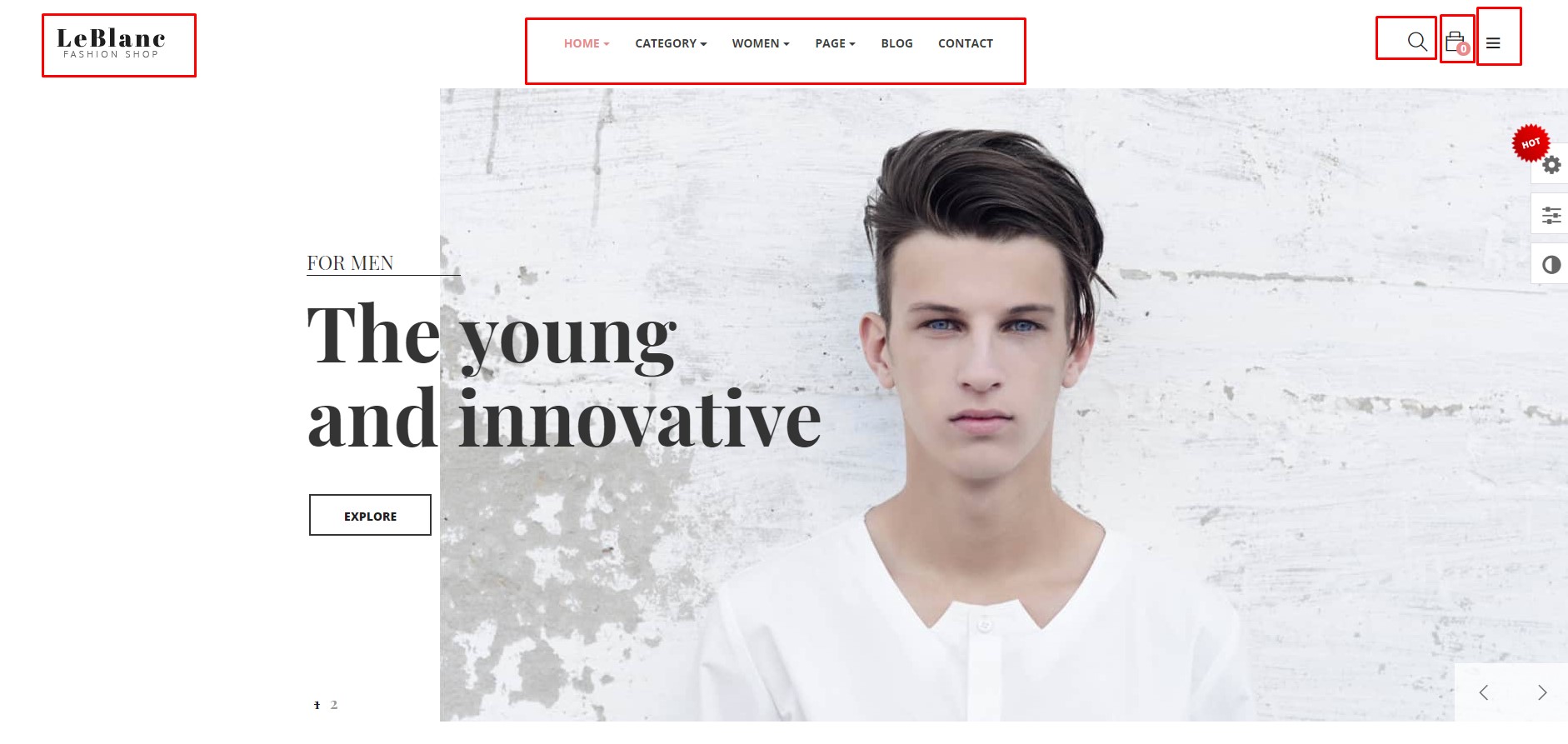
Depending on your design, so the header maybe different with themes’ store. But for almost PrestaShop Theme 1.7 which are developed by Leotheme, Header includes:
- Header Logo
- Top Mega Menu
- Shopping Cart
- Languages & Currencies
- Cart, Customers Sign in
- Customize Style for Header
You can edit Header with Ap Page Builder PrestaShop Module at ease.
Please take a look at Leo Leblanc as example:

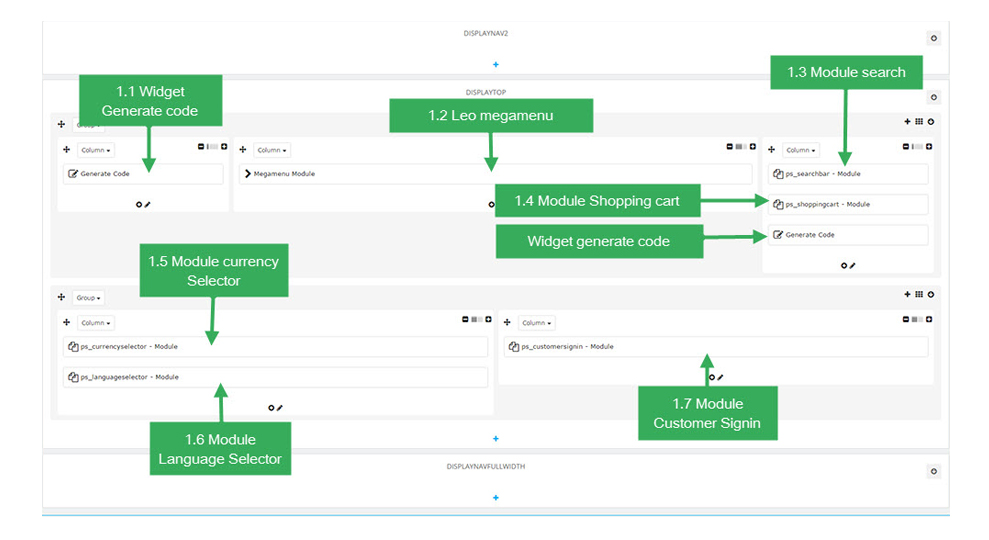
At the backend: It will appear:

Here is detail of tutorial: “How to Edit Header Link PrestaShop 1.7 Quickly By Ap Page Builder”
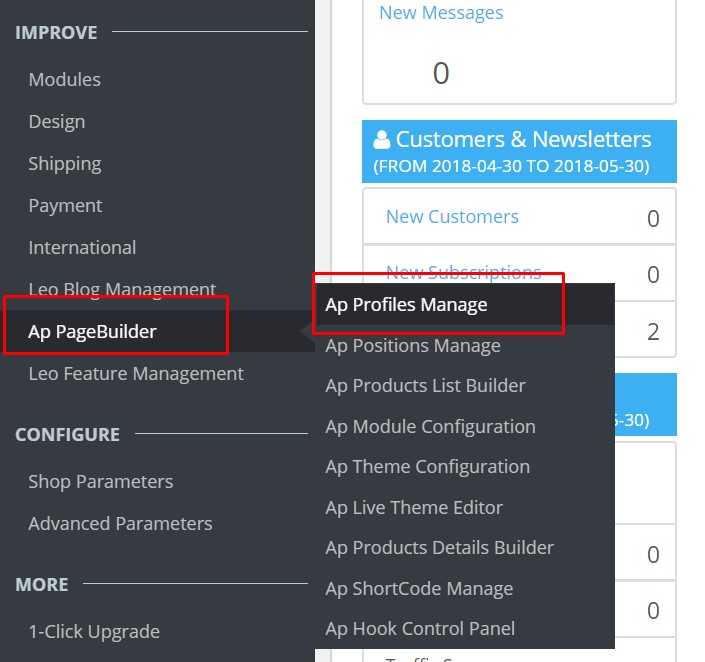
Login Admin Dashboard -> Ap Page Builder -> Ap Profile Manage -> Choose Home 1 Profile to Edit -> You will see all Ap Hook Builder in Homepage 1.
1. Login Admin Dashboard -> Ap Page Builder -> Ap Profile Manage

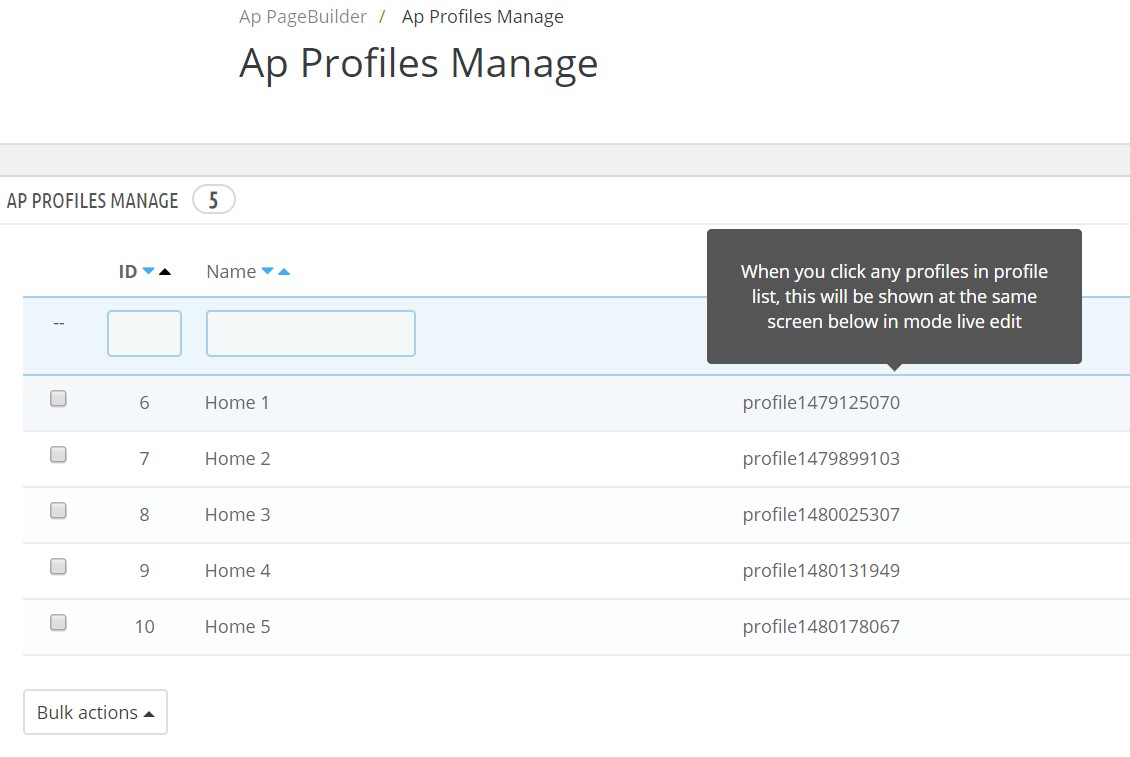
Choose Homepage which you want to edit prestashop header link & edit:

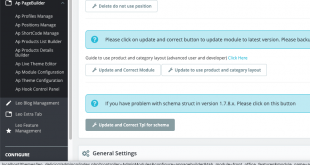
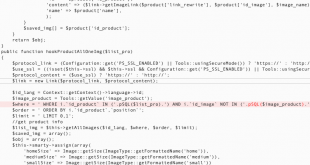
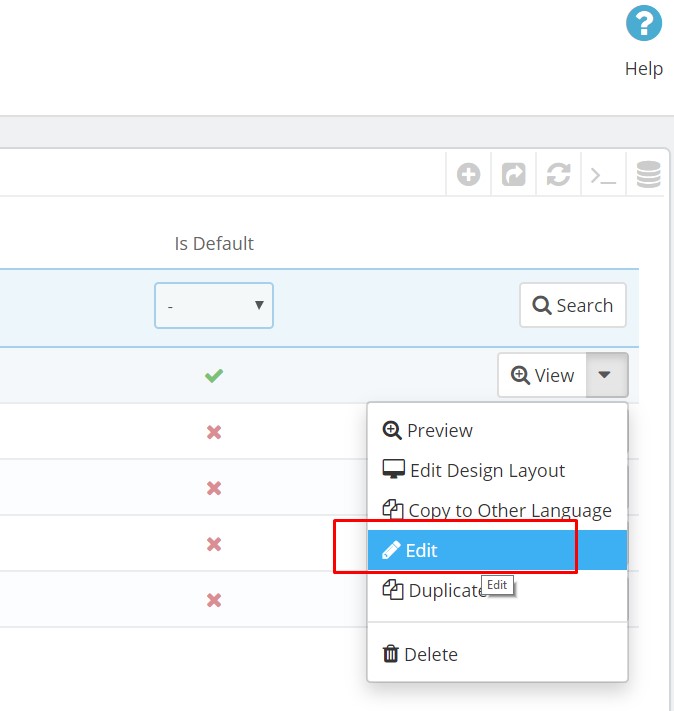
Edit Homepage:

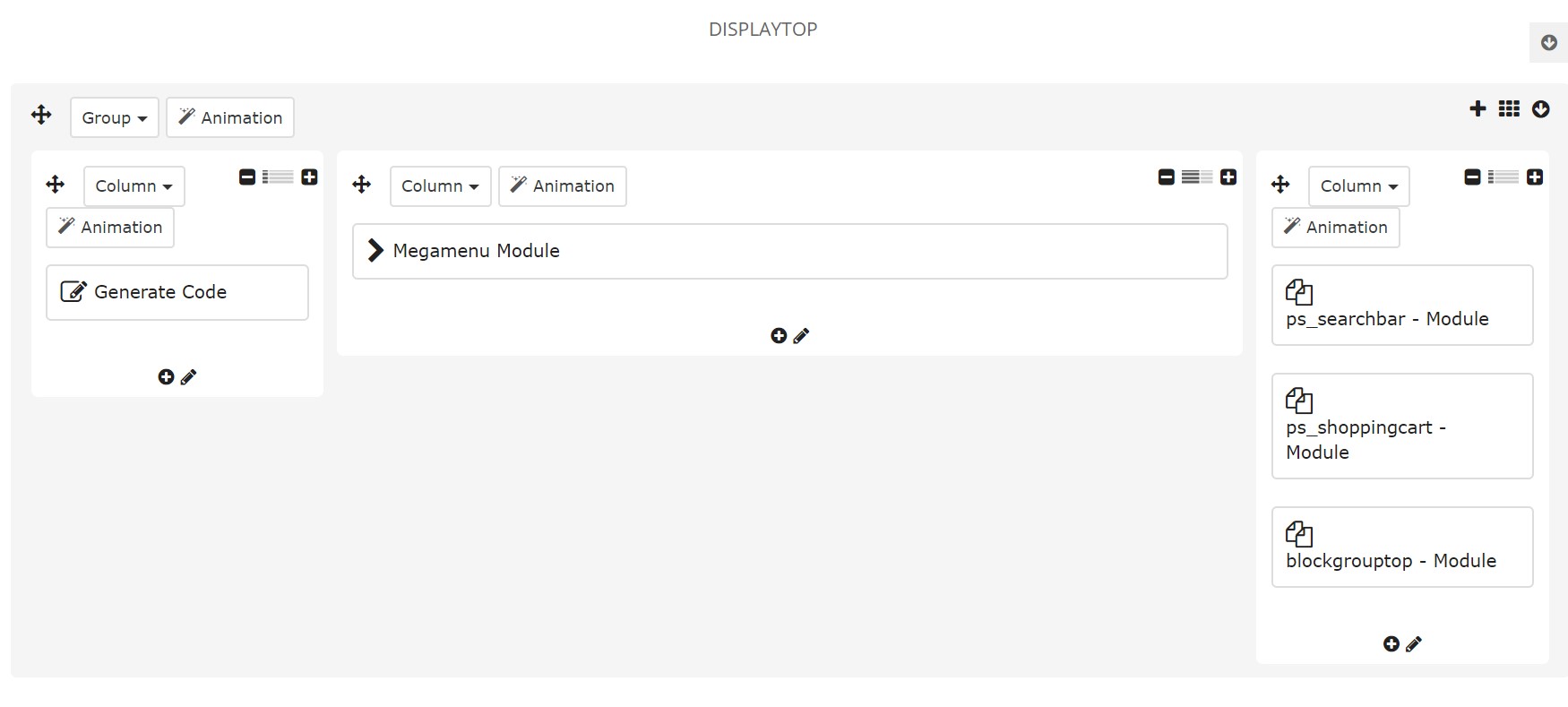
Navigate to header part which creating by Ap Page Builder. Then edit link.

Then Click Save the changes.
This is the end of PrestaShop 1.7 Tutorial for Edit Header Link PrestaShop 1.7 – PrestaShop 1.7 Tutorial
Congratulation! You’ve edited successfully & quickly PrestaShop Theme Header Link by Ap Page Builder.
Related Prestashop Tutorials:
- PrestaShop 1.7.5: Manage Order Status PrestaShop 1.7 – Leotheme Blog
- PrestaShop 1.7.5: 2 Quickest Ways to Create Coupon Code PrestaShop 1.7 – Leotheme
- Prestashop 1.7.5: How to Add Carrier in PrestaShop 1.7 – Leotheme Blog
- 2 Quickest Steps to Create Full Width Slider PrestaShop 1.7.5 – Leotheme Blog
- PrestaShop 1.7.5: Create Virtual Product PrestaShop 1.7 | Leotheme Blog
- PrestaShop 1.7.5: Add Product Attributes & Combination | Leotheme Blog
- PrestaShop 1.7.5: How to Create Simple Product PrestaShop 1.7.x | Leotheme Blog
- PrestaShop 1.7.5: How to Add Languages PrestaShop 1.7 | Leotheme Blog
- PrestaShop 1.7.5 Features: All PrestaShop Features You Should Know
- PrestaShop 1.7.5: How to Update PrestaShop Theme version 1.7.5.0 | Leotheme
- How to Install PrestaShop 1.7 Default on Server | PrestaShop 1.7 Tutorial
- PrestaShop 1.7 Tutorial: How to Add New Category PrestaShop 1.7
- PrestaShop 1.7.5: How to Add Meta Tags in PrestaShop 1.7 – Leotheme
- PrestaShop 1.7.5: Edit Copyright Footer PrestaShop 1.7 | Leotheme
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips