Hotspot Image Widget presents a single image with hotspots on it. The hotspots can be an icon, text, or image. This is also helpful in highlighting the special parts of the image, leading your clients to get to know more about what is on your website, turning a normal picture into a very vividly visual one. These hotspots can not only make your site look advanced, professional but also improve the interaction between your visitors and your website, keep them stay longer on your website.


Below are some examples of using Hotspot Image Widget:
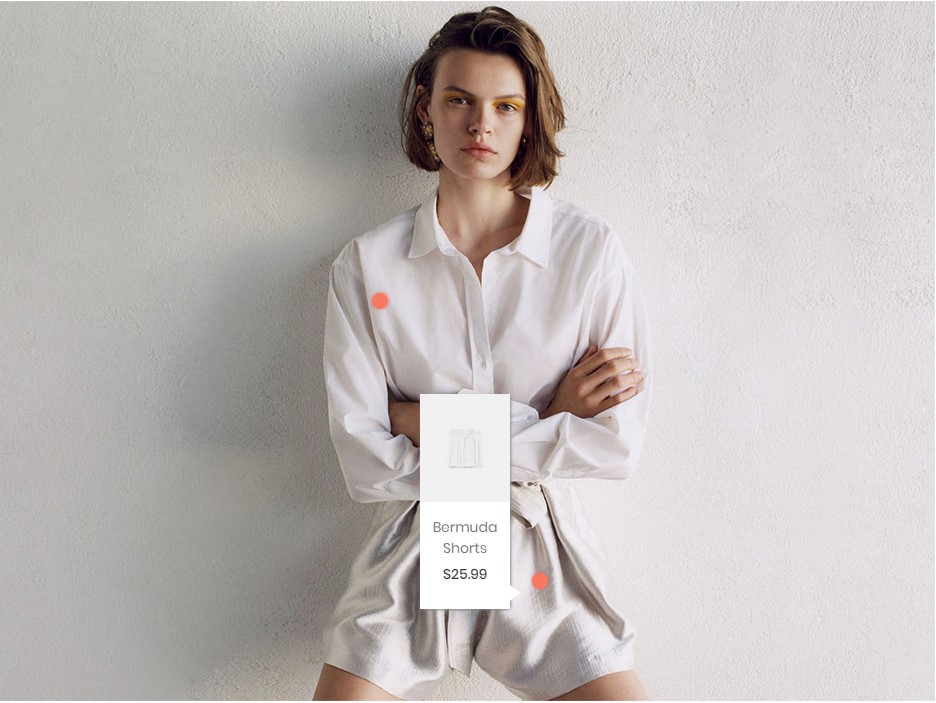
- Leo Uni Co – Unisex Fashion and Accessories
- Leo Rubik – Furniture Prestashop Theme
- Leo BS Fashion – Clothes and Accessories
This blog will provide you an easy-to-follow guide to use Image Hotspot Widget on Prestashop website.
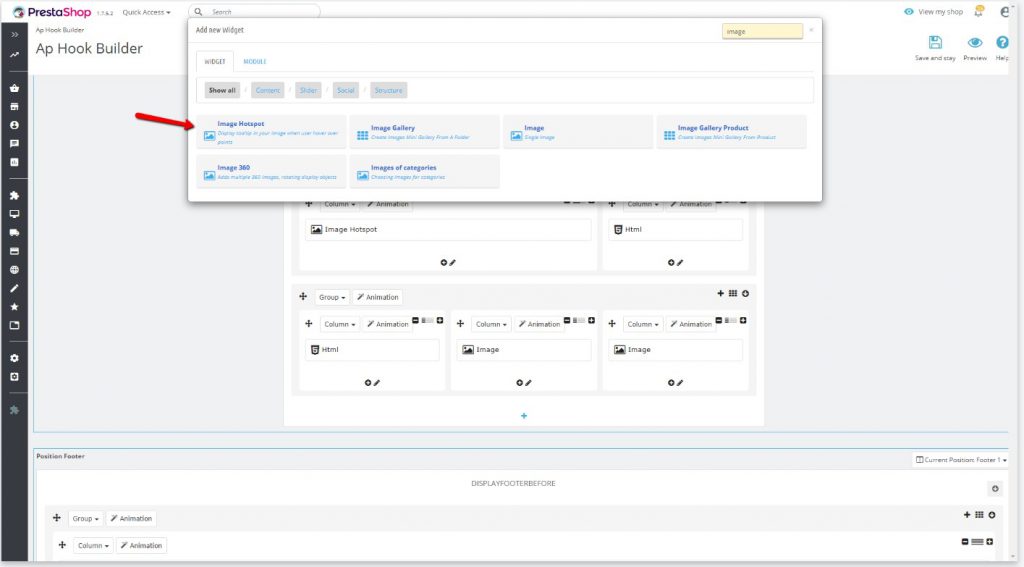
Firstly, in the Page Builder profile, choose Image Hotspot widget:

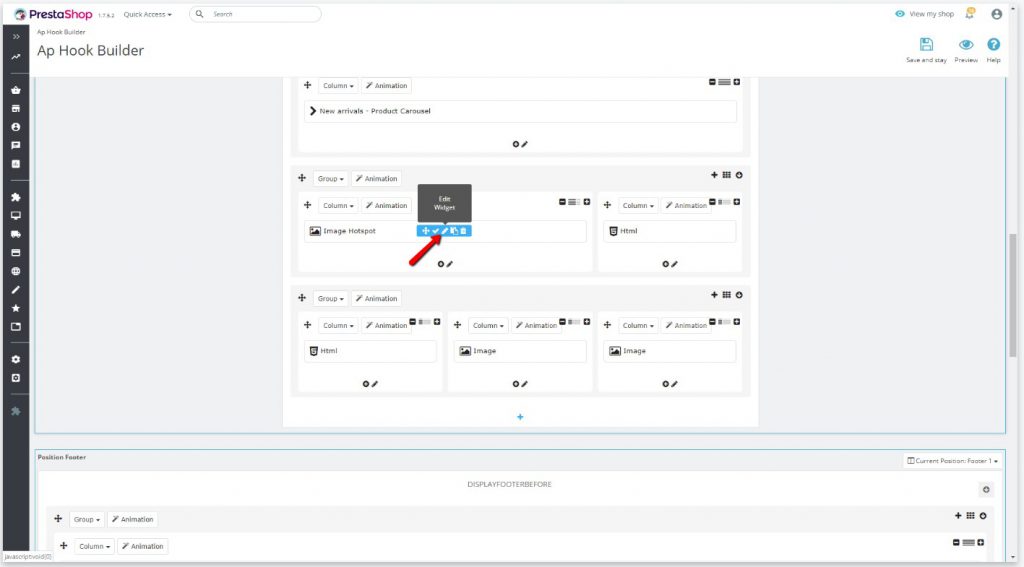
Then you choose Image Hotspot widget- Click to edit widget:

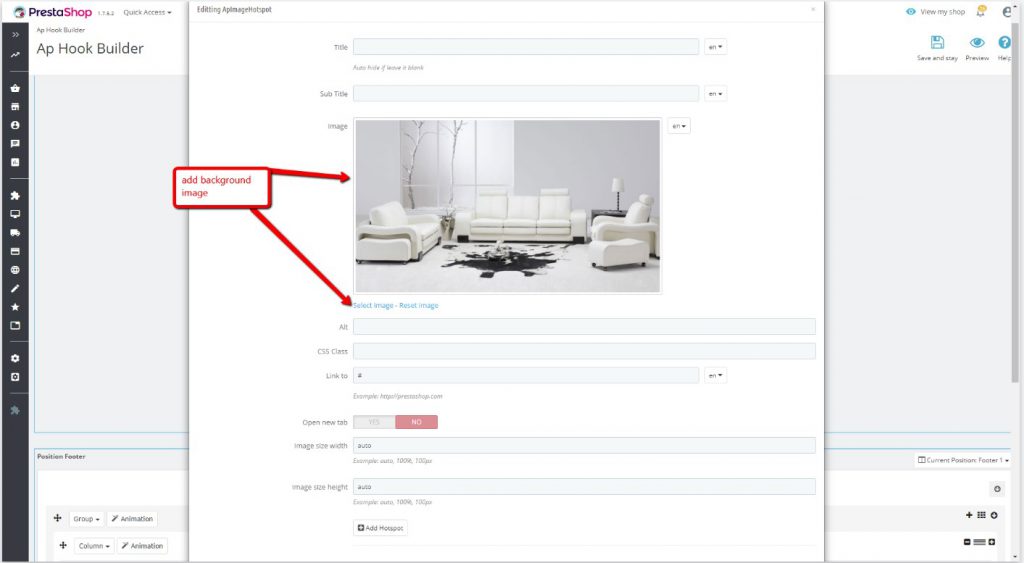
– Add background image:

– Click Add hotspot to create a new hotspot point:
– Add value for all these fields and click save:
Related Posts:
Amazing PrestaShop Project: Disable attribute out of stock with currently attribute in product prestashop 1.7
Ap Page Builder: Manage Ap Product List Builder PrestaShop 1.7- Leotheme
Ap Page Builder: Install PrestaShop Page Builder – Leotheme Tutorial
How to Config PrestaShop Email Template – Leotheme
PrestaShop 1.7.x: Quickest Way to Install PrestaShop Email Template – Leotheme
PrestaShop 1.7.x: Create Profile Builder PrestaShop 1.7 By Ap Page Builder
PrestaShop 1.7.x: Edit Header Link PrestaShop 1.7 By Ap Page Builder
PrestaShop 1.7: Add Payment Method PrestaShop 1.7 – Leotheme Blog
How to Add Widget Instagram – Ap Pagebuilder Prestashop Module
How to Create Alert Mesage in Menu PrestaShop 1.7 – Leotheme
PrestaShop 1.7.5: Create Menu Widget PrestaShop 1.7 – Leotheme
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips








It’s clear how it works. But I’m missing a explanation of all different fields. Can you provide me with more detaild information and is it possible to set a link or a button in the hotspot so you can use it as a shoppingt tool.