Starting from March 2020, Facebook requires users to create a Facebook app with Instagram Basic Display API to get a long-live Instagram Access Token. Follow our instructions on this section to get your own Instagram Access Token and paste it back on the Instagram Shopping & Feed app back-end configuration page.
You will need:
- A Facebook account.
- An Instagram account with media.
You can watch the instruction video here:
Table of Contents
Step 1:
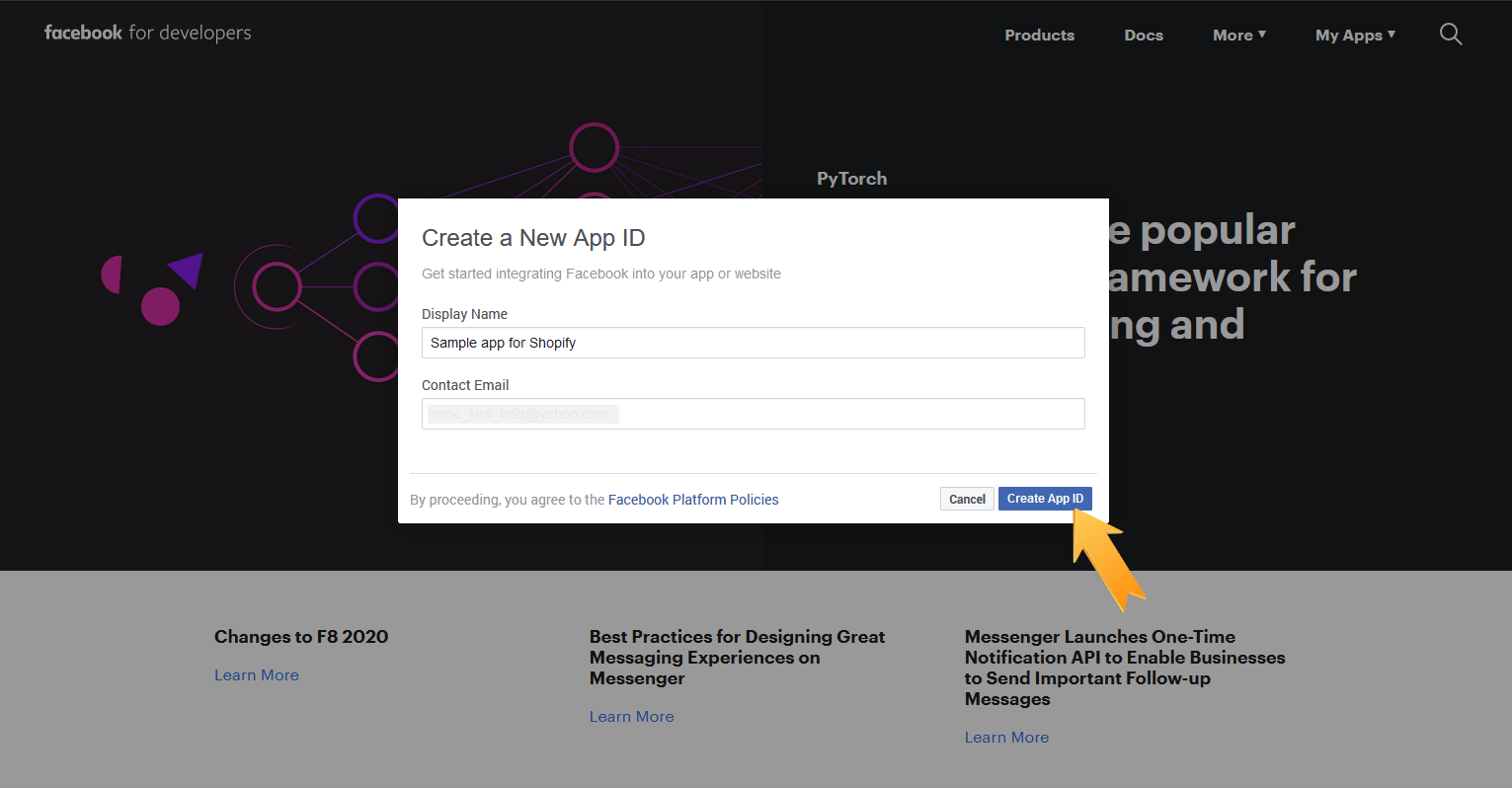
Go to developers.facebook.com, click My Apps, and create a new app.

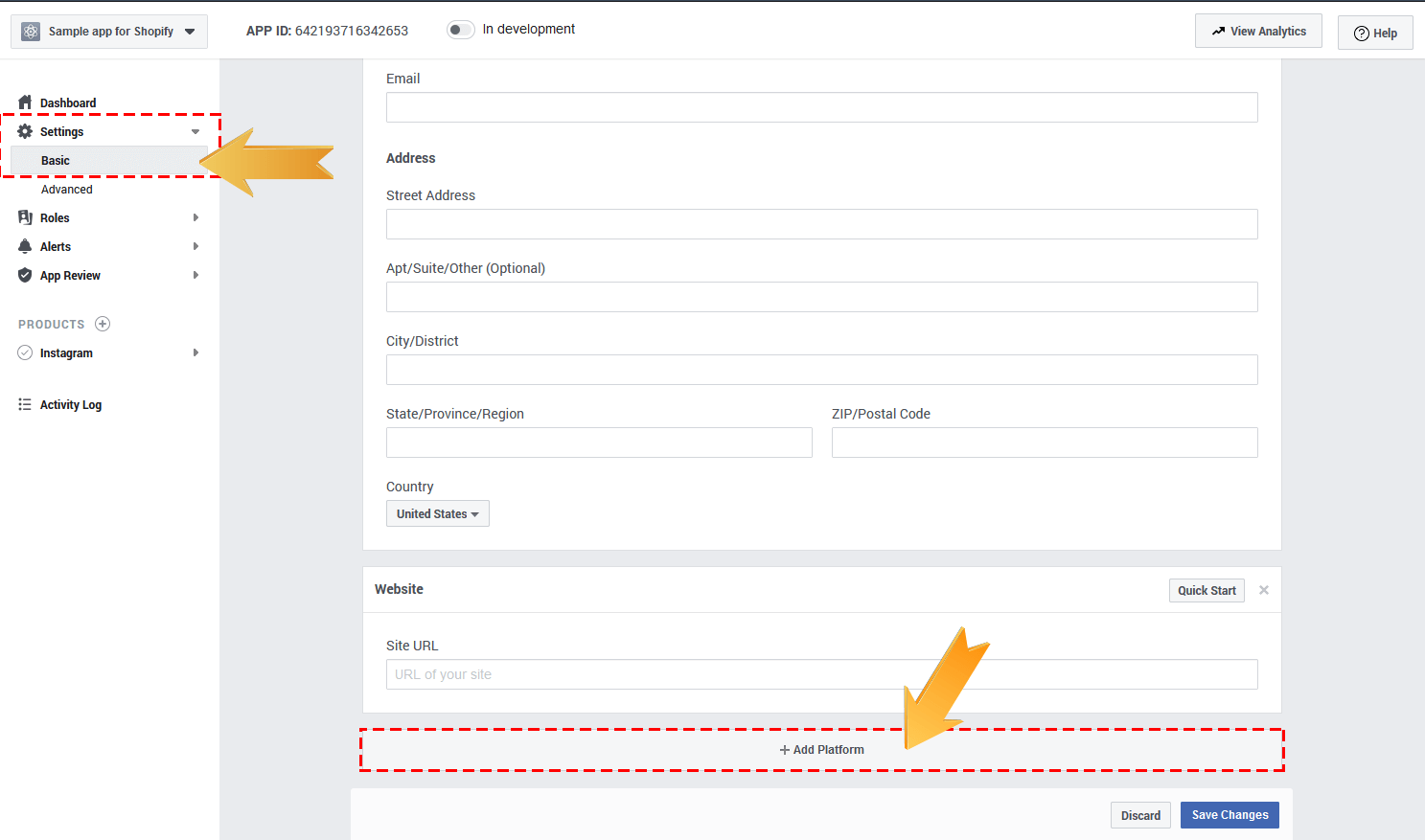
Once you have created the app and are in the App Dashboard, navigate to Settings > Basic, scroll the bottom of the page, and click Add Platform.

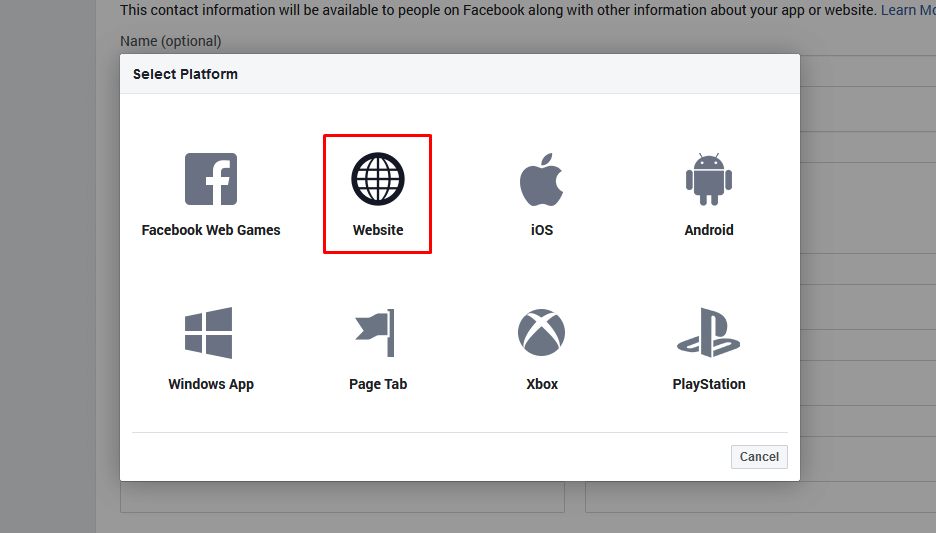
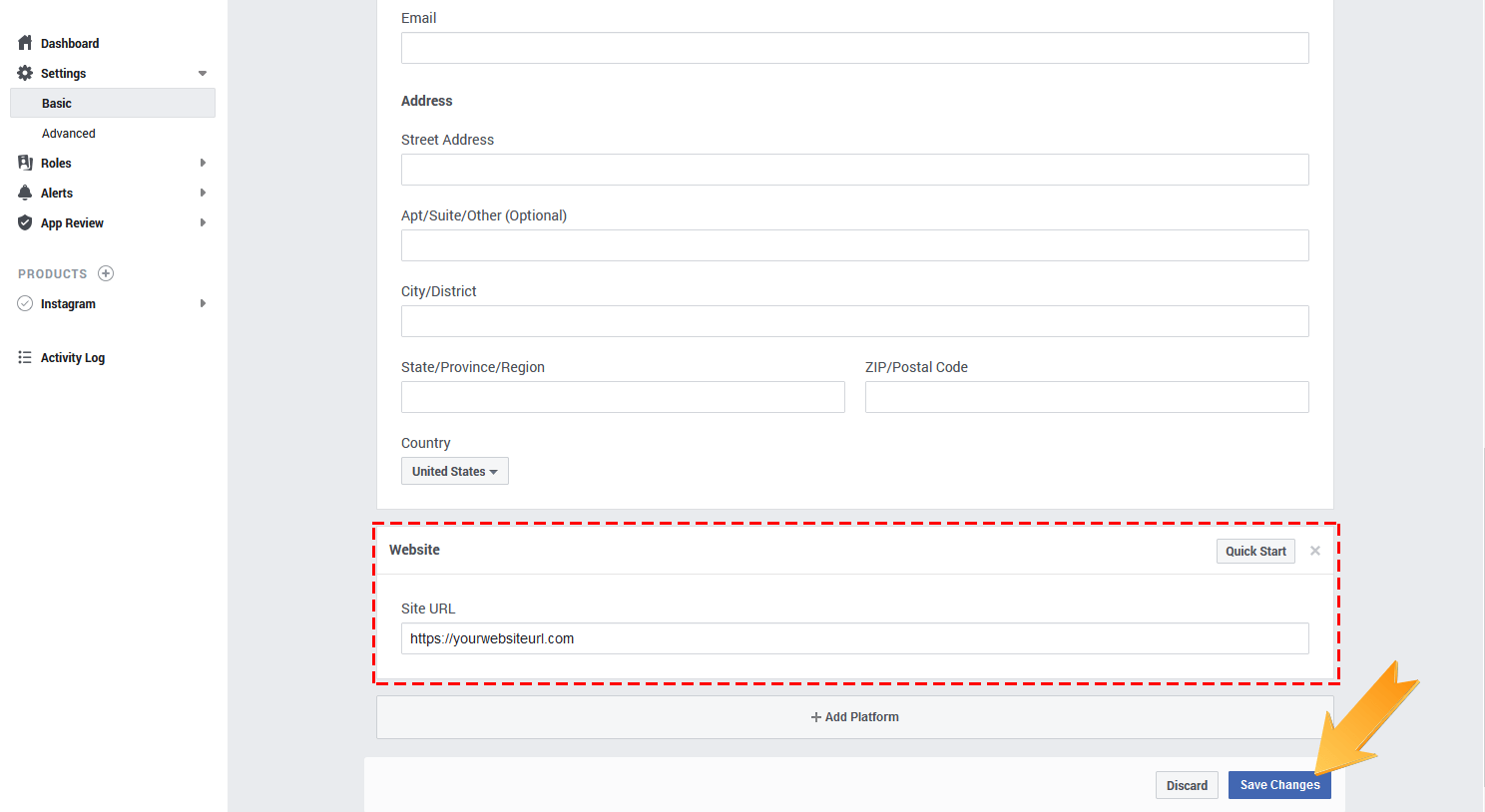
Choose Website, add your website’s URL, and save your changes.


Step 2: Configure Instagram Basic Display
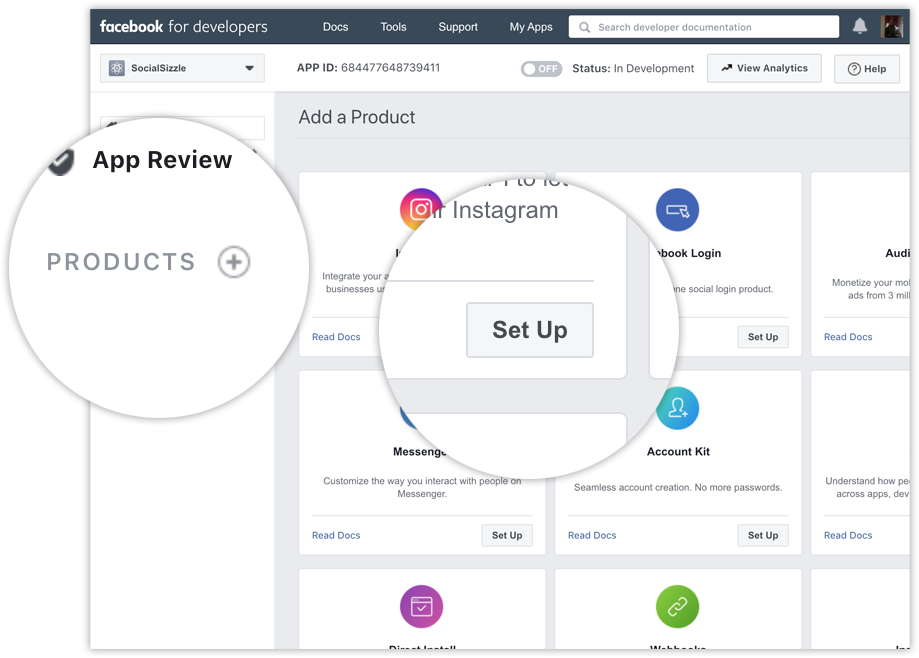
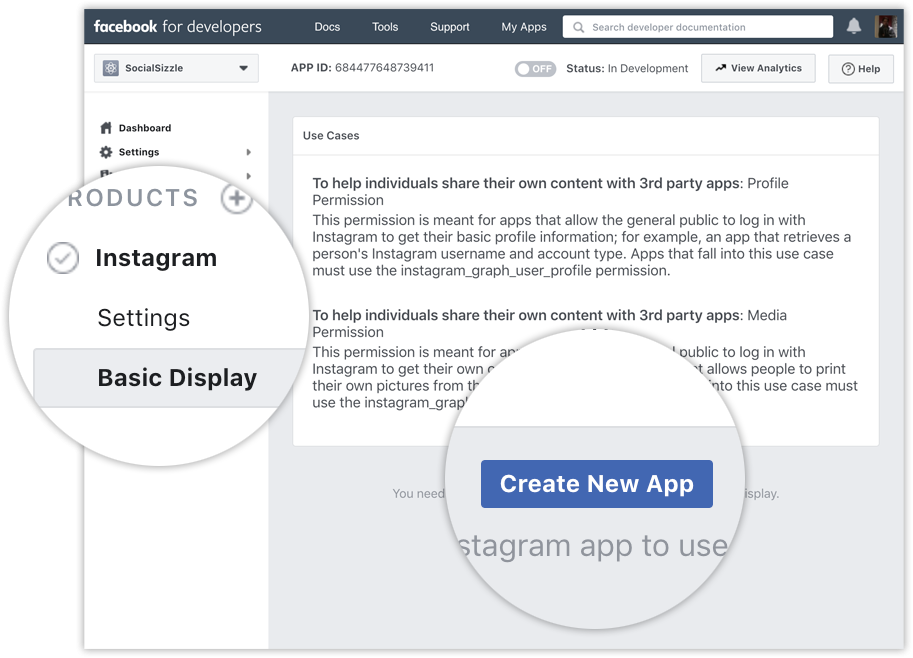
Click Products, locate the Instagram product, and click Set Up to add it to your app.

Click Basic Display, scroll to the bottom of the page, then click Create New App.

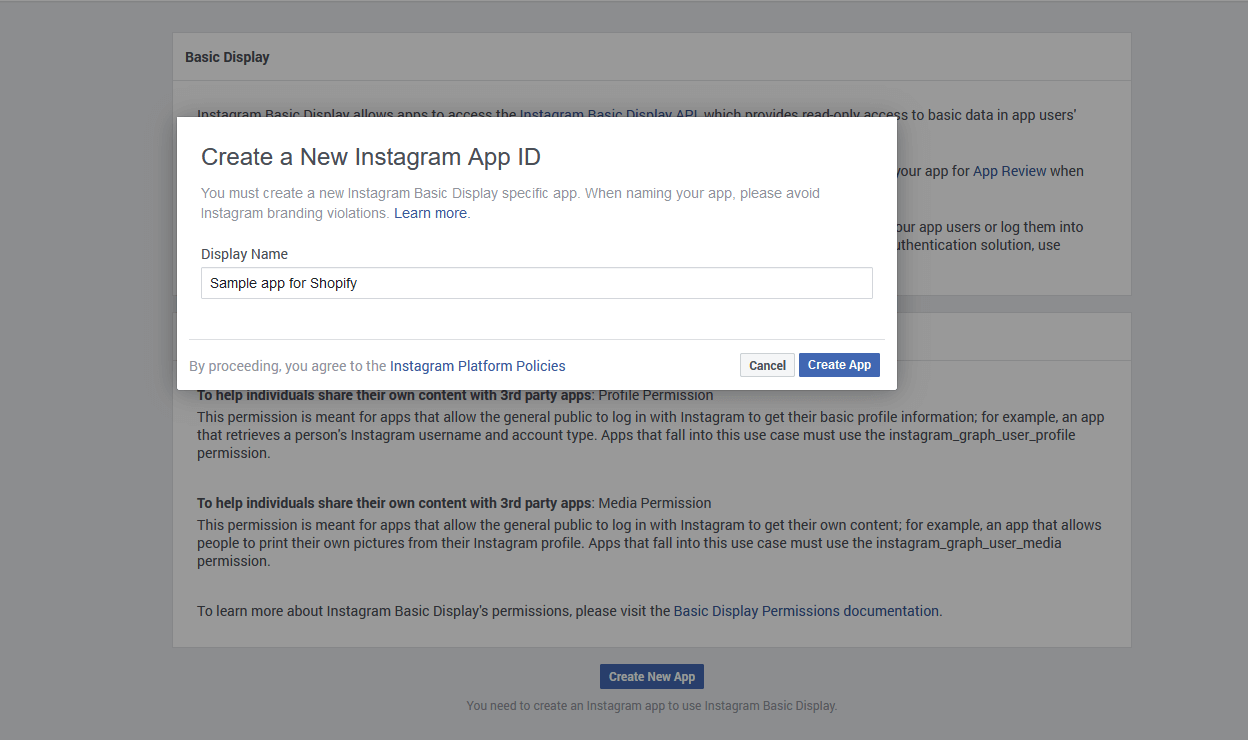
In the form that appears, complete each section using the guidelines below.
Display Name
Enter the name of the Facebook app you just created.

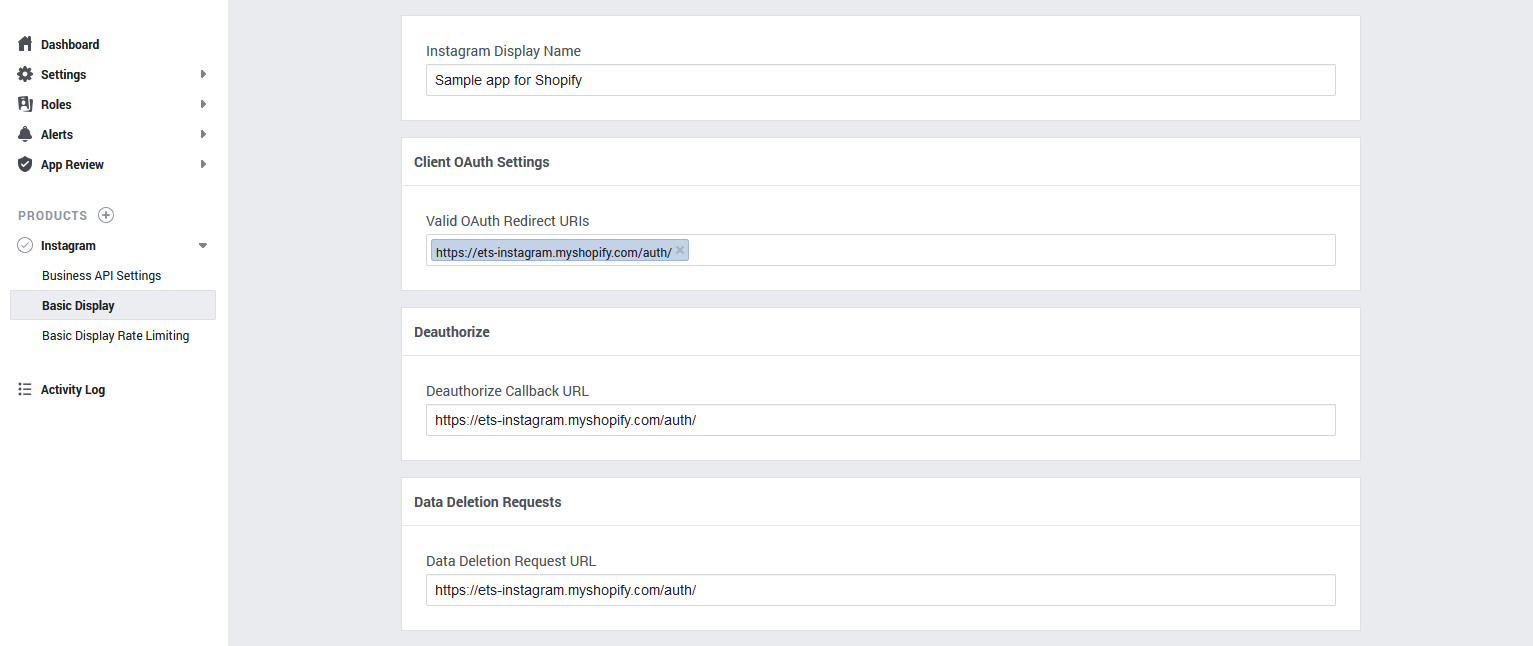
Valid OAuth Redirect URIs
Enter your website’s URL.
For example: https://ets-instagram.myshopify.com/auth/
After you enter a URL, save your changes and check the URL again; Instagram may have appended a trailing forward slash depending on your URL structure.
Enter your website’s URL again.
Data Deletion Request Callback URL
Enter your website’s URL once again.

App Review
Skip this section for now since you will not be switching the app to Live Mode during the tutorial.
Save your changes before heading to the next step.
Step 3: Add an Instagram Test User
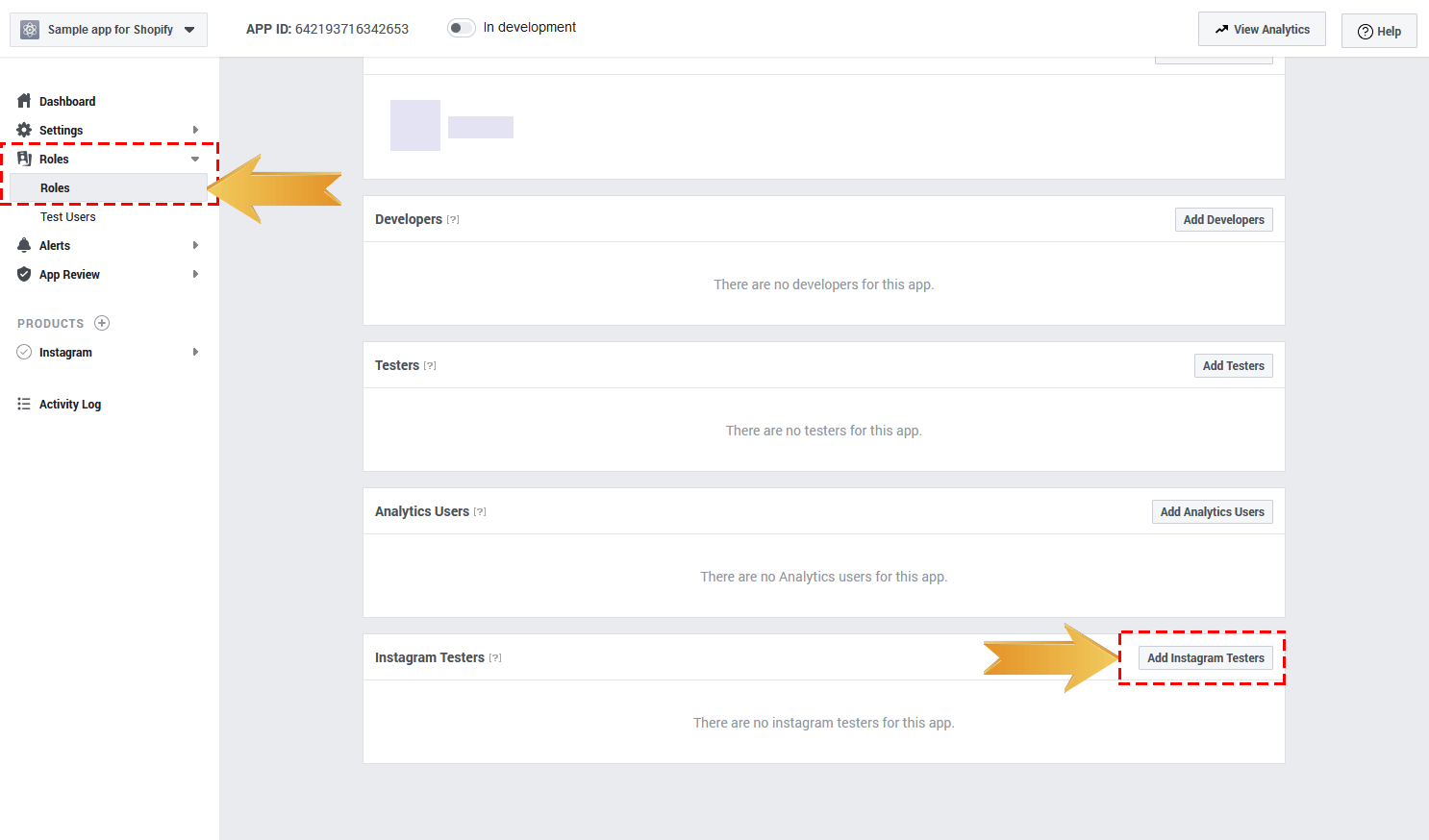
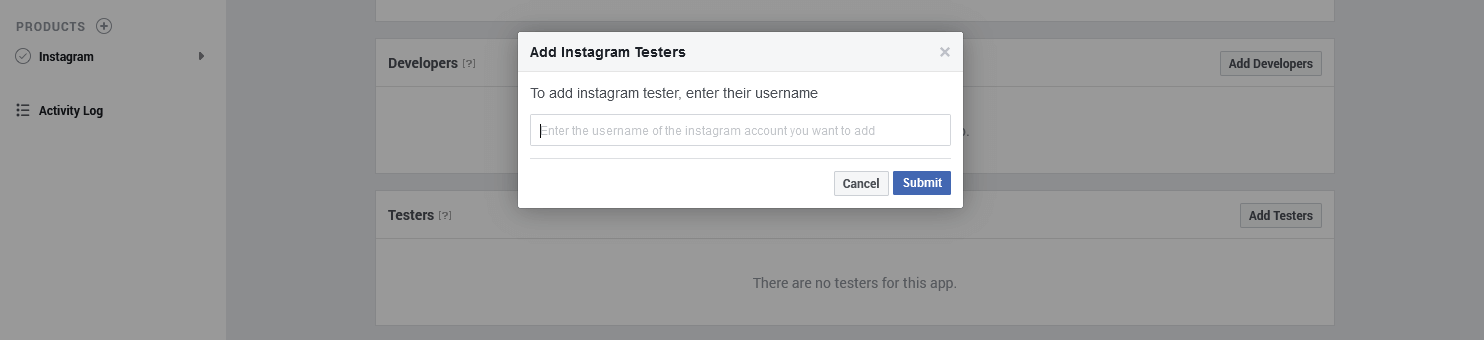
Navigate to Roles > Roles and scroll down to the Instagram Testers section. Click Add Instagram Testers and enter your Instagram account’s username and send the invitation.


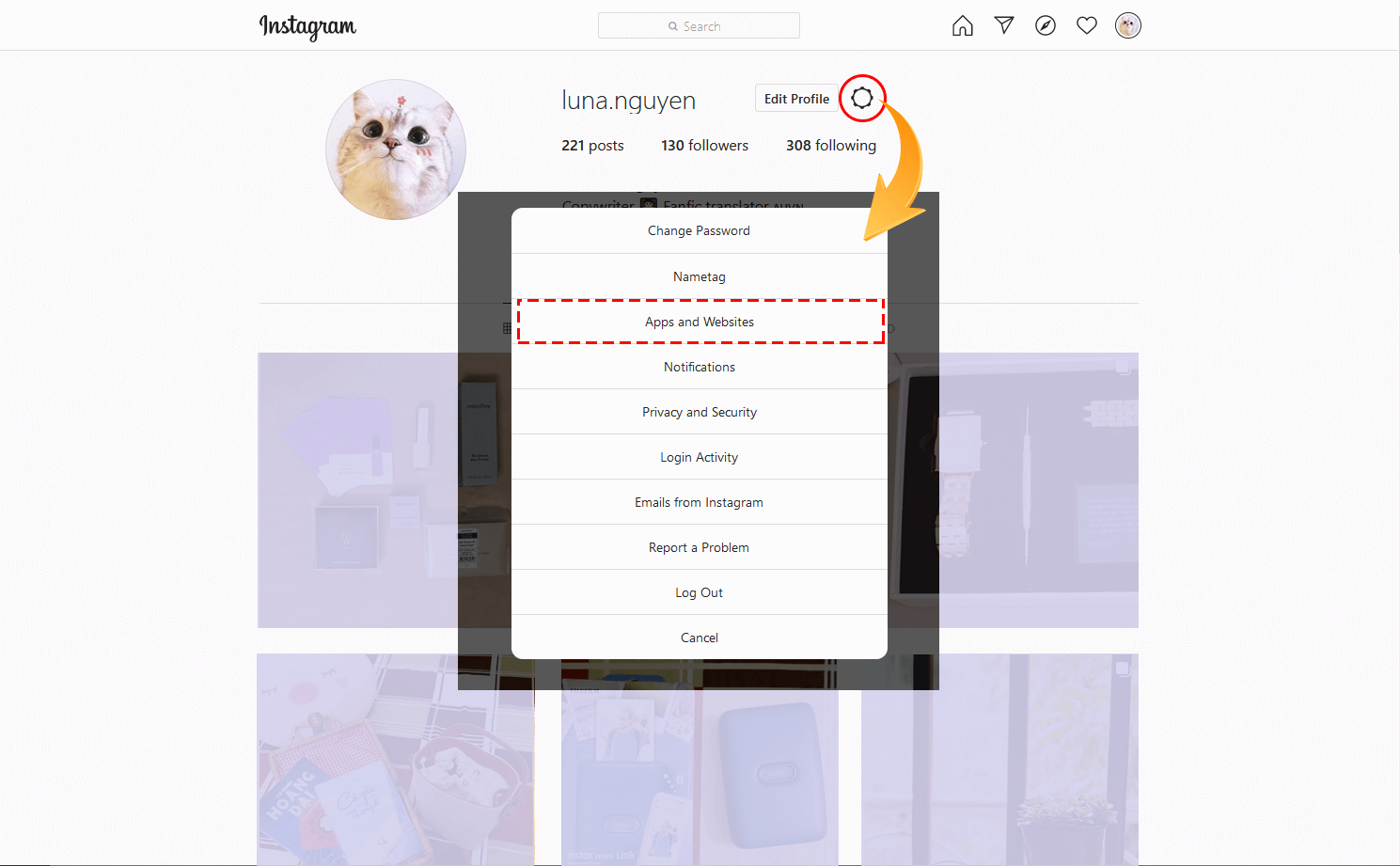
Open a new web browser and go to www.instagram.com and sign in to your Instagram account that you just invited. Navigate to (Profile Icon) > Click on the cogwheel icon next to “Edit Profile” button > Apps and Websites > Tester Invites and accept the invitation.


Your Instagram account is now eligible to be accessed by your Facebook app while it is in Development Mode.
Step 4: Generate Access Token for Test User
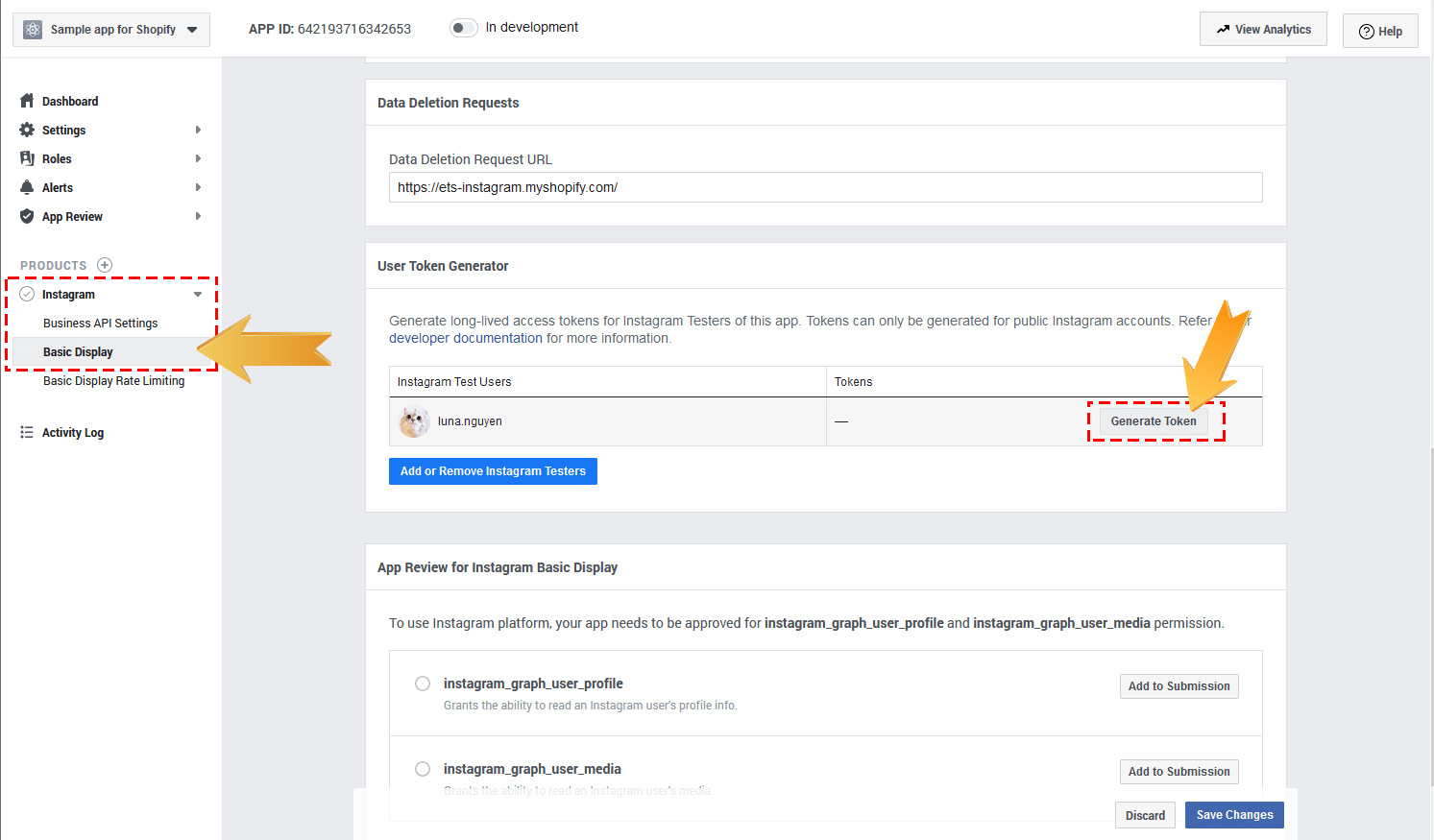
Navigate to App Dashboard > Products > Instagram > Basic Display page and scroll down to User Token Generator section. Click on “Generate Token” button.

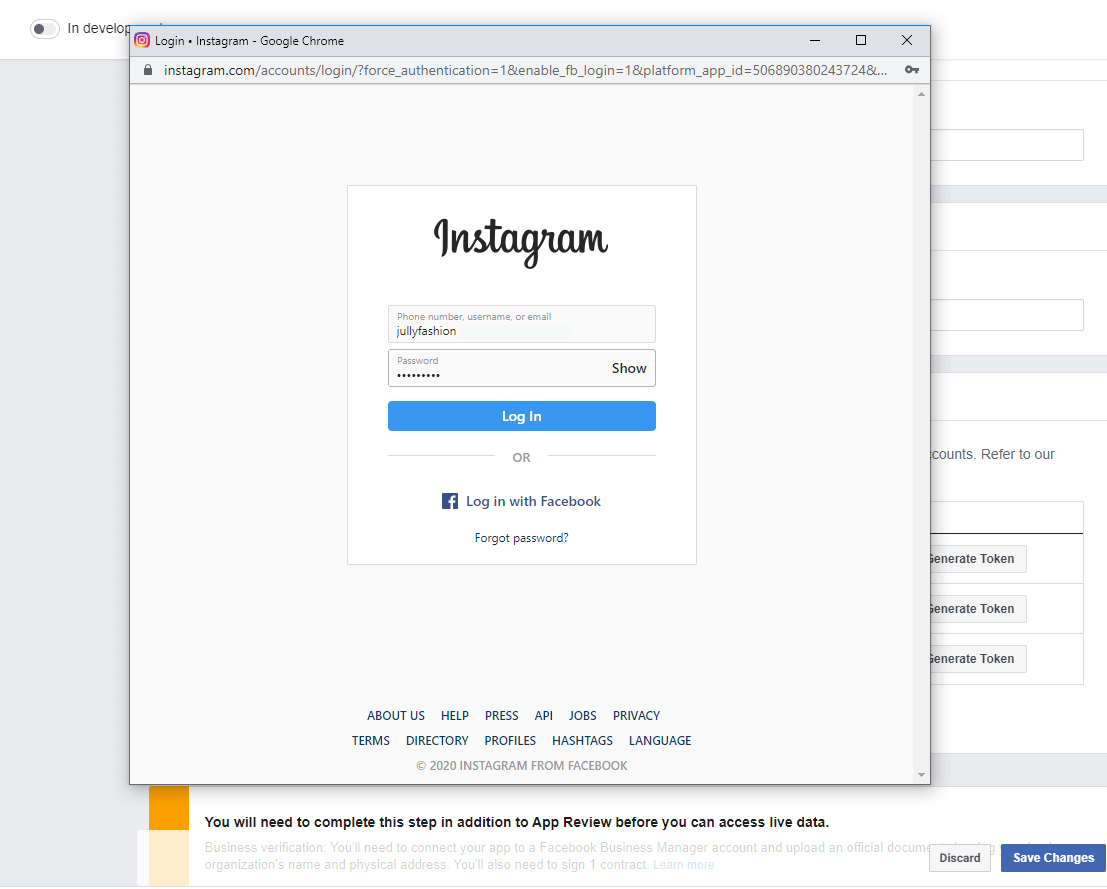
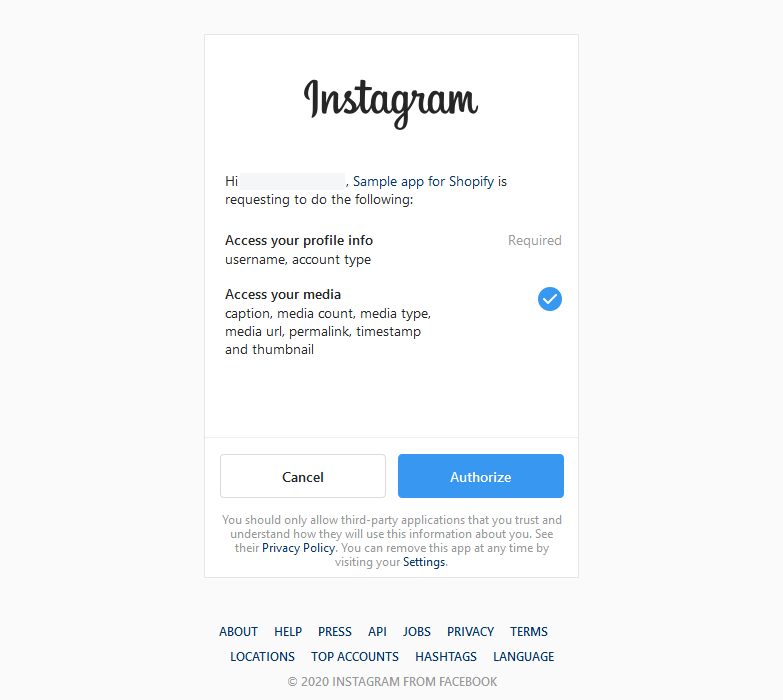
Log in with your Instagram account. Allow the app to access your Instagram account data.


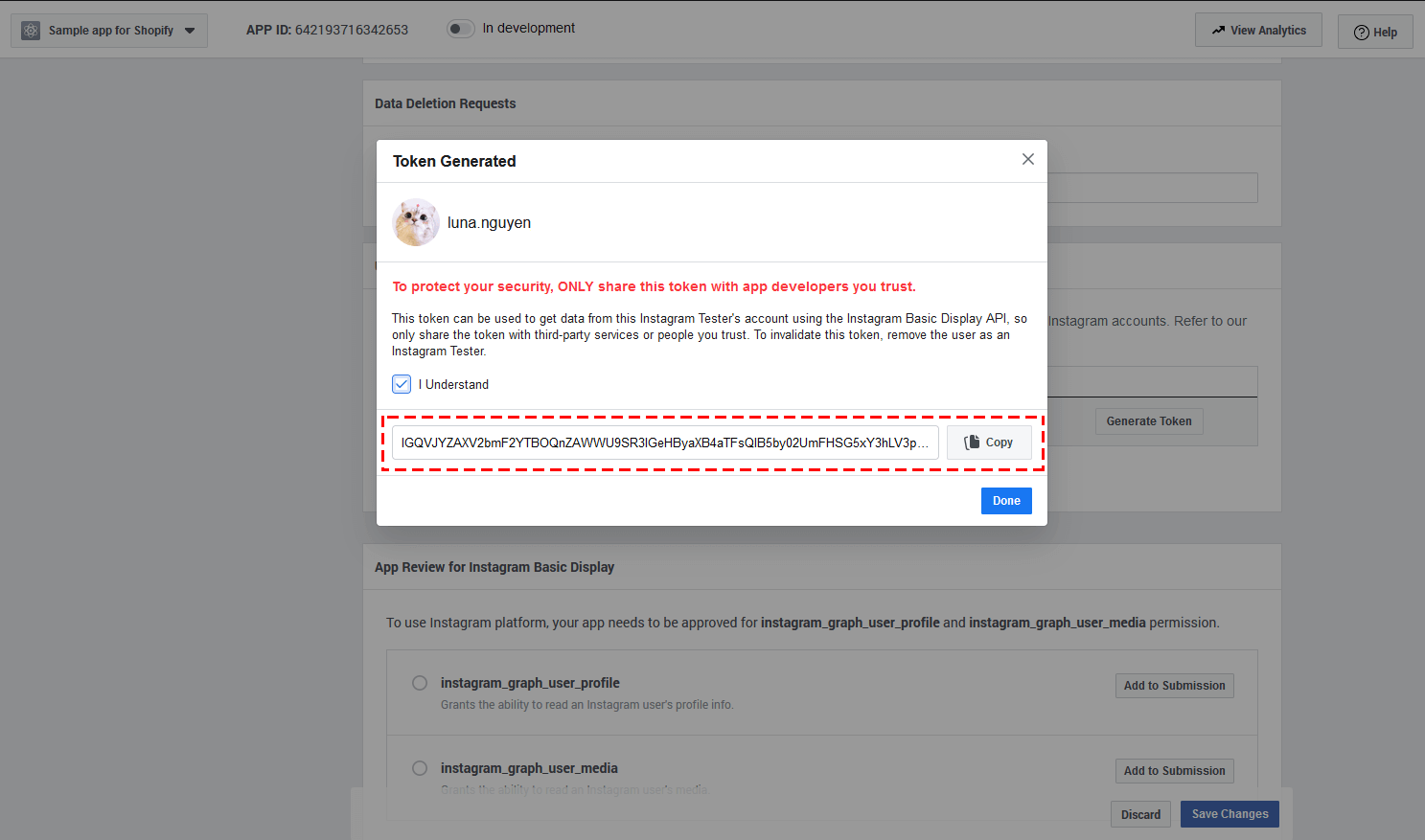
Click on “I understand” checkbox then copy your Instagram Access Token.

Paste your Instagram Access Token on Instagram Shopping & Feed app configuration page.
NOTE:
Long-lived tokens are valid for 60 days and our app will refresh your token automatically before they expiring. You will not have to manually regenerate your access token.
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips