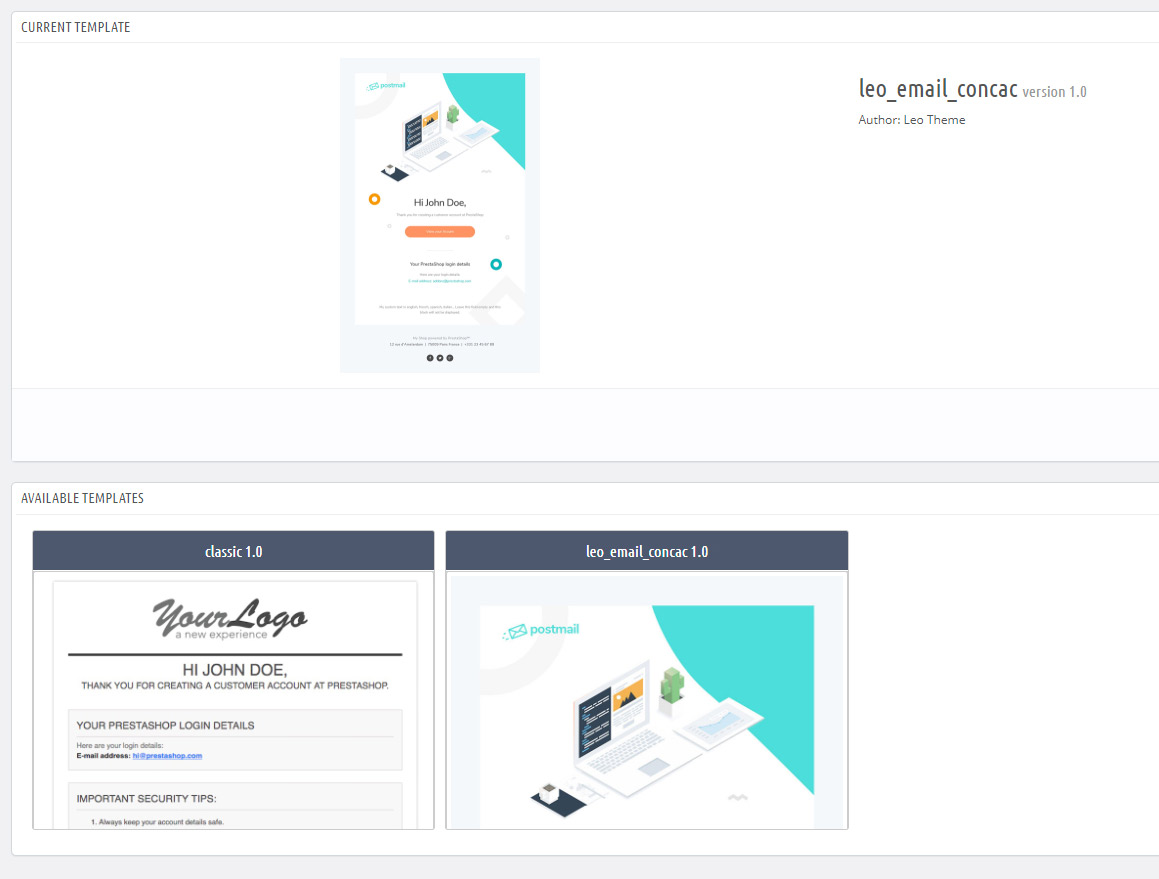
After clicking on Configure, you will see available template for email template. Choose “Use this template” to Configure.

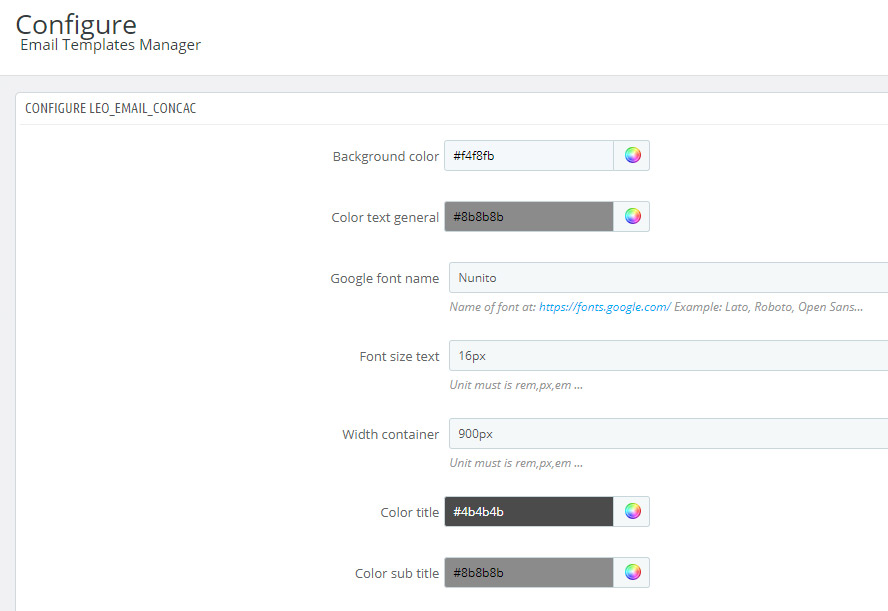
- Background Color: Set background color for email background
- Color Text General: Set Font for text general
- Google Font name: Choose Google font for email
- Font Size Text: Set size of text on email
- Width Container: Set width container for email
- Color Title: Set color for email title
- Color Sub Title: Set color for sub-email title

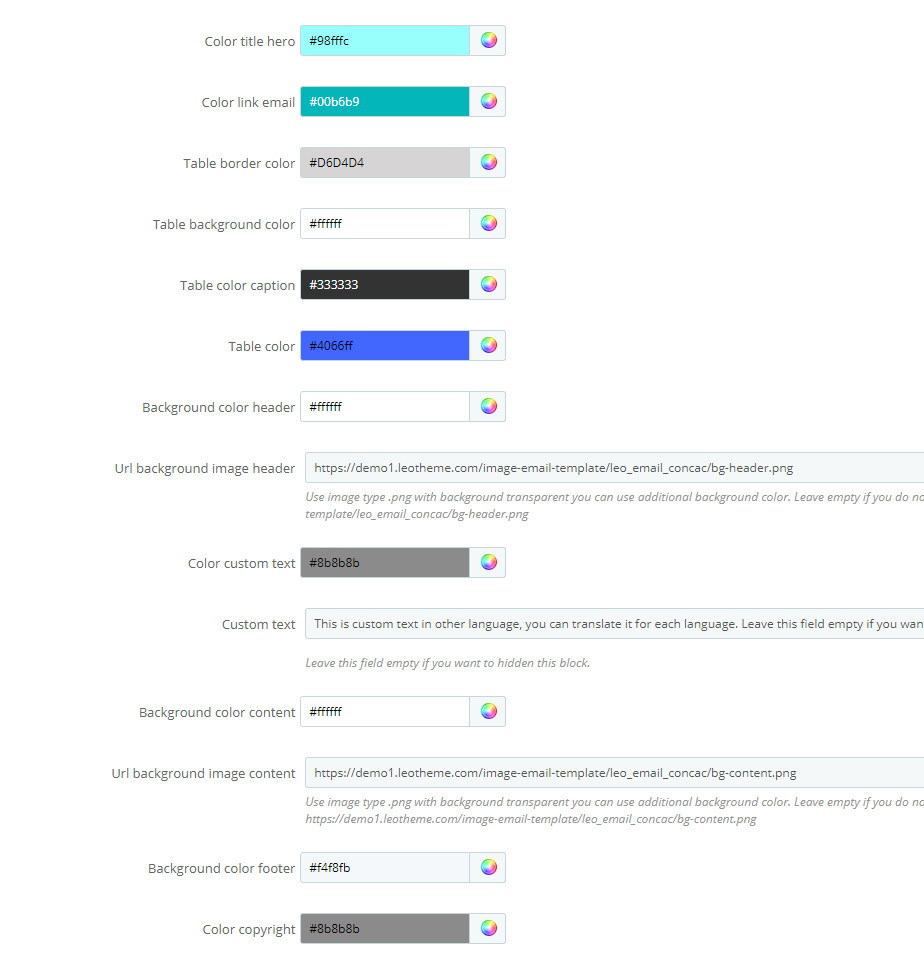
- Color title hero
- Color link email: Set color for link in email
- Table border color: Color for table border
- Table background color: Color for table background
- Table color caption: Set color for email caption
- Table color: Color for table
- Background color header: Color for background header
- URL background image header: Insert image url link for background header
- Color custom text: Color for custom text
- Custom text
- Background color content: Set background color for content
- URL background image content: Insert URL background image content
- Background color footer: Background color for footer
- Color copyright: Color for copyright at footer

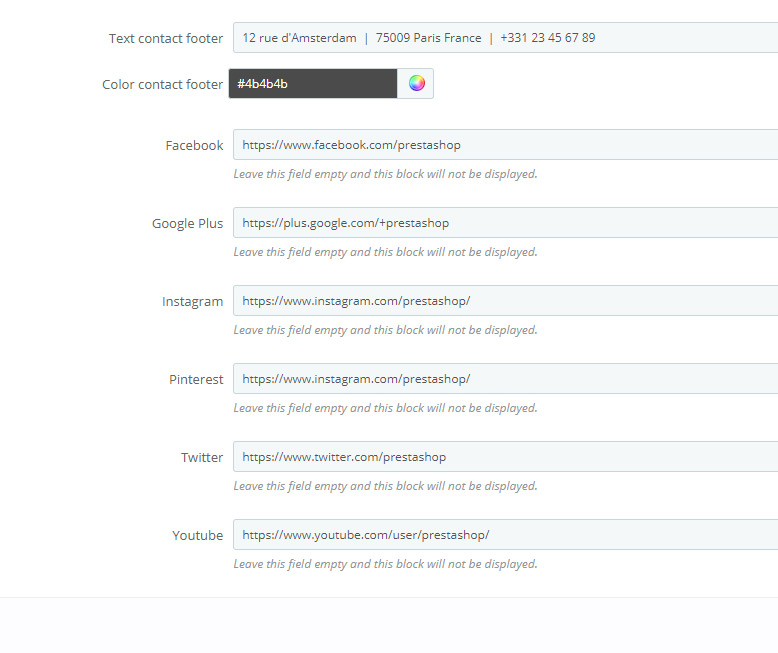
- Text contact footer: Choose text font for contact part
- Color contact footer: Set color for contact footer
- Facebook: Insert Facebook link of shop
- Google Plus: Insert Google Plus link of shop
- Instagram: Insert Instagram link of shop
- Pinterest: Insert Pinterest link of shop
- Twitter: Insert Twitter link of shop
- Youtube: Insert Youtube link of shop

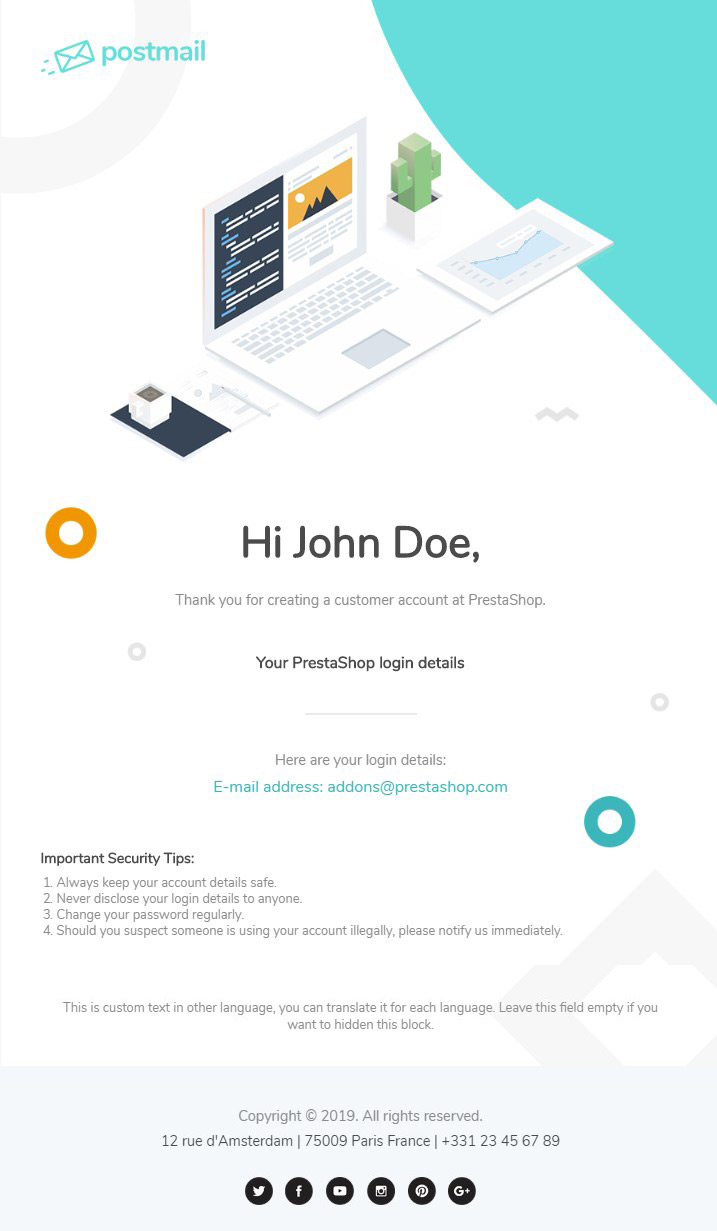
After configuration, you can see the appearance of email template:

Now, you can use available template for your email in your PrestaShop.
Congratulation! This is the end of PrestaShop Tutorial: How to Use PrestaShop Email Template. Hope that this tutorial can help you well.
Related Prestashop Tutorials:
- PrestaShop 1.7.5: Manage Order Status PrestaShop 1.7 – Leotheme Blog
- PrestaShop 1.7.5: 2 Quickest Ways to Create Coupon Code PrestaShop 1.7 – Leotheme
- Prestashop 1.7.5: How to Add Carrier in PrestaShop 1.7 – Leotheme Blog
- 2 Quickest Steps to Create Full Width Slider PrestaShop 1.7.5 – Leotheme Blog
- PrestaShop 1.7.5: Create Virtual Product PrestaShop 1.7 | Leotheme Blog
- PrestaShop 1.7.5: Add Product Attributes & Combination | Leotheme Blog
- PrestaShop 1.7.5: How to Create Simple Product PrestaShop 1.7.x | Leotheme Blog
- PrestaShop 1.7.5: How to Add Languages PrestaShop 1.7 | Leotheme Blog
- PrestaShop 1.7.5 Features: All PrestaShop Features You Should Know
- PrestaShop 1.7.5: How to Update PrestaShop Theme version 1.7.5.0 | Leotheme
- How to Install PrestaShop 1.7 Default on Server | PrestaShop 1.7 Tutorial
- PrestaShop 1.7 Tutorial: How to Add New Category PrestaShop 1.7
- PrestaShop 1.7.5: How to Add Meta Tags in PrestaShop 1.7 – Leotheme
- PrestaShop 1.7.5: Edit Copyright Footer PrestaShop 1.7 | Leotheme
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips