How does JS affect the SiteSpeed ?
First of all, JavaScript(s) are one of the major culprits to make your website slow. The web browser comes across a script, it executes the script first before continue to load HTML that includes the content users are looking for. For a browser, executing a JavaScript is a heavier task (depending on the size of the script) and takes more time as compared to render the meaningful content (the first paint) of the webpage. Hence JavaScript affects the critical rendering path and slows down pagespeed of your website. Why not defer this heavier task of JS execution so that critical rendering path remain uninterrupted, right?
Follow these step to Defer Parsing of JavaScript in prestashop :
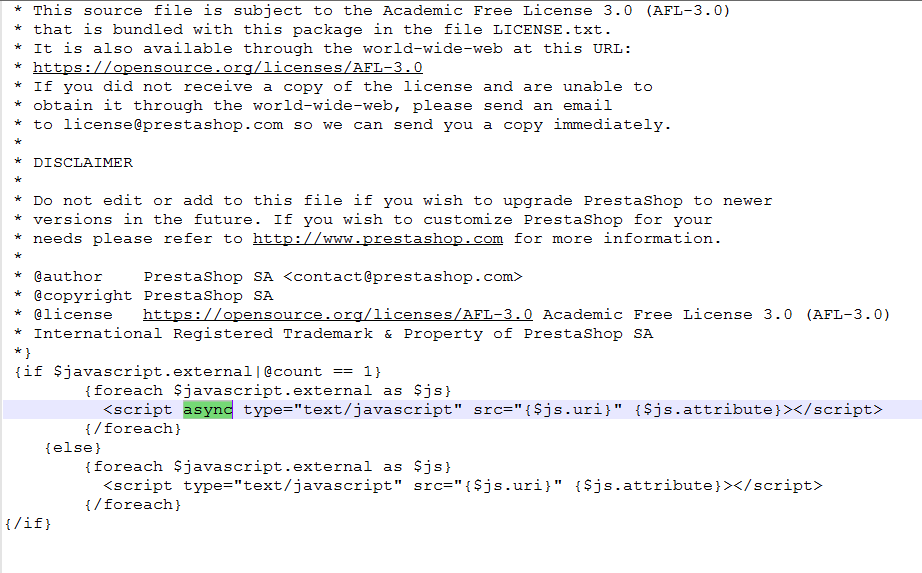
– Add “async” into The code <script type=”text/javascript”> of file Root/themes/THEME_NAME/templates/_partials/javascript.tpl

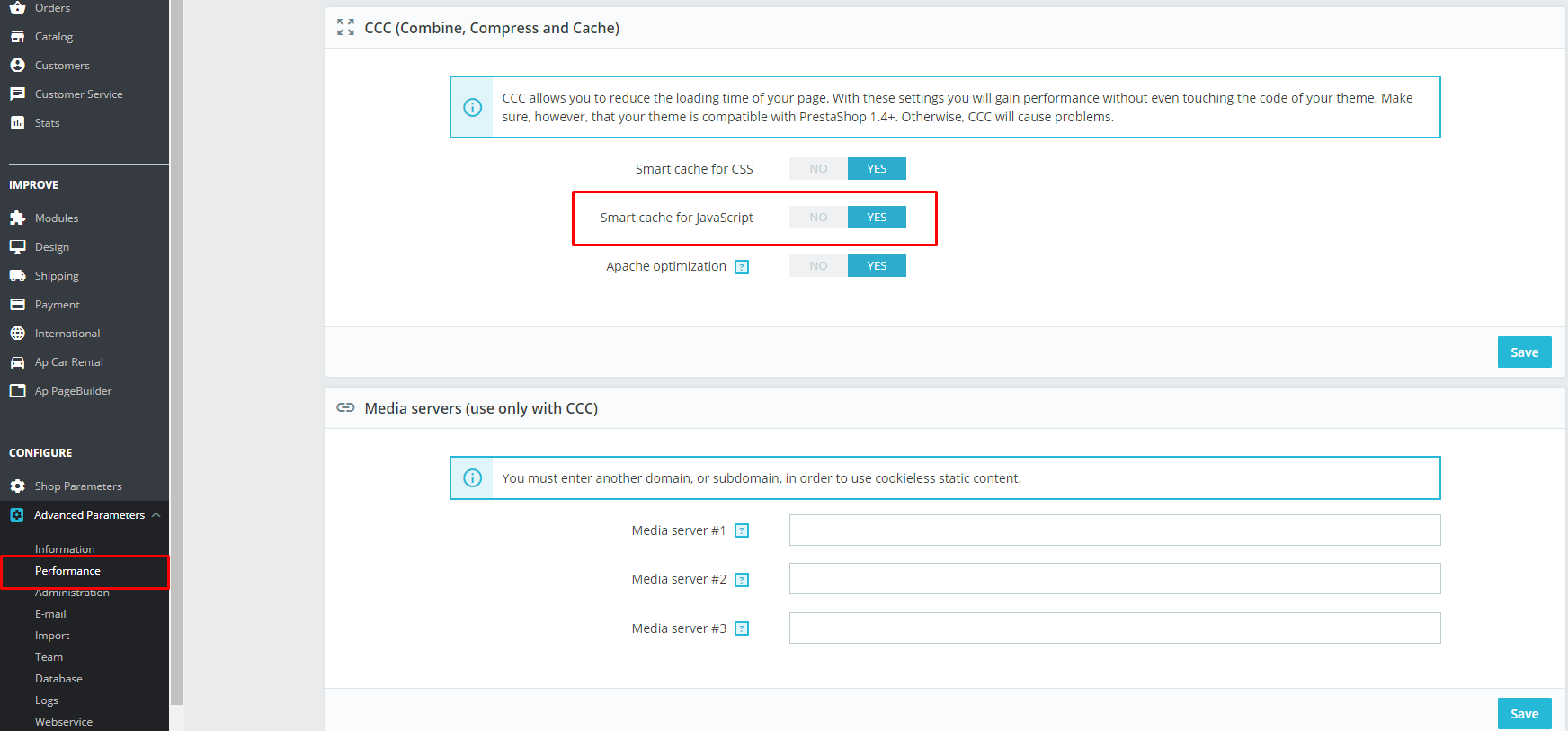
– Turn on cache & compress css,js in Prestashop

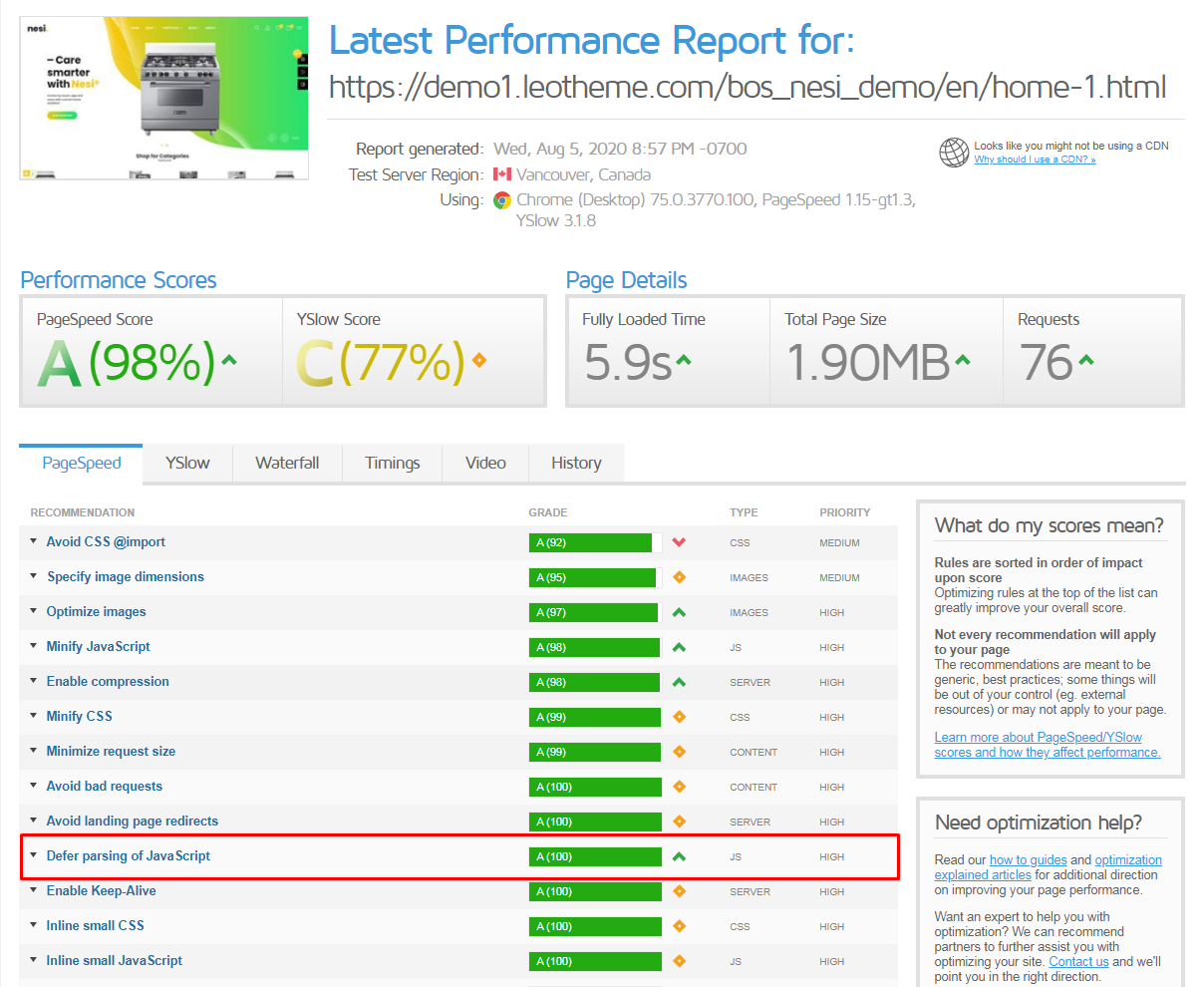
– Checking it with GTMetrix website https://gtmetrix.com/reports/demo1.leotheme.com/401sex7a

 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips





One comment
Pingback: Google PageSpeed Insight for PrestaShop - Prestashop Themes and Module Blog