In the previous blog, we introduced to you the newly updated features of the Ap Pagebuilder module version 2.2.7. These advanced features are to improve the website’s speed and enhance the user’s experience.
- Support mobile theme and tablet theme
- Apply lazy load for images of the whole website
- Allow input image link and image data
- Duplicate data for languages
- Change cache to default and remove redundant queries
- Fix error wrong image URL in multiple shops
- Add Swipe Image Feature in Mobile version
In today’s blog, we will go into the last feature and guide you on how to add the swipe image feature in the mobile version. Now let’s get started.
I. Swipe Image Feature in Mobile version – Ap Pagebuilder version 2.2.7
There are 2 configurations added to the feature Swipe Image namely swipe image for product list and swipe image for product details. This feature is only applied in the mobile version.
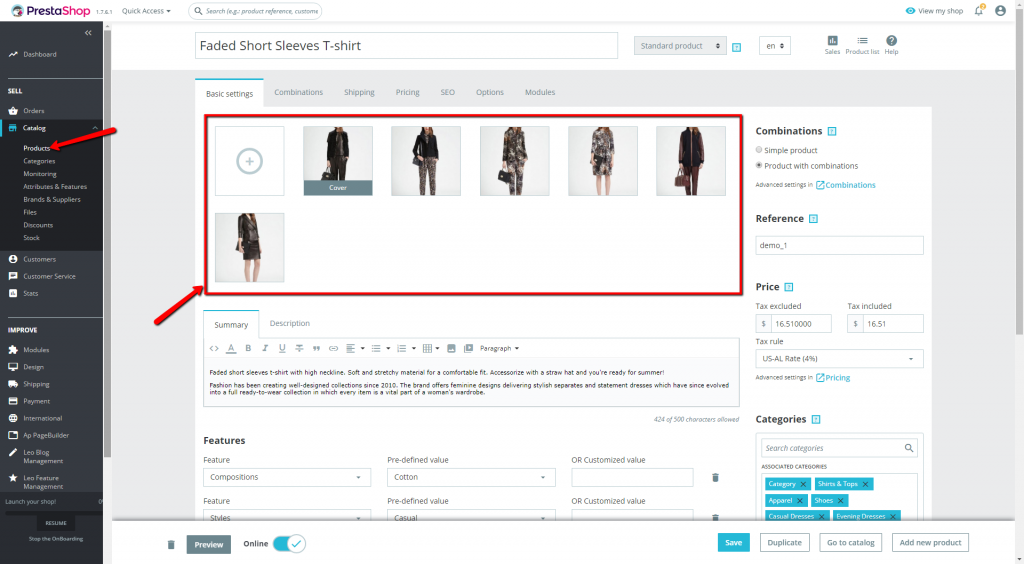
Normally, a product can have many images and these images will be displayed on the product page in the form of small thumb images.


These images are displayed perfectly on the desktop. However, on such small screens like mobile, these thumb images will be somehow glitzy and troublesome for viewers. For this reason, this feature is created.
II. Configure Swipe Image Feature in Product List and Product Details
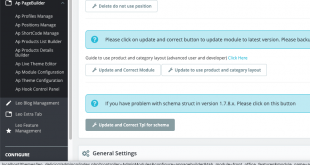
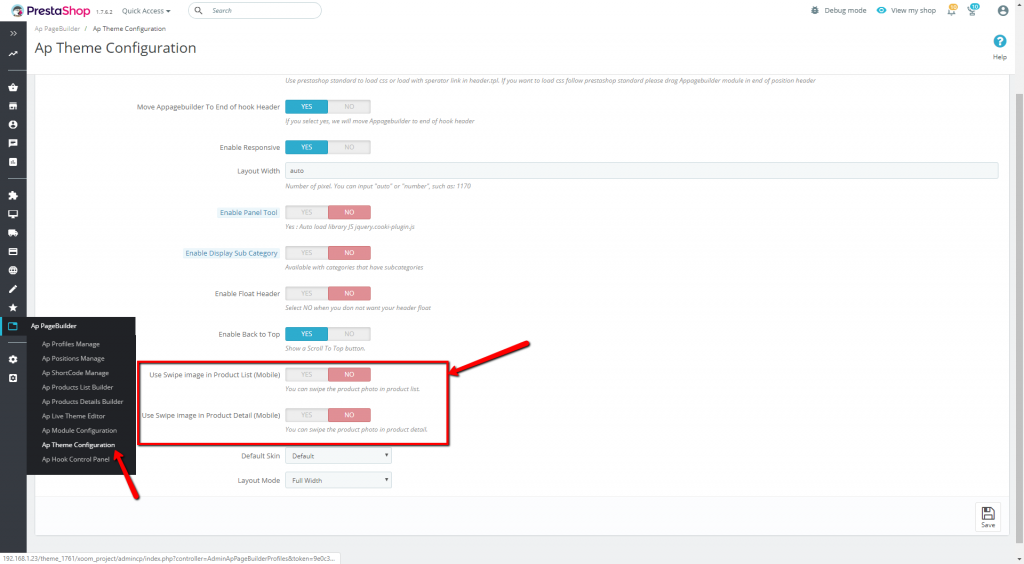
To configure for the swipe image feature, in the admin panel, you go to Ap Pagebuilder >> Ap Theme Configuration

-
Configure swipe image for Product List
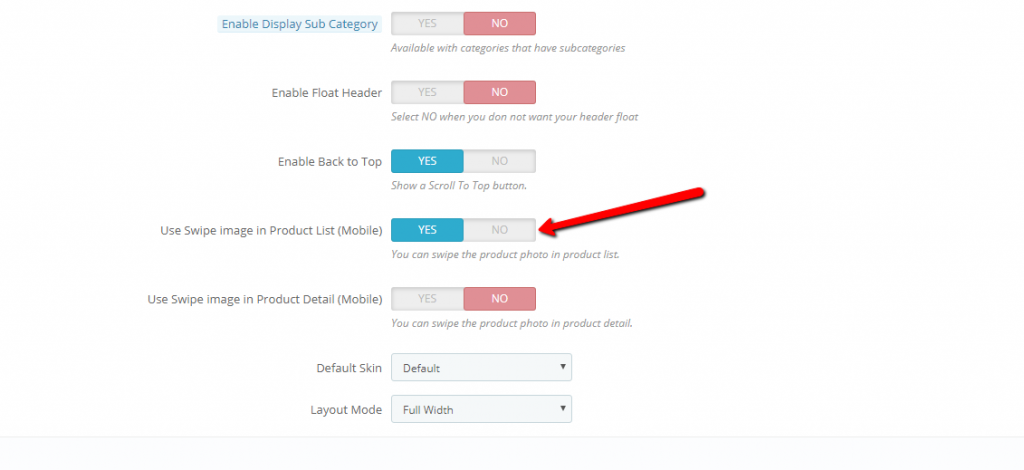
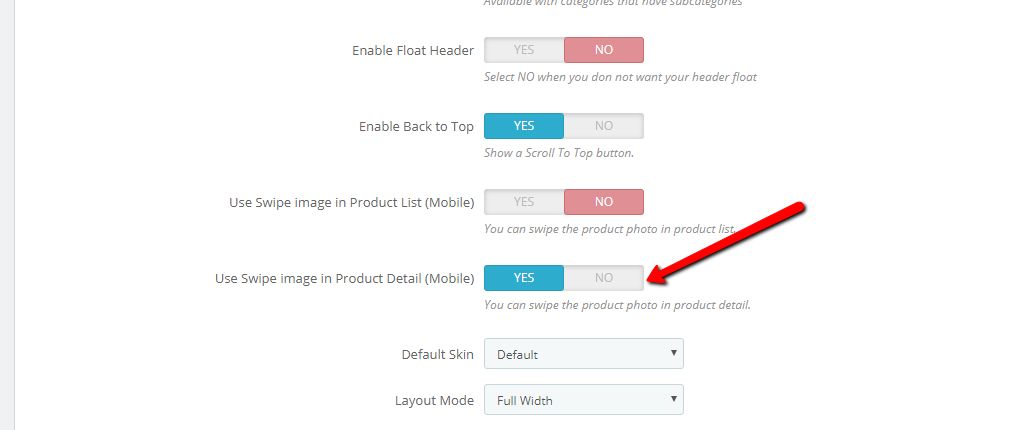
In the powerful back-end panel, there is an available button for you to enable the swipe image feature for the Product list. You can go to tab: Use Swipe image in Product List (Mobile) then click Yes:

Now you can save and go to Front-end then see the change.

|

|
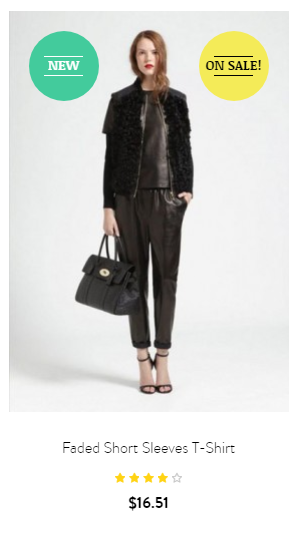
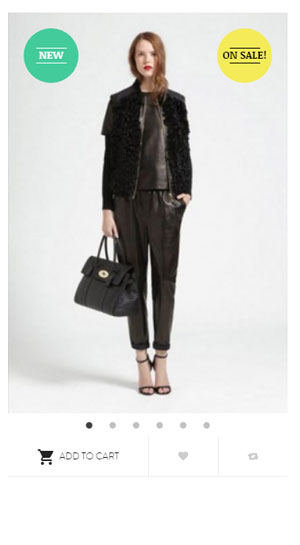
As you can see, on mobile, product images are displayed tidily by dots. You can click on these dots to see other images for the same product. At the same time, we remain the horizontal scroll feature of the product carousel so that you can view other products on the same product list.
2. Configure swipe image for product details
Similar to it in the product list, you can enable tab: Use Swipe image in Product Detail (Mobile) to use swipe image feature in the product details page.

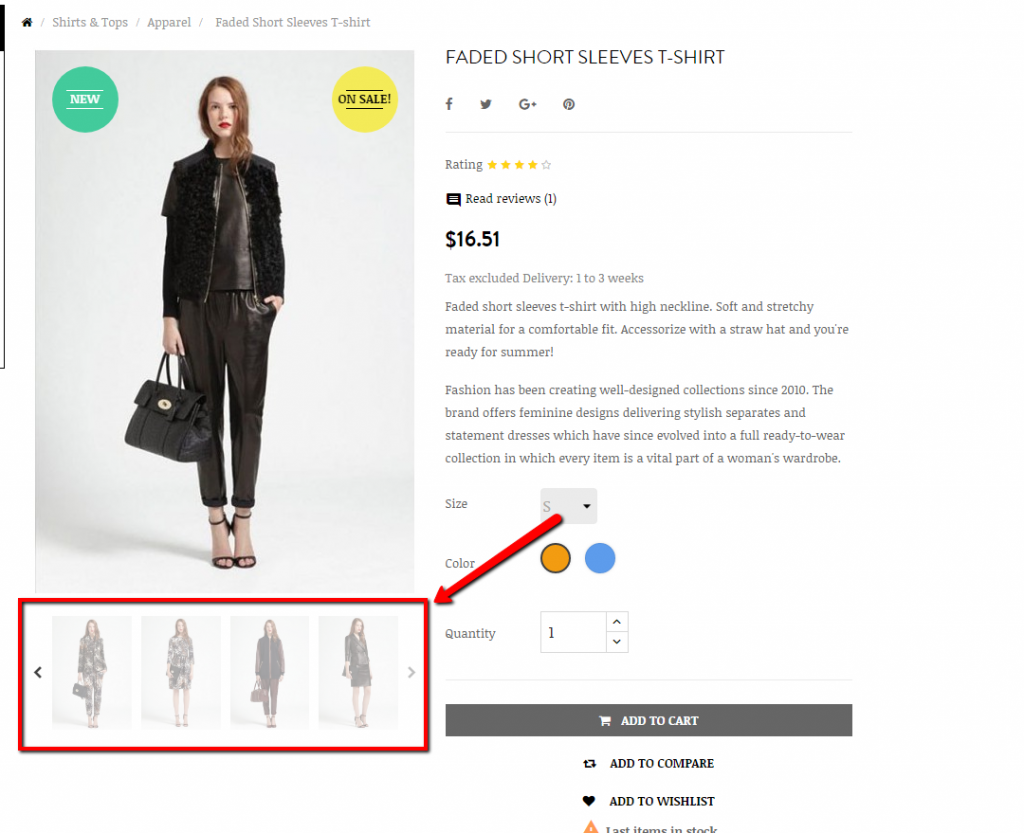
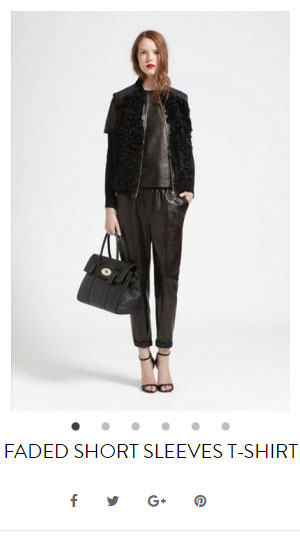
Now you can see the change in the Frontend
 |

|
Actually, it still looks good with product thumb images. However, it becomes inconvenient when displayed on mobile. The reason is that, on one hand, with a short and small screen like mobile, you will have to spend time scrolling down to see these thumb images. On the other hand, you also have to click on the 2 buttons Next and Prev to swipe image, which is considered quite bothersome on mobile.
To put it in a nutshell, the Swipe image feature makes the product images displayed simpler and neater with one main image. You can use your finger to swipe from one to others on the same main product frame. We hope that you will enjoy this feature.
Please feel free to let us know in the comment box what you think about this improvement of the Ap Pagebuilder module or anything you can add to improve it. We appreciate that.
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips