Welcome back to the Leo Elements Creator Tutorial series. In this blog, we will give you an overview of the page layout – which is the most important part to start to build your website with Live-editor. Live-editor is a feature from our powerful page builder – the Leo Elements Creator, which allows you to create a splendid website without typing a single code.
Read more: Leo Elements Creator – the powerful no code prestashop page builder
When it comes to the page layout, with Leo Elements Creator, it has 3 types of elements: Sections, Columns, and Widgets. Sections are the largest building blocks, and inside them are groups of Columns, which are used to house the Widgets. Combine them together and you will have your pages done.
You can easily arrange and order them, simply doing some drag & drop.

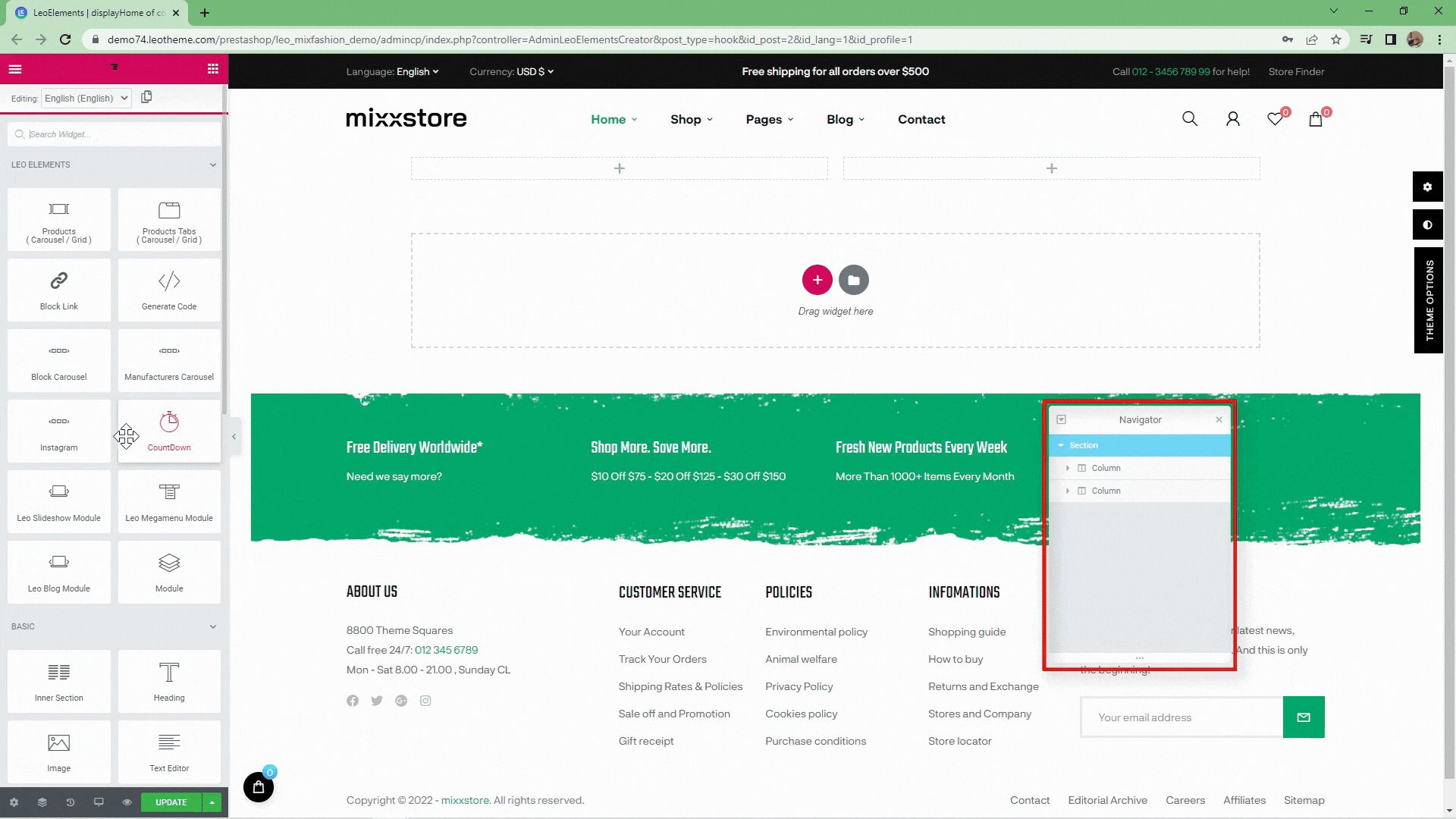
Section Overview
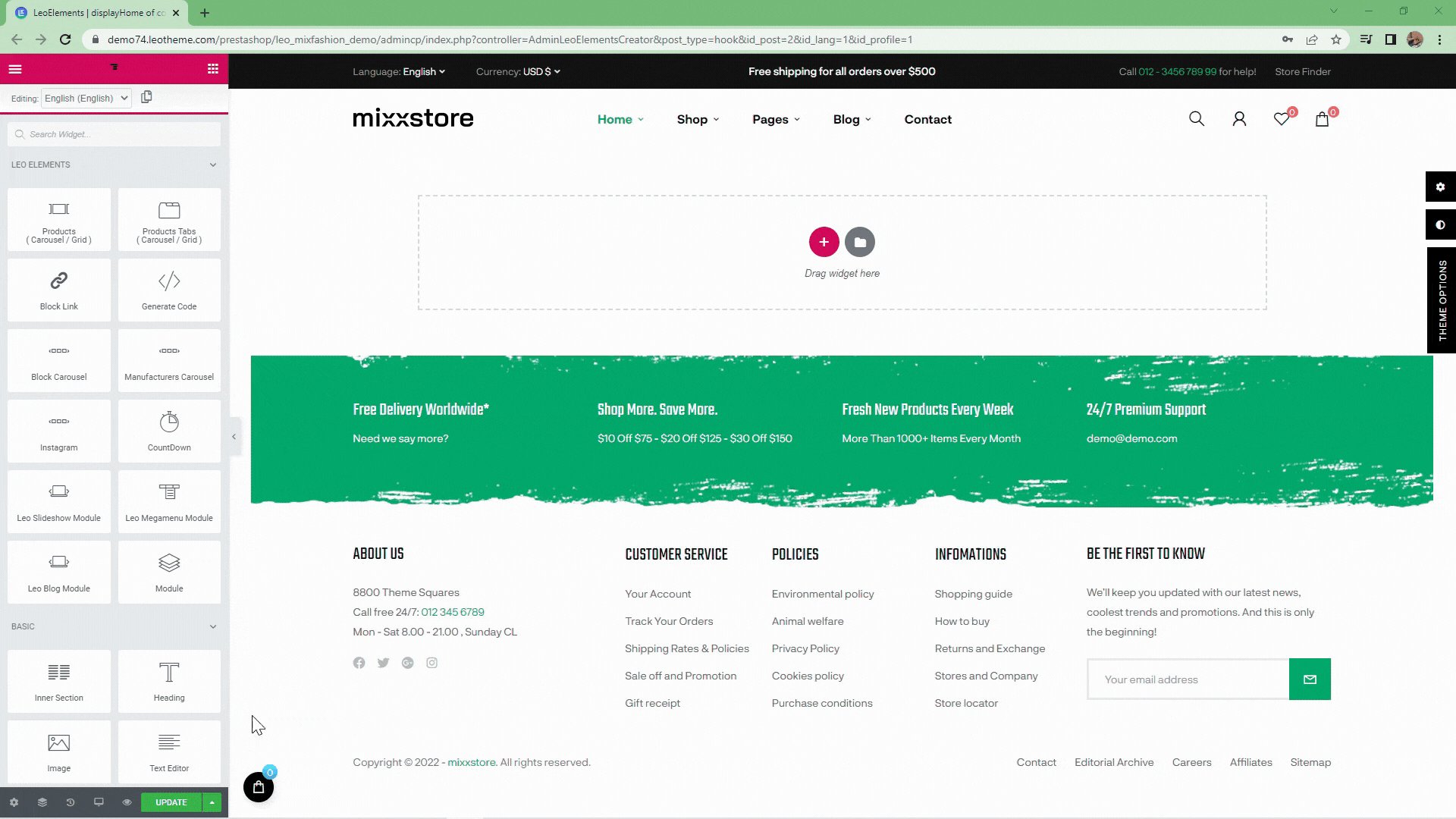
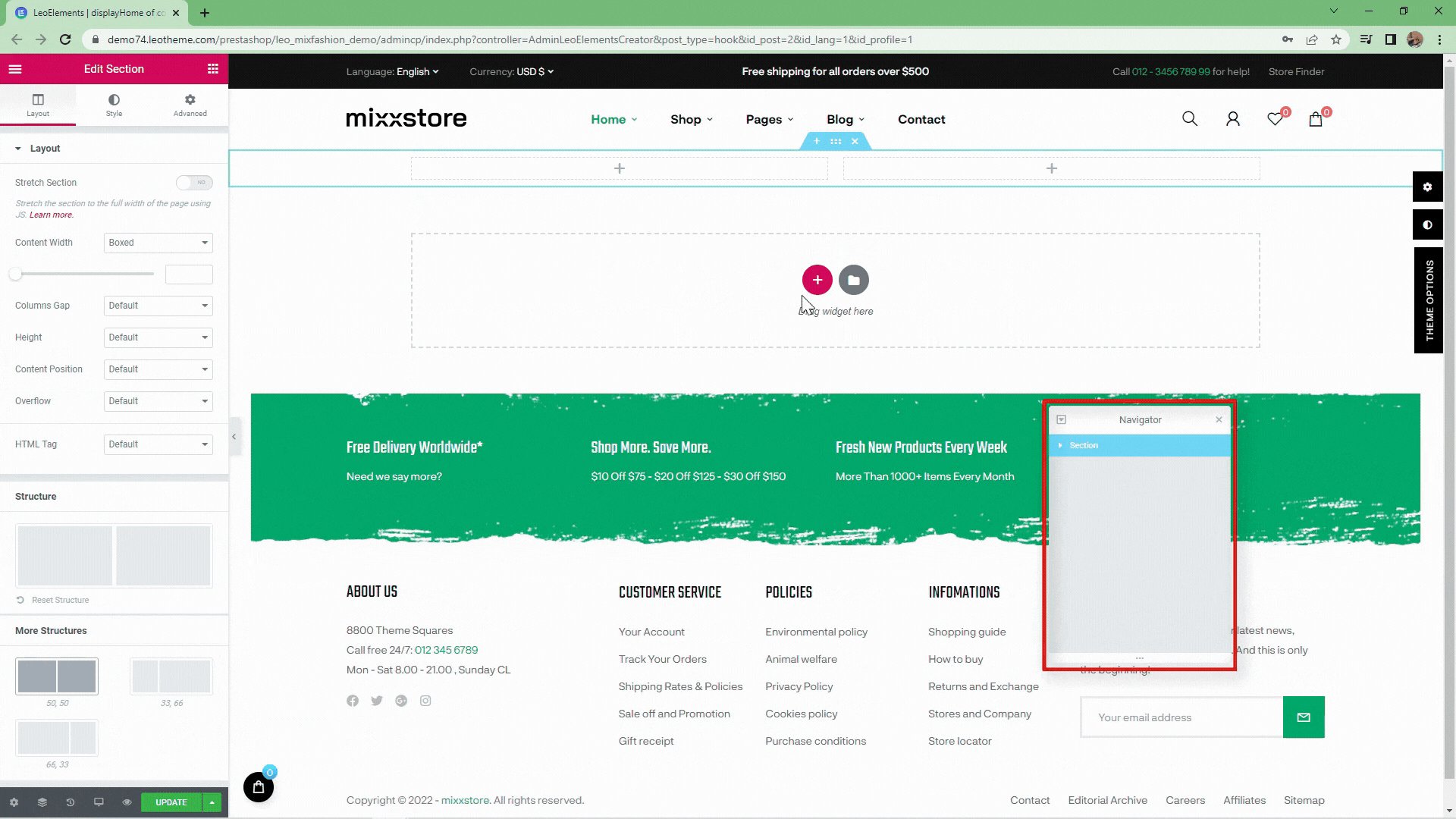
A Section is the most basic element that you can work with. It’s the building block of every page. It can be set as full width and spread all over the screen, or receive the content area width (by default). After you create a Section you can drag and drop some widgets inside. You can also divide each Section to few Columns. Every page you create can contain as many Sections as you want. You can drag a Section above or under another one to relocate it.

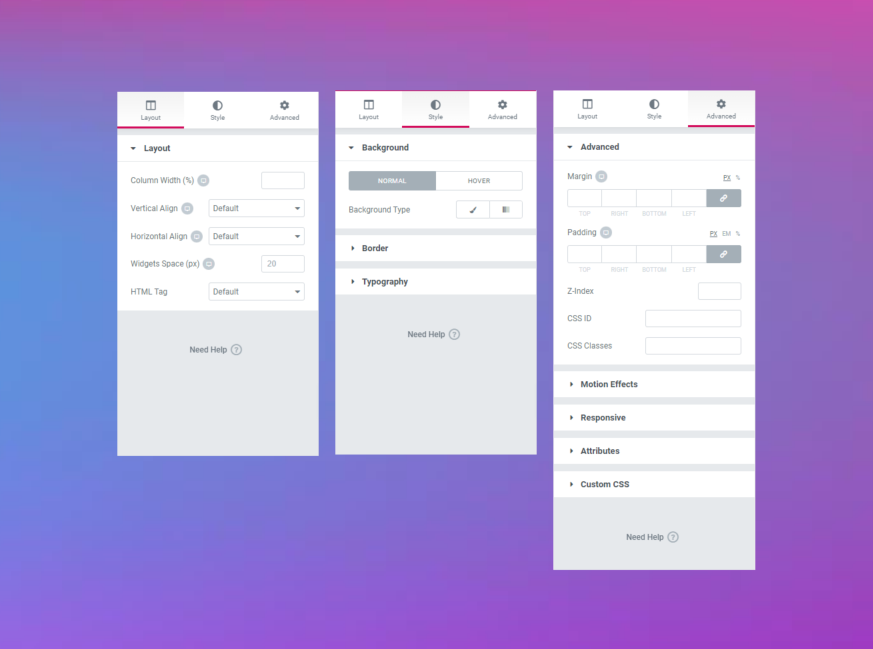
In the edit column, you can edit every properties of the Section. It splits into 3 main groups: Layout, Style, Advanced:
- Layout: Where you can arrange the Section’s layout, all the width, align, spacing,…
- Style: You can change everything about background: add background image/ color/video,…; the border and the typography too.
- Advanced: In this box, you can easily edit all the Section settings like margin, padding, z-index without writing a single line of CSS code. And of course, if you’re a developer, you totally can add custom CSS to your pages here. Moreover, it has the motion effects, responsive editing ( which is really important to give your customer the best experience surfing your website ), custom attributes.
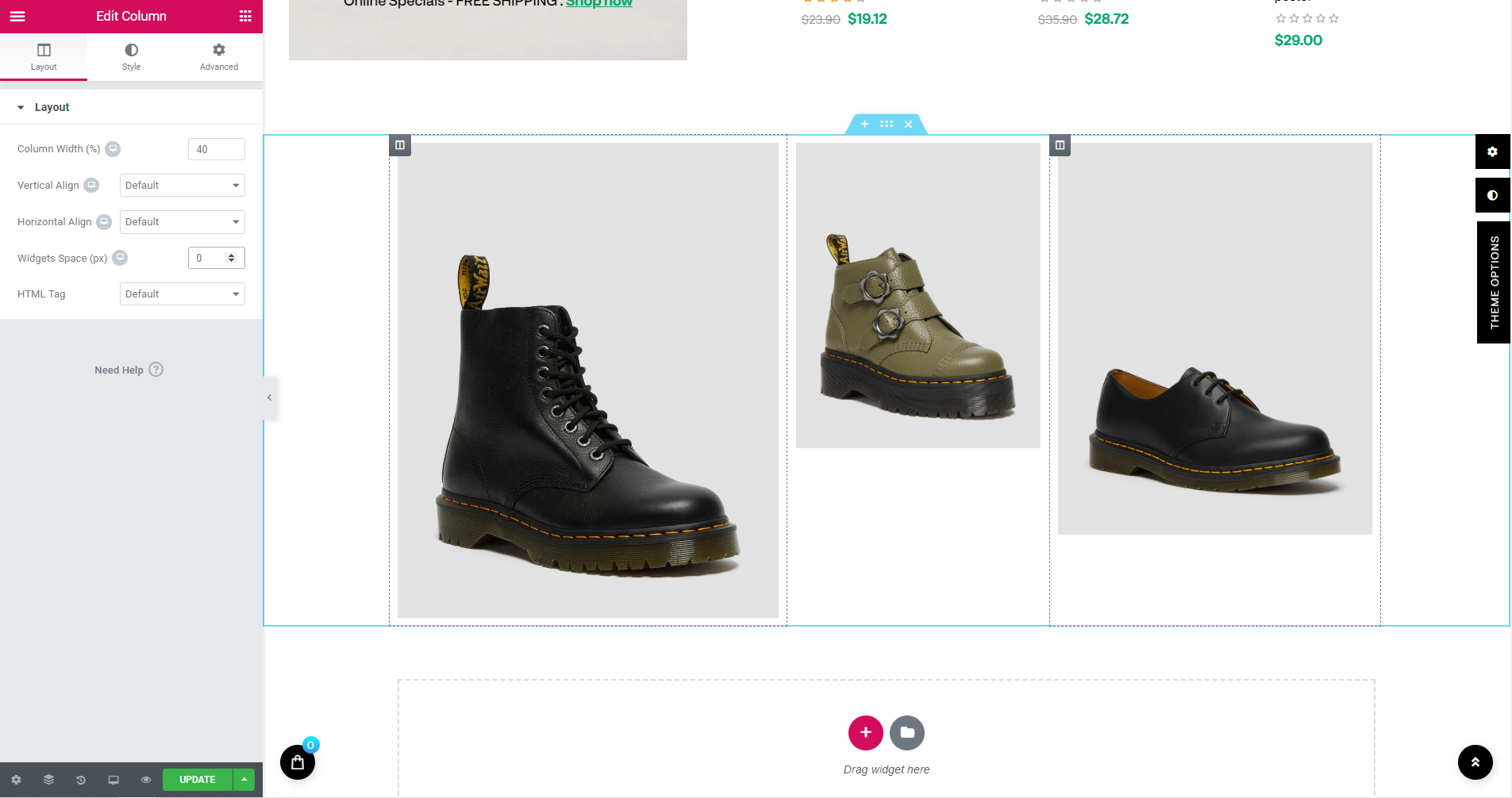
Column Overview
Every Section includes one or more Columns. You are able to insert your content inside each column. You can easily arrange and order the olumns as you wish.

The Column has the same edit Columns as the Section includes Layout, Style, Advanced:
- Layout: Arrange Column width; vertical and horizontal align, widgets space, HTML tag.
- Style: Add background classic, gradient, or video background, border, the typography,…
- Advanced: Change margin, padding, z-index settings with or without CSS, add motion effects, responsive editing, atributes settings, add custom CSS.
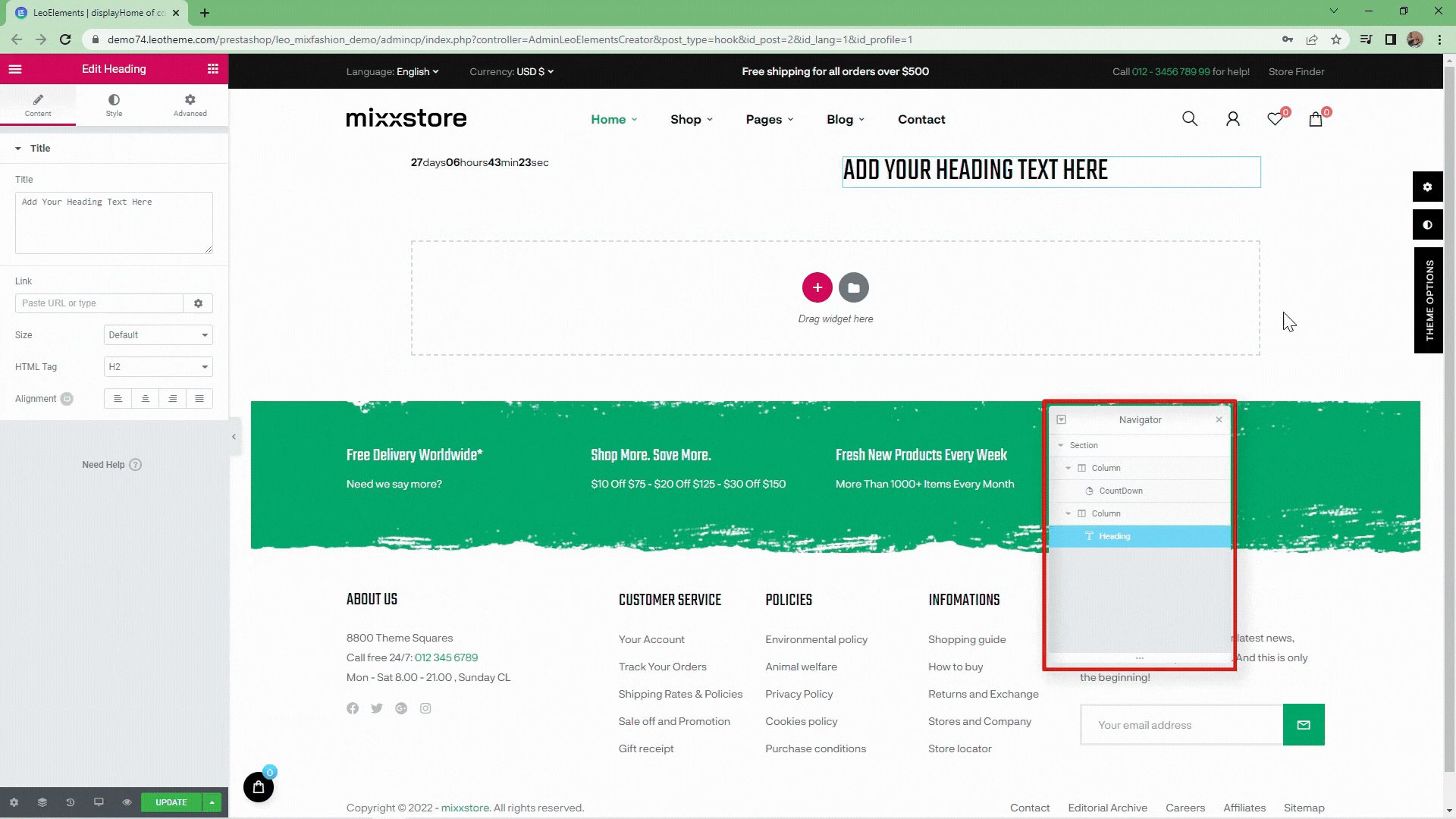
Widget Overview
Widgets are different UI items, which enable the website to perform a function or just display information. You can insert Widgets inside Columns, a Widget width is set by the Column width.
Leo Elements Creator has more than 36 widgets, with our powerful authorial widgets. Each widget has its own purpose. They help your quickly crafting your website without the hassle of code.
Widgets part also has 3 tabs in the edit column. but it has a special one: Content.
- Content: It will depends on the widgets that you pick. It could be the text editor for the text and heading widgets, product options for the product widgets, configuration for the countdown,…
- Style: Add background classic, gradient, or video background, border, the typography,…
- Advanced: Change margin, padding, z-index settings with or without CSS, add motion effects, responsive editing, atributes settings, add custom CSS.

 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips