1. Image
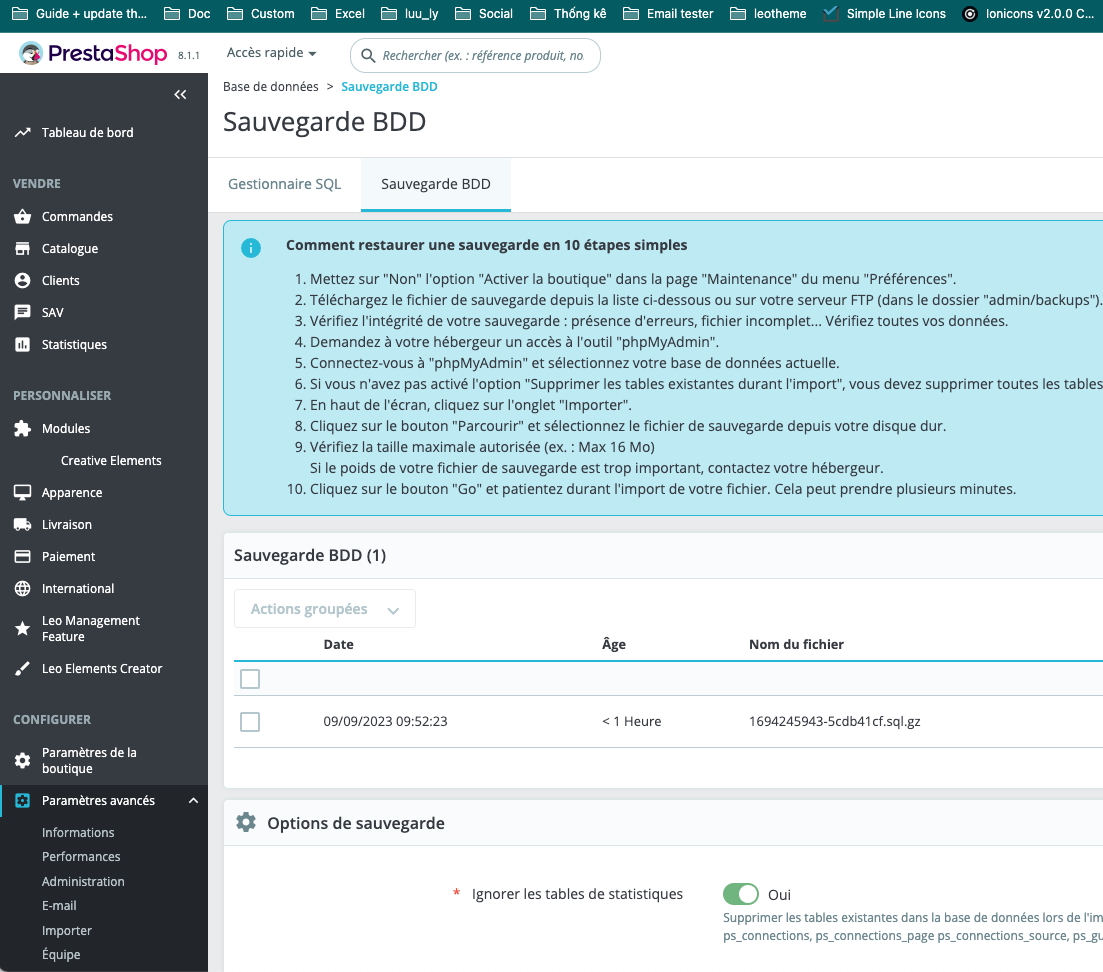
– Use Lazyload Images : is a web-design technique that intentionally postpones the loading of offscreen images until the moment a user scrolls down the page.

– Image size Mobile smaller than image for dessktop. Example image Desktop, Mobile
– Use image optimize
– Use image type webp, icons in svg
– Use icon svg
2. Minify CSS, HTML, JavaScript
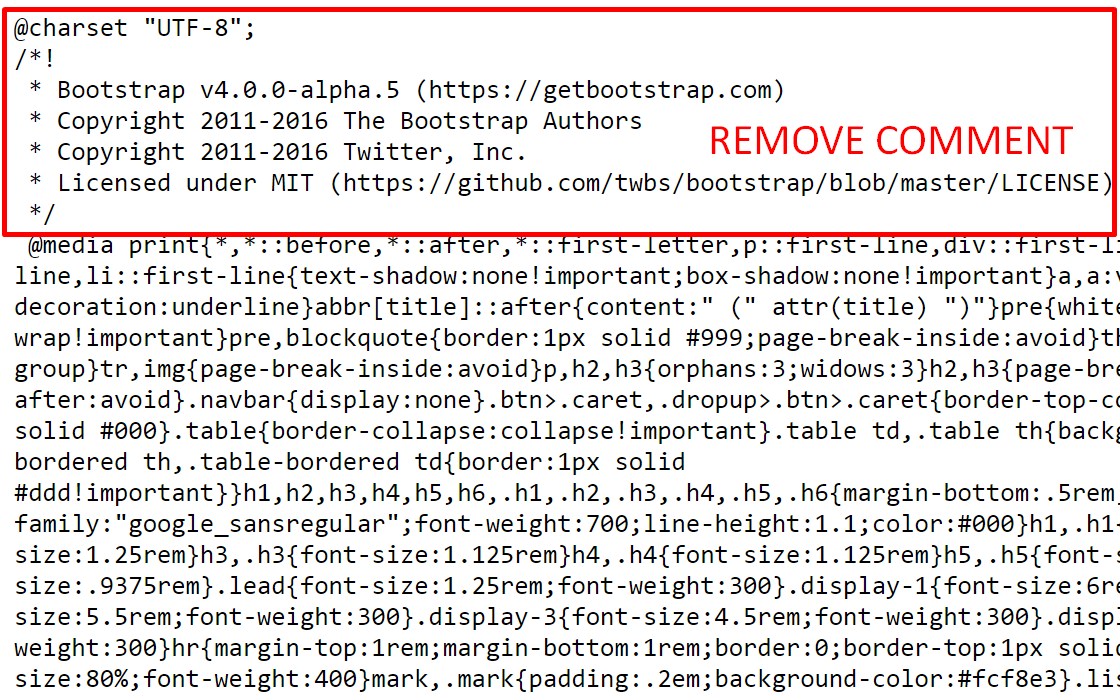
“Minifying” refers to removing unnecessary or redundant data without affecting how the page is processed by the browser. Poor coding can be the cause of this problem, and it can be fixed a few different ways.
– Remove comment in css + js file

– Make JavaScript Asynchronous. By default JavaScript blocks DOM construction and thus delays the time to first render. To prevent JavaScript from blocking the parser we recommend using the HTML async attribute on external scripts. For example: <script async src=”your_file.js”>Follow this guide to fix Defer Parsing of JavaScript in Pretashop.
3. Font
“Does Google Fonts slow down your site?”
It is true that using Google Fonts requires the browser to make additional requests and download the font you’ve chosen, resulting in additional loading time. And if you’ve been dealt the above warning, you might think you only have 2 options.
– Use that awesome font from Google and live with the performance hit.
– Switch over to a system font to avoid the addition
In all honesty, if you find a system font that looks very similar to the font you like in Google Fonts, that might be your best bet. We even have a great guide that can help you decide when to use a system font versus a web font.
However, there is another option! With the proper setup and optimization, you can use that font that compliments your brand without any noticeable effects on how quickly your visitors see your content.
If your visitors leave your site because it’s taking too long to load, it doesn’t matter what font you used!
4. Upload latest version Leo MODULES
– Appagebuilder Module.
– Leo Speed Module.
5. Basic Performance Optimization PrestaShop 1.7
* Smarty Cache

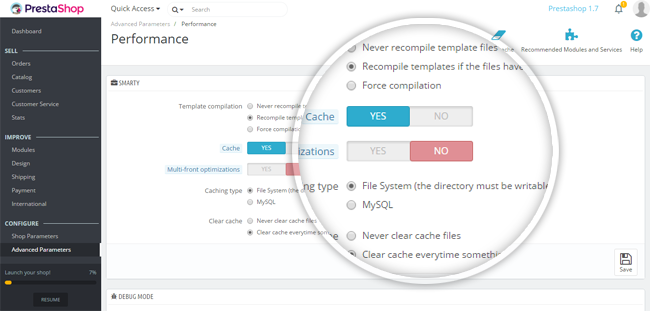
Firstly, go to your PrestaShop back office >> ADVANCED PARAMETERS >> PERFORMANCE >> look SMARTY section
Configure Smarty settings as following:
- Template Compilation: Never recompile template files
Select this option will speed up your store, but you need to make sure that you are done editing files and completely satisfied with the current design. - Cache: Yes
Enable the Cache to enhance performance and reduce delays once you’re done customizing your front office theme. - Clear Cache: Clear cache every time something has been modified
The cache of your website will be cleared once something changes. Clear cache will help your customer see the latest changes of your website.
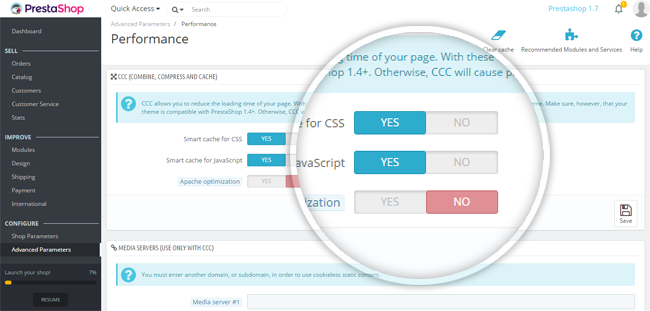
* CCC (Combine, Compress and Cache)

In the PERFORMANCE section >> look at CCC (Combine, Compress and Cache) section
CCC is a set of tools aimed at minimizing website loading time:
- Smart cache for CSS: Combine compress and cache CSS type files.
- Smart cache for JavaScript: Combine compress and cache JavaScript type files.
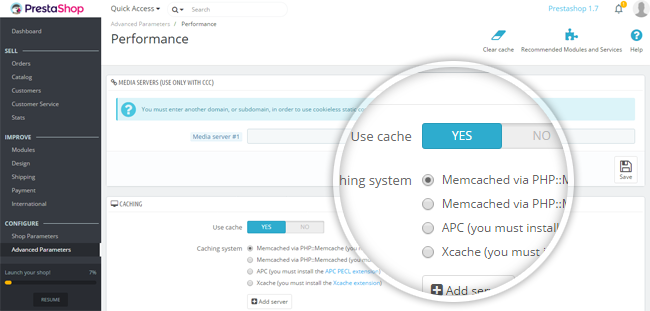
* Caching System

Scroll down to the Caching section >> Enable Use cache >> Choose Memcached via PHP::Memcache
Memcached helps you to handle many problems facing large data caches and is already used by Wikipedia, Twitter or Craigslist.
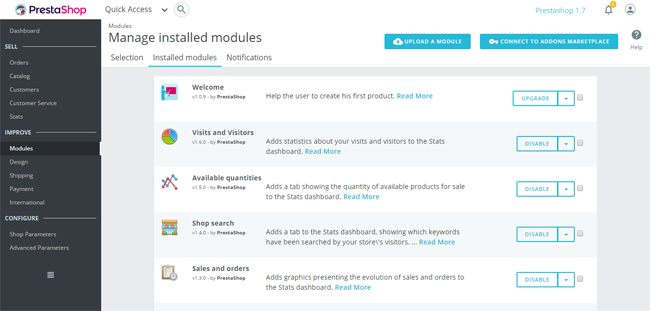
* Removed unused modules

The default Prestashop 1.7 comes fully-equipped with more 500 essential features and modules. There are so many modules that you will not use on your store, you are recommended to disable and uninstall these modules to avoid loading them. And you should use Google Analytics for tracking your site traffic and conversions and disable shop stats.
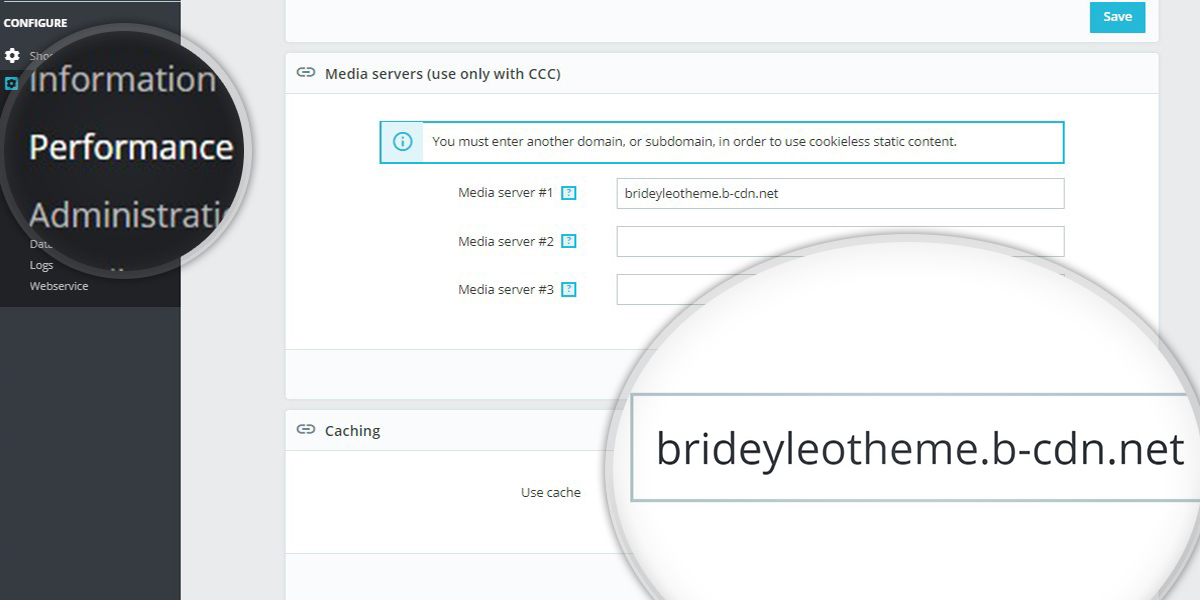
6. CDN Speed up your website
– The Content Delivery Network enables you to optimise your website and application performance without making any changes to your hosting system or your code. The CDN is placed between your hosting systems and your visitors around the world. It caches content as soon as visitors request it and distributes it in record time. Your hosting servers are not called on, making your sites run faster. Use CDN load images, css, js file in Prestashop :

We recommend use BunnyCDN with 14 days free trial
7. VPS
How Far VPS Hosting Improves Page Load Speed?
Choosing the right Web Hosting type can significantly improve the page load times. If your website is hosted on a shared hosting account, consider upgrading to a VPS or dedicated server.VPS hosting comes with dedicated RAM, vCPU and Bandwidth allocation, so your website will be running with it’s own set of resources. Additionally, VPS user can tweak the VPS as per need to fine tune page load speed.To determine how much VPS hosting improves the page load speed, we’ve conducted page load speed test. This test shown noticeable time lag of page load in shared environment against VPS hosting.
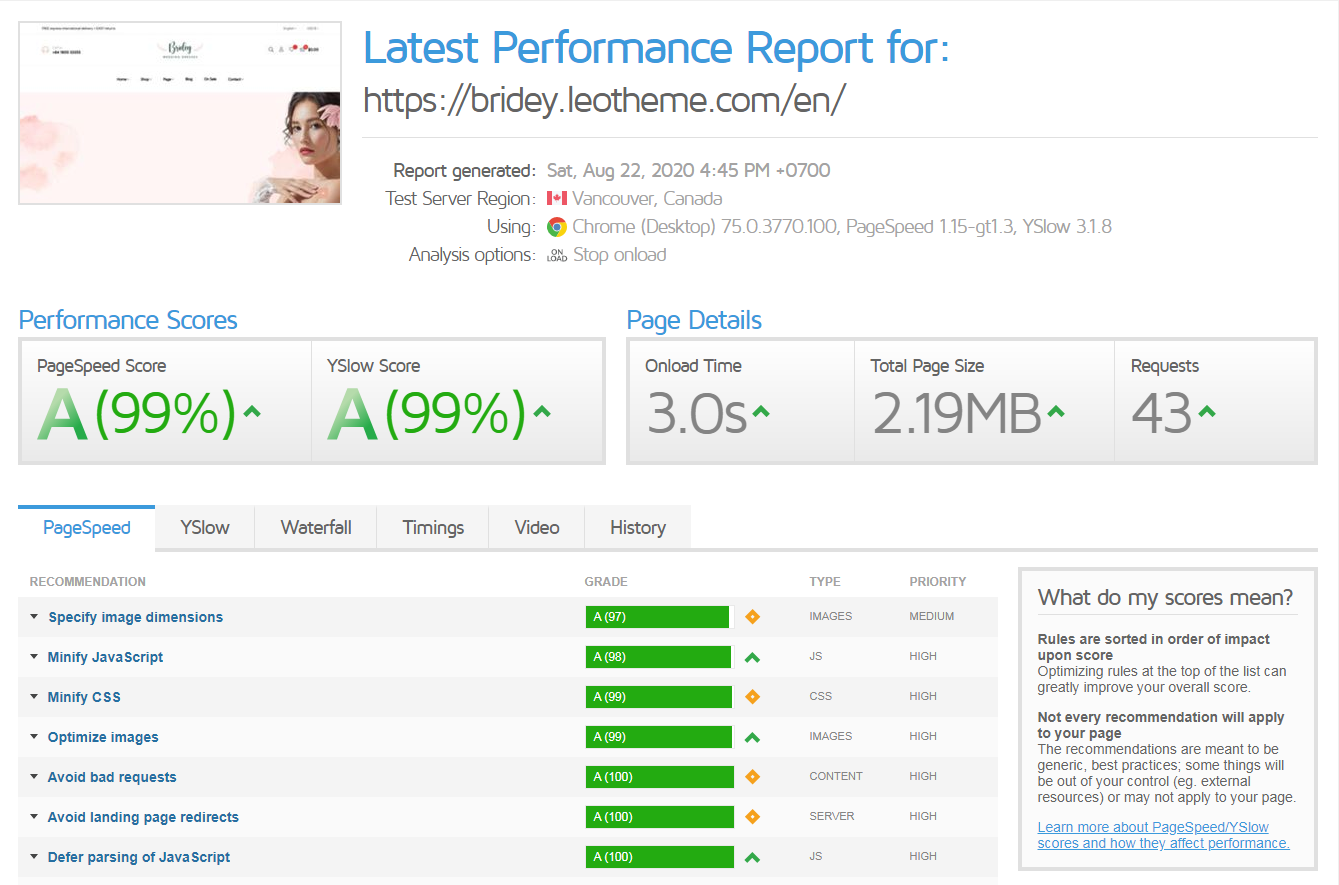
Demo – Gtmetrix.com

Demo – Google PageSpeed Insights

Demo – Lighthouse

 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips