In the previous blog, we provided you with a detailed guide about How to create widget Instagram Prestashop. However, due to the Instagram API changes, which do not support new users, many users are facing problems with getting the Instagram access token and User ID. These are considered the 2 necessary information for configuring the Instagram widget in Ap Pagebuilder Module. This blog will guide you on how to configure widget Instagram Prestashop.
I. Get Access Token and User ID to create widget Instagram Prestashop in Ap Page Builder
Firstly, you log in to your Instagram account

Then click on this link:
https://instagram.pixelunion.net/
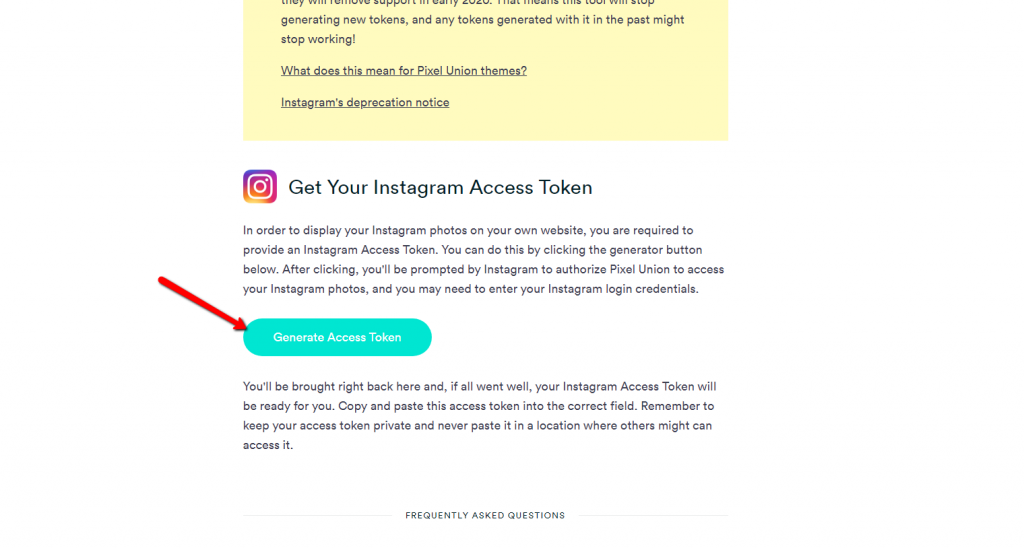
Now you will see a Generate Access Token button as in the picture below:

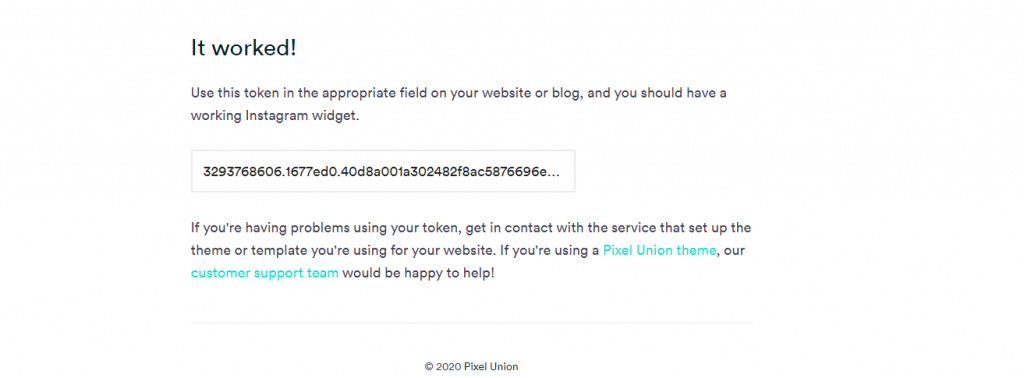
After clicking on this button, you will receive a code as below:

This is the access token 3293768606.1677ed0.40d8a001a302482f8ac5876696e2c77e
You take the first series of numbers before the first dot, this is the code of User ID: 3293768606
II. Create Widget Instagram Prestashop in Ap Page builder Module
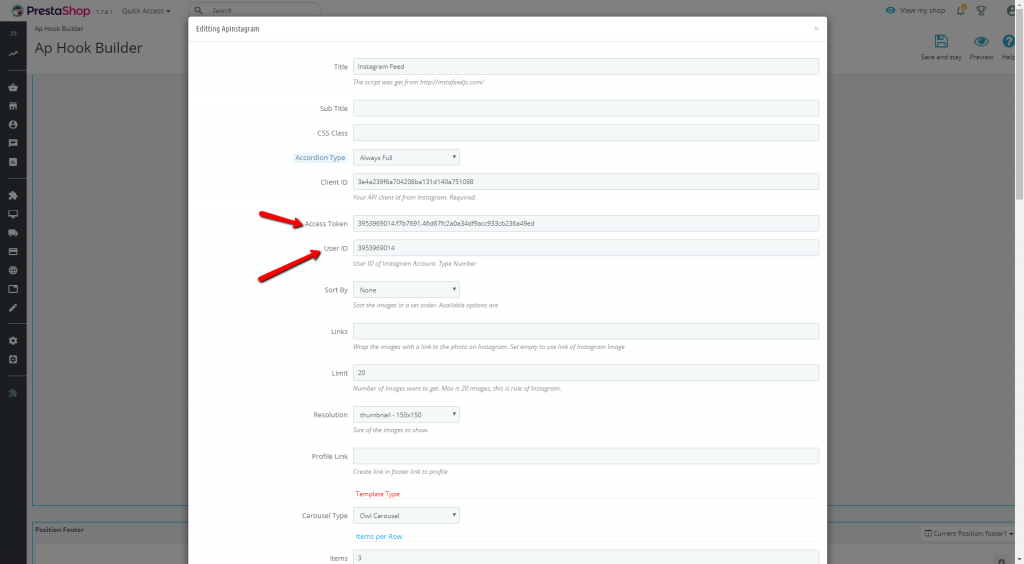
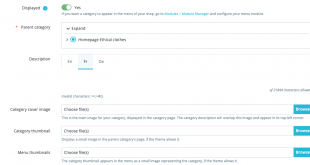
Now, in Ap Page builder Module, you are going to create Widget Instagram
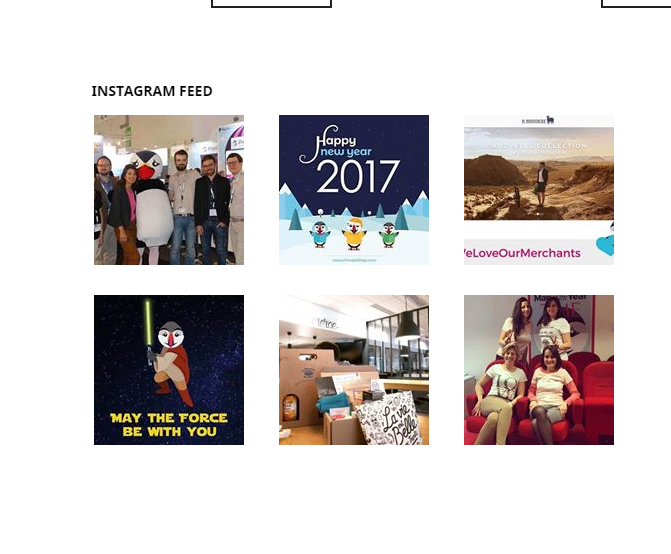
Here, you can see a default Instagram feed account, which is pre-created. What you need to do is to replace it with the access token, which is your newly-created User ID in the last step.

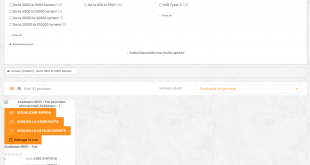
Now you’ve done with it. Let see how it looks in Frontend

I believe that this detailed tutorial will be helpful for you to add Instagram Widget into your site. However, If you have any trouble, feel free to contact our dedicated support team at leotheme@gmail.com. We will be available within 24 hours.
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips






Does not work. After clicking on the link I get this:
”
This XML file does not appear to have any style information associated with it. The document tree is shown below.
instagram.pixelunion.net
1000
false
“
Hello,
Do you use our theme?
Hi, the provided link https://instagram.pixelunion.net/ doesn’t work… it says “Instagram Access Token Generator deactivated…”
As I understand, it is not possible to get such ids… or am I wrong?
thanks!
Hi,
The link you sent was deactivated, you can use this link to get Access Token: https://elfsight.com/service/get-instagram-access-token/
Hi,
The token generator on PixelUnion doesn’t work anymore.
Could you help?
I’m using the Oreo theme.
Thanks
Hello, please send your request with your site information to email: leotheme@gmail.com to get support from our developer
It’s not working anymore, are you guys planning on update this module?
Of course!
We have a plan to update Instagram on our module. Please wait!
hi
the isntagram module doesn’t work annymore.is there an udpdate ?
Hi Mate,
Please send your issue to our email: leotheme@gmail.com
Our technical team will check and support you!