Recently, we have received quite a lot of customer’s requests involving to add more content types on CMS page. For this reason, our team of developers have released a new feature for Ap Page builder module to add ShortCodes , which helps user customize their site much easier and quicker.
Here are tutorial “How to Add Shortcode Page Builder Prestashop Module” – Leotheme
LIVE DEMOPURCHASEA really big advantage of this feature is that you can add any short code to any positions on each different pages on their website. With shortcodes feature, you can automatically generate some sets of products, pictures in various positions on your theme with possibility to use shortcodes inside contents defined in back office (like descriptions, contents on cms pages, category pages, product pages).
With this feature, now you can:
- customize your site much easier and quicker
- do nifty things with very little effort
- easily control what and where will appear on your site
- no longer require lots of complicated, ugly code
In case you are not very clear what shortcode is, you can refer the explanation below:
“Shortcode is a specific tiny text that lets you do nifty things with very little effort. In case of our free cms products module shortcodes can embed products to your shop CMS pages. Usually – without shortcodes – this kind of feature requires lots of complicated, ugly code. With shortcode you can do it in one line, directly from CMS page editor (preferences > cms tool)”
This blog will introduce you the Add ShortCodes feature and guide you how to use it in the back-end of your website.
Table of Contents
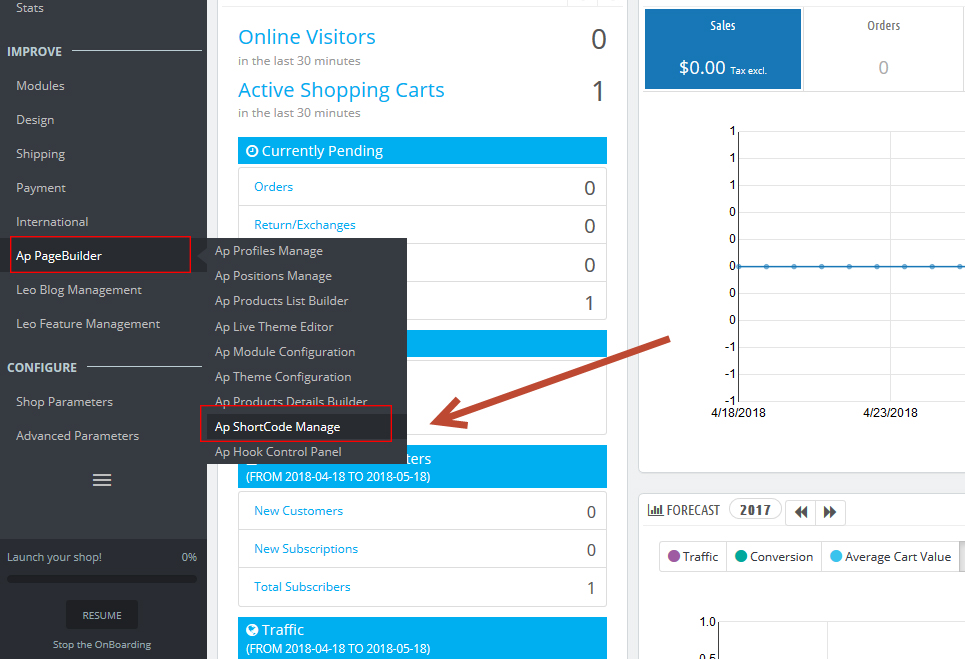
1. Ap Shortcode Management

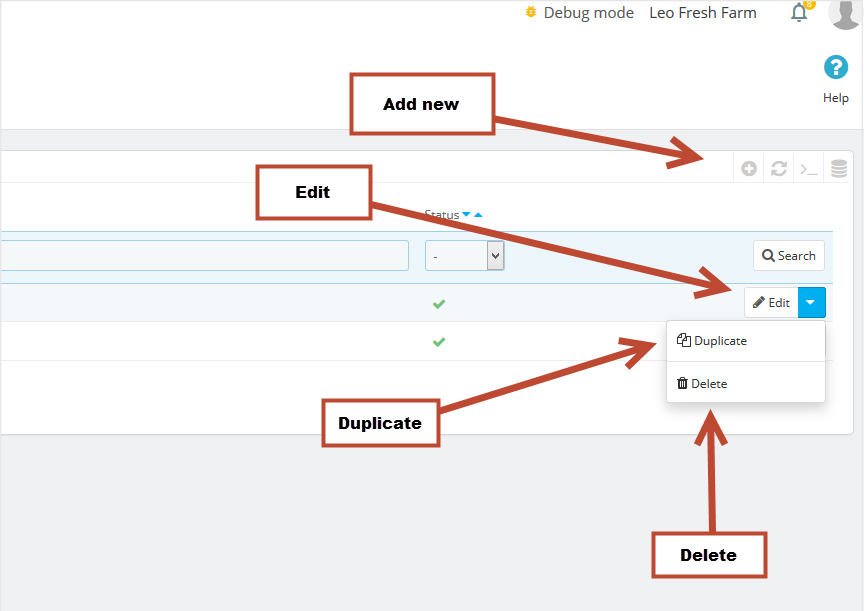
2. Add, Edit, Duplicate or Delete Shortcode

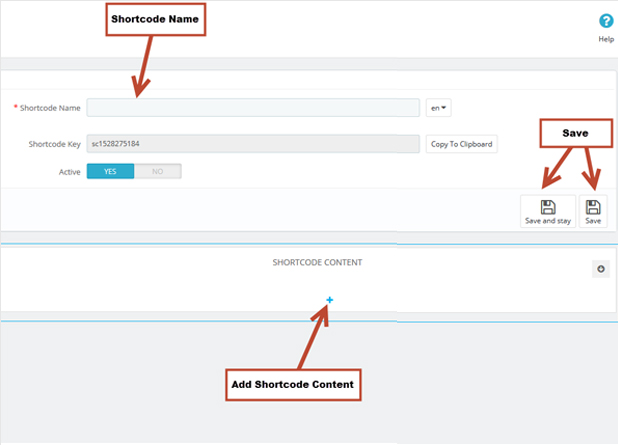
3. Add New Shortcode Prestashop 1.7
To add new short code, you enter short code name, content for shortcode. ( This is the same as to add content for profile) then click Save/Save and stay.

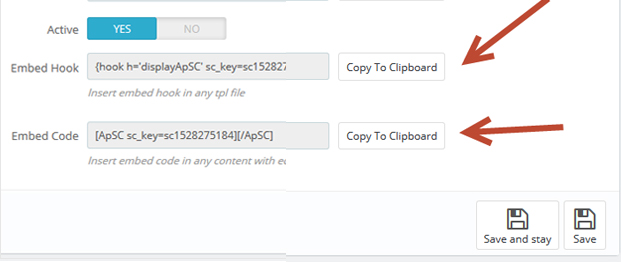
4. Edit Shortcode:

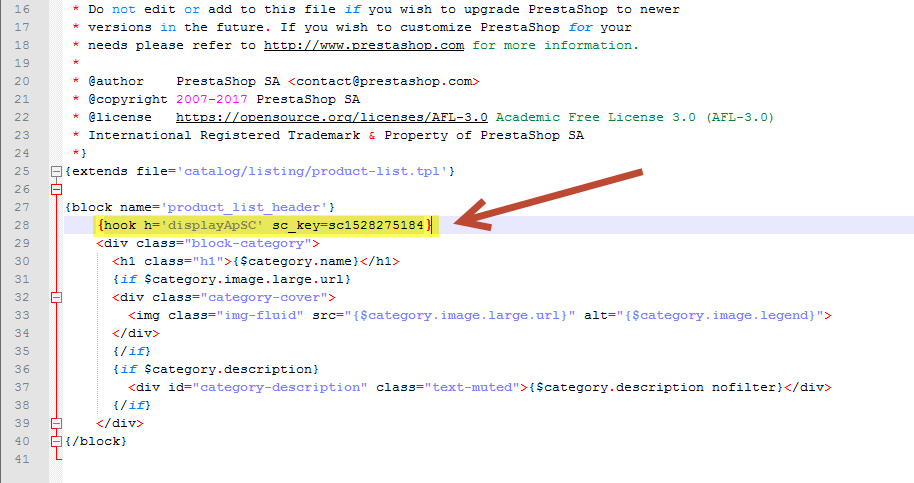
The first way is to use via hook. You click Copy to Clipbroad in Embed Hook field. Then access any tpl file that you want to add short code and paste the short code there.
For example: you want to add short code to the upper content part of Category page, you open file [project_name]\themes\[theme_name]\templates\catalog\listing\category.tpl then paste short code to the position that you want to show in file.

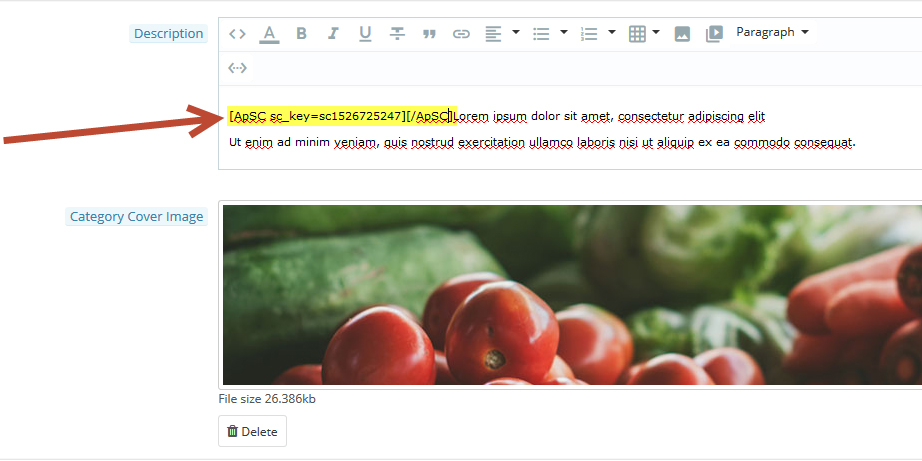
The second way is to use via content of a field. You click Copy to Clipbroad with Embed Code field. Then access Admin Panel of the field that you want to insert short code and paste the short code there.
For example: Insert short code to Category description field.

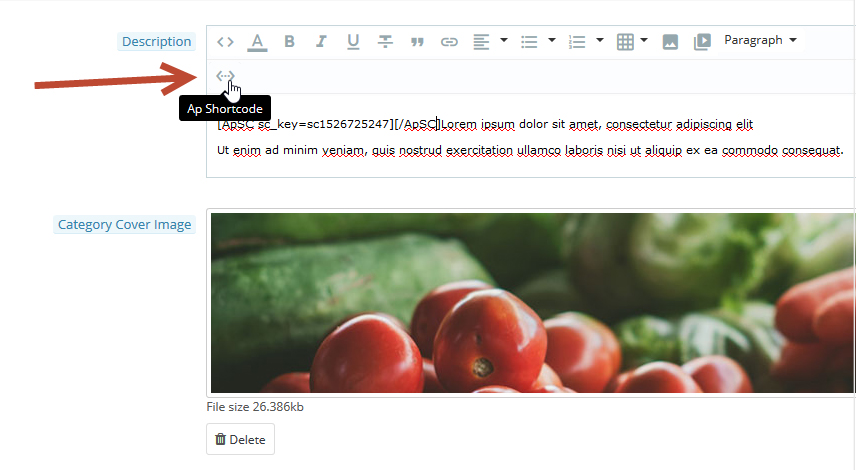
Besides, with fields that use Editor tinymce, you can add short code via Icon plugin on Editor.

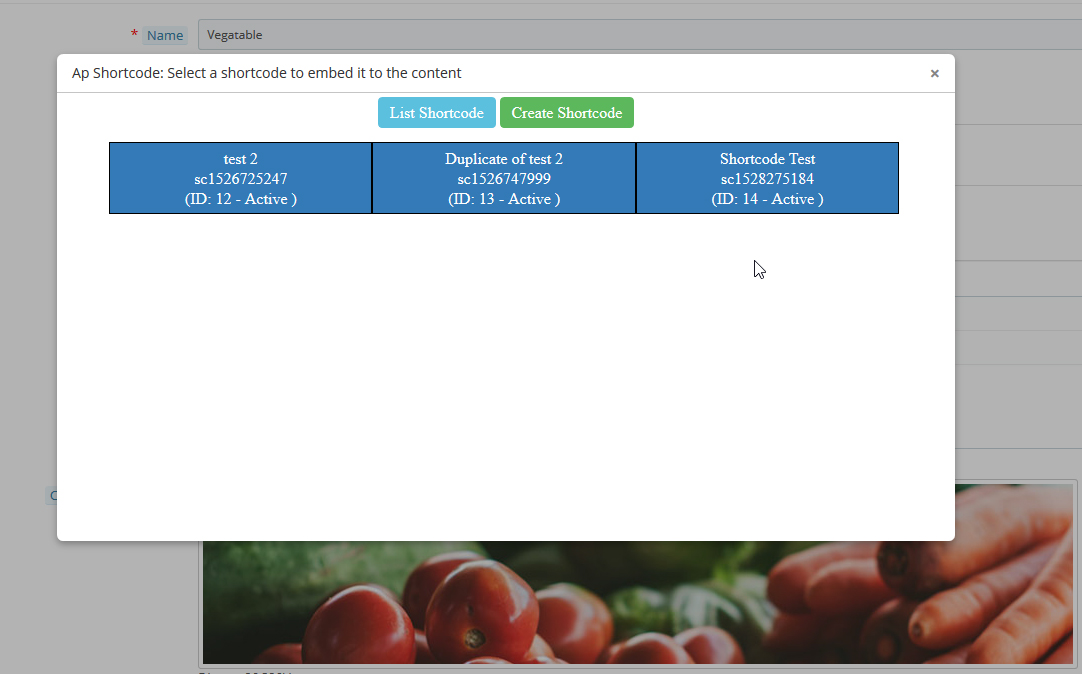
After that, you click on Icon Ap Shotcode, list short code popup will appear, you just need click on one short code to add the short code in the content.

Currently, Ap Page builder module supports to show short code in content of fields as below:
- Product Description
- Product Short Description
- Category Description
- CMS Content
With other fields, if you want to use short code to show with content, you need to add a similar short code as below to controller before showing the data on Front-end
if ((bool)Module::isEnabled('appagebuilder')) {
$appagebuilder = Module::getInstanceByName('appagebuilder');
$product['description'] = $appagebuilder->buildShortCode($product['description']);
}
NOTE: User must copy correctly the short code before pasting
Every technique-related question please contact our developer via email: leotheme@gmail.com. We are willing to support you.
Related Post:
- PrestaShop 1.7.x: How to Install PrestaShop 1.7 Default Theme
- How to Install PrestaShop 1.7 Default on Server | PrestaShop 1.7 Tutorial
- PrestaShop 1.7 Tutorial: How to Add New Category PrestaShop 1.7
- Quickly Update PrestaShop Theme 1.7 for Product Page & Category Profile
- New Theme Folder’s Structure of PrestaShop 1.7
- Prestashop 1.7 Is Released | PrestaShop 1.7 Features You Should to Know
- 10+ Secret Prestashop 1.7 SEO Tips to Get Higher Rank for Store
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips






Amazing blog!
Nice Info. If I will update my Leotheme to the last version, I can be lost my actual web design or structure?
Hello, what is your current version? What template do you use?