You know, in PrestaShop, Logo is available on Header, PDF Invoice & Email Template & Favicon. Sometimes, it will be displayed on Footer depending on your store theme.
In my previous blog, I already show you the way to Change Header Logo and Logo Email & Invoice. To be continued, in this blog, I will show you “How to Change Logo Favicon PrestaShop 1.7”
Favicon – as know as “favorite icon” is a shortcut icon that represents an associated Web page, browsers or website. It is usually displayed at the left of the web browser’s address bar before the URL and bookmarks folder. The favicon logo files are stored in a special format, .ico, that is loaded along with the website or webpage. The favicon feature is supported in IE 5+, Firefox and Opera browsers and most other graphical Web browsers.
Related Post:
Change Logo PrestaShop 1.7
Change Invoice Logo PrestaShop 1.7
How to Change Logo Favicon PrestaShop 1.7
Please watch this screenshot for favicon:
![]()
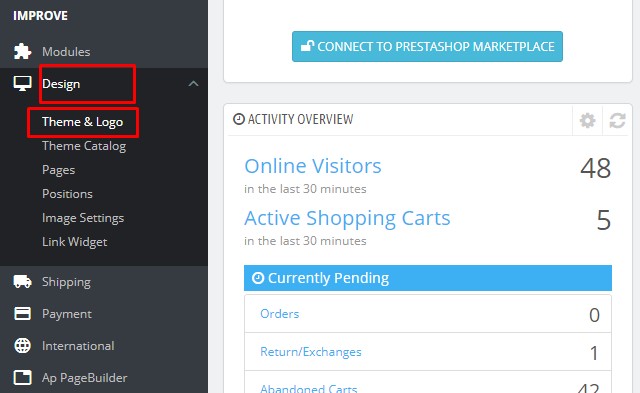
Go to Admin Panel -> Design -> Theme & Logo:

Then you will see the tab: Favicon Logo -> Add File then “Save the Changes”
![]()
Clear Cache & Refresh the page.
It is the end of the Topic How to Change Logo Favicon PrestaShop 1.7.
Related Topics:
Related PrestaShop Tutorials Post:
- Change Logo PrestaShop 1.7 | Upload New Header Logo PrestaShop
- How to Change Logo Invoice PrestaShop 1.7 | Leotheme Blog
- PrestaShop 1.7.x: How to Install PrestaShop 1.7 Default Theme
- How to Install PrestaShop 1.7 Default on Server | PrestaShop 1.7 Tutorial
- PrestaShop 1.7 Tutorial: How to Add New Category PrestaShop 1.7
- Quickly Update PrestaShop Theme 1.7 for Product Page & Category Profile
- New Theme Folder’s Structure of PrestaShop 1.7
- Prestashop 1.7 Is Released | PrestaShop 1.7 Features You Should to Know
- 10+ Secret Prestashop 1.7 SEO Tips to Get Higher Rank for Store
- PrestaShop 1.7: How to Add Shortcodes in Ap Page Builder Module – Leotheme
- PrestaShop 1.7 Tutorial: How to Add New Category PrestaShop 1.7
- 8 Secret Tips PrestaShop Security Best Practices for E-Store – Leotheme
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips