Dear valued customers,
Welcome back to our minor error tutorial series regarding guide to add an Instagram feed in Ap Page Builder Module.
In this article, we will come up with another way to add the Instagram feed, which is Add Instagram with Raw HTML in Ap Page builder Module
The step by step guide will be presented in the following part of this blog. Now, let get started.
I. Create Instagram Account and get the code to Add Instagram with Raw HTML
Step 1:
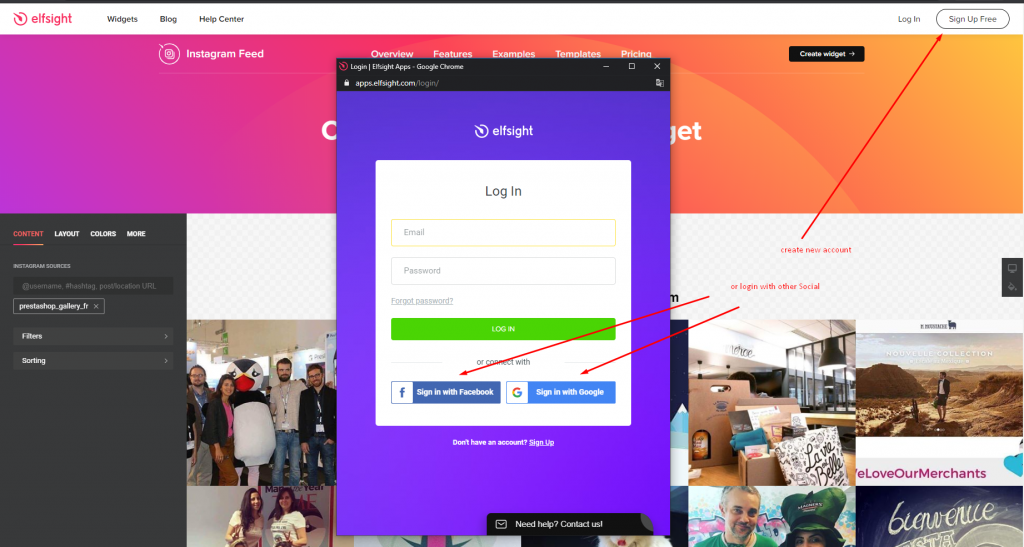
Access website:
https://elfsight.com/instagram-feed-instashow/create/
And create a new account on the site:

Step 2:
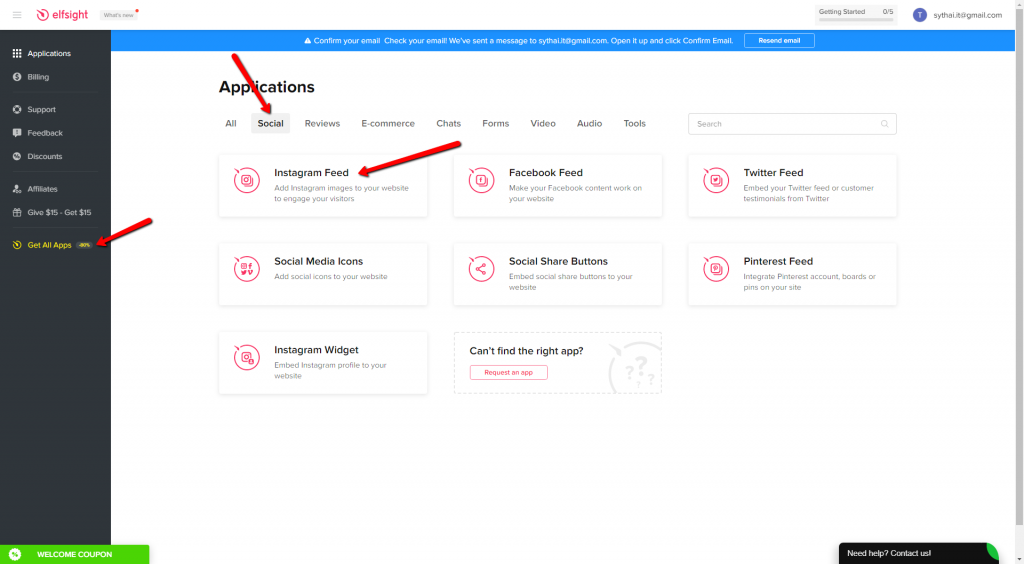
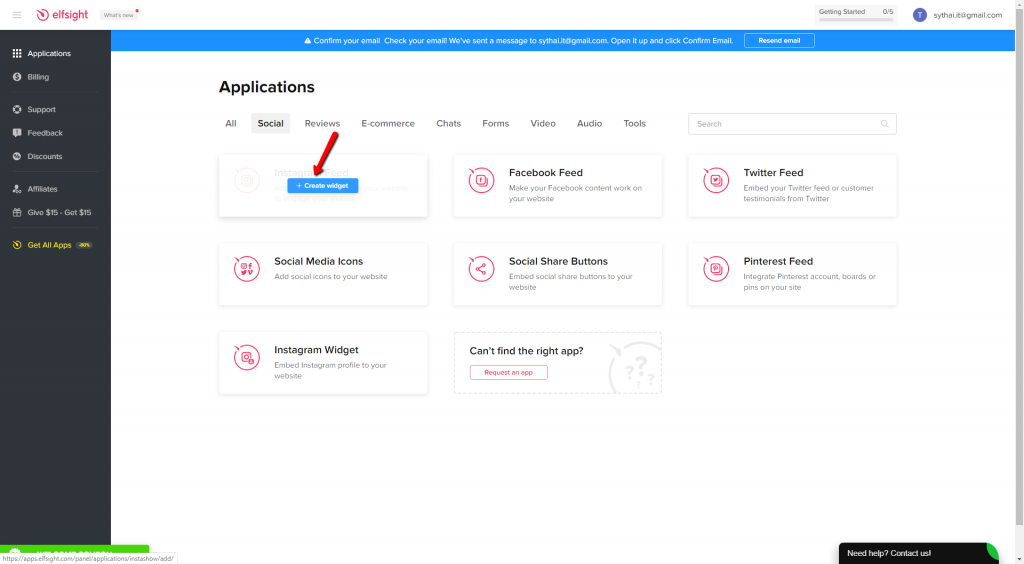
In the category Get all apps, select tab Social in category Instagram Feed:

Click on the button Create widget:

Step 3:
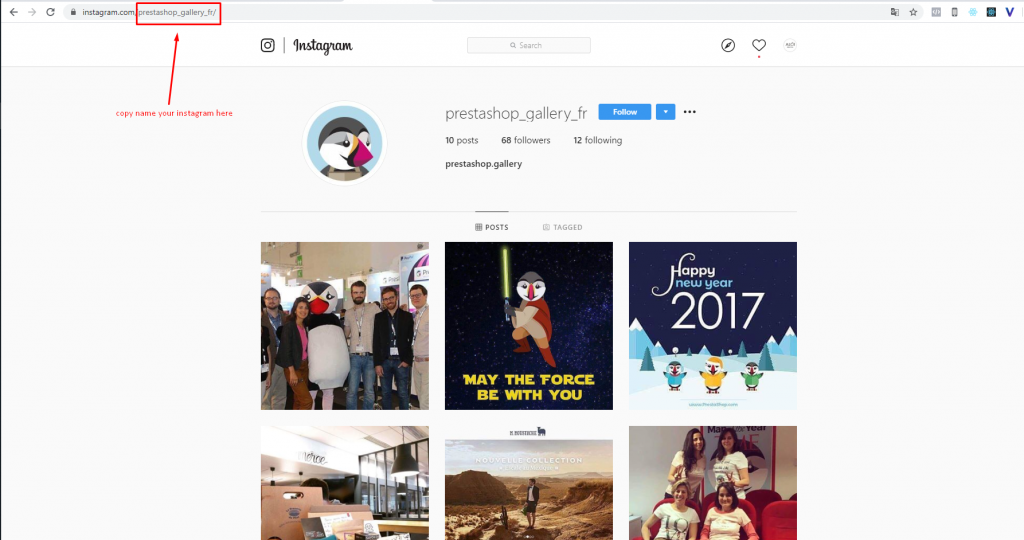
In the browser, open a new tab and login to your Instagram account then copy your Instagram name on your URL

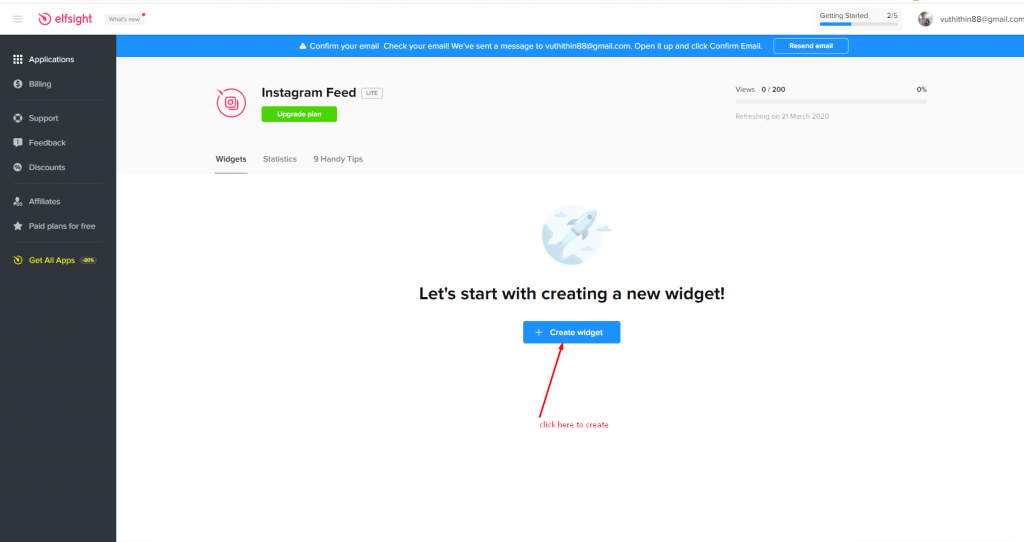
Step 4: Back to the page to create Instagram widget Feed

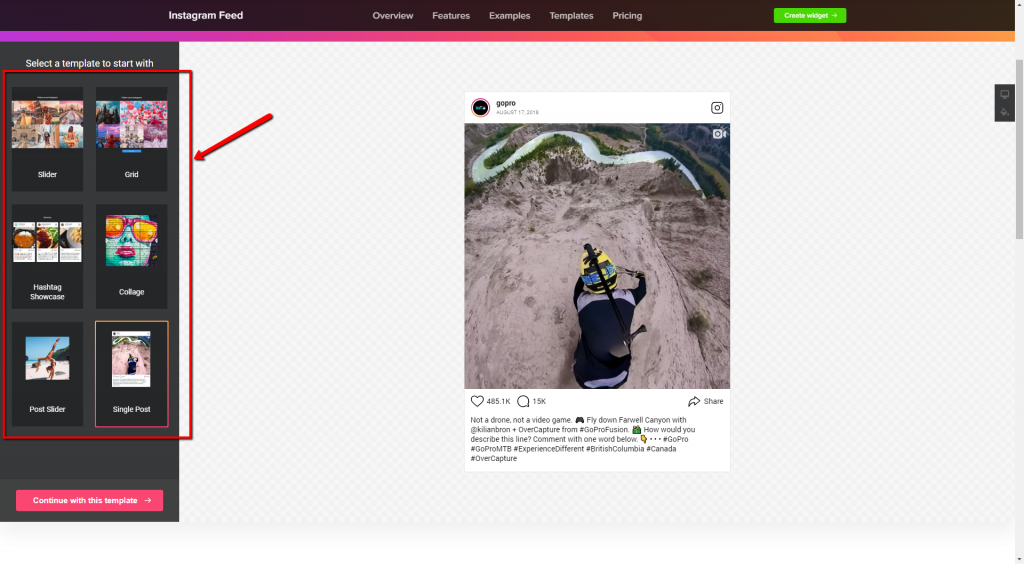
Select 1 in 6 display styles namely Slide, Grid, Hashtag Showcase, Collage, Post slide, and Single Post

Now you click on Continue with this template button
Insert the Instagram name, which you have got from Step 3:

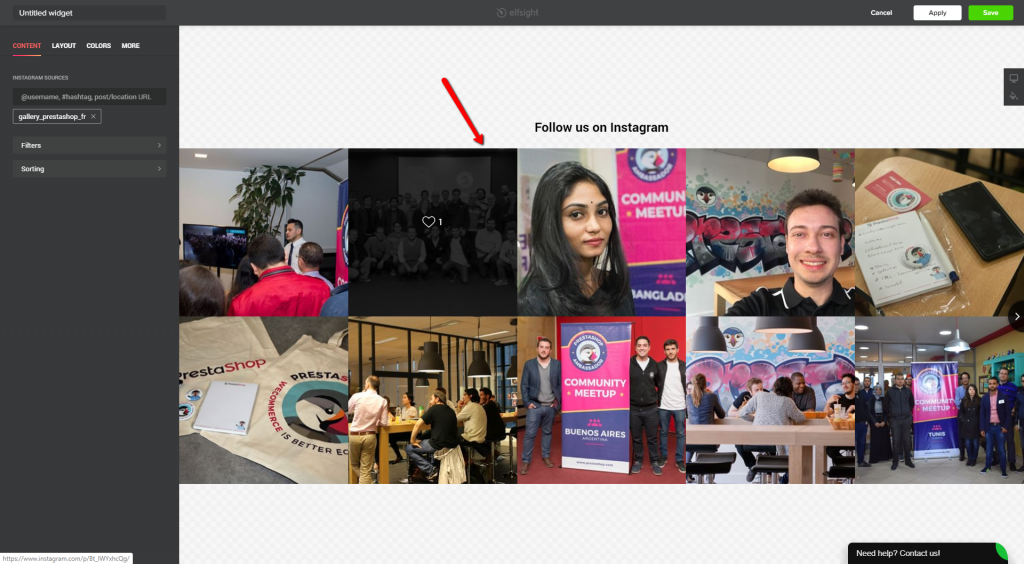
Now you will see a list of Instagram images displayed :

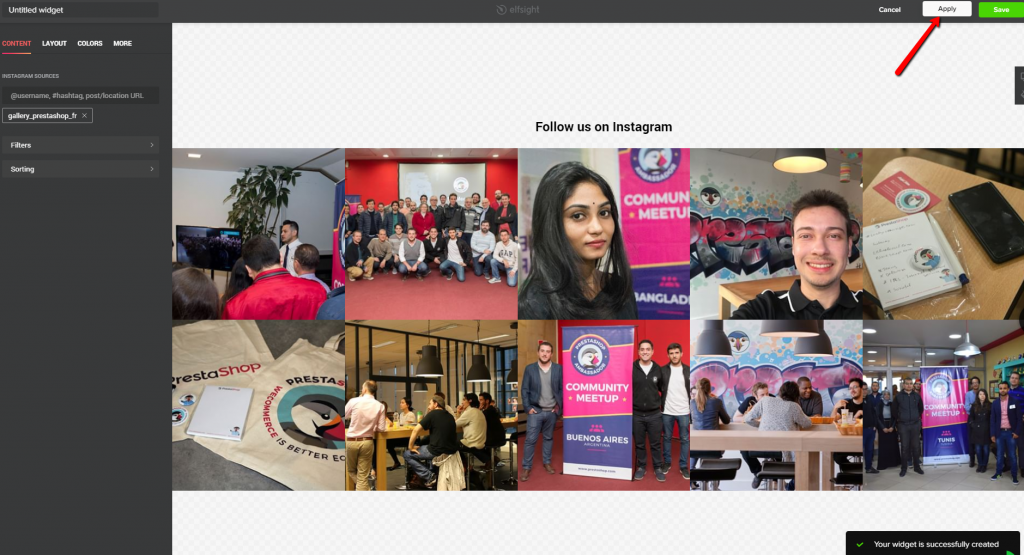
Click on Apply button:

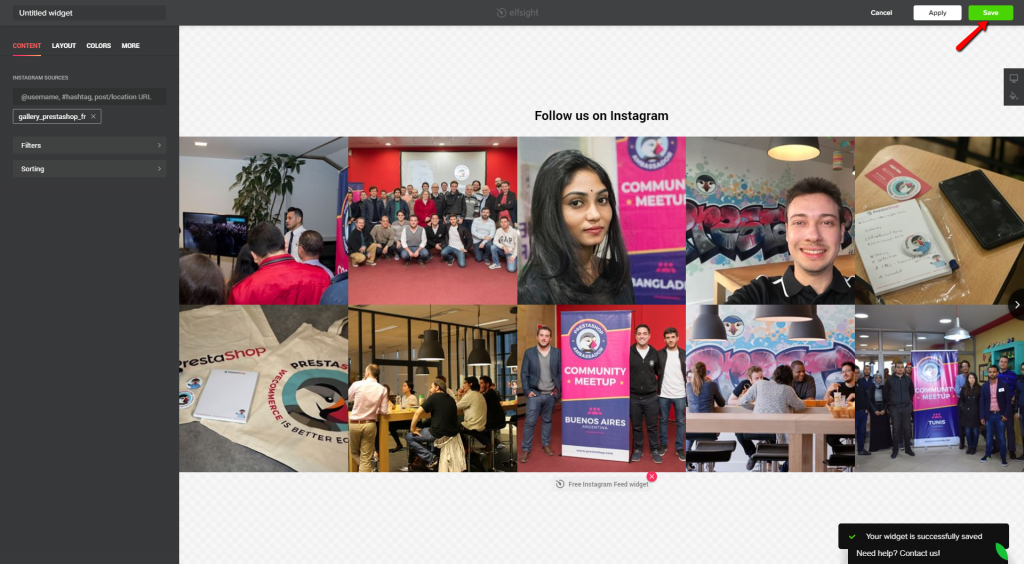
Click on Save button:

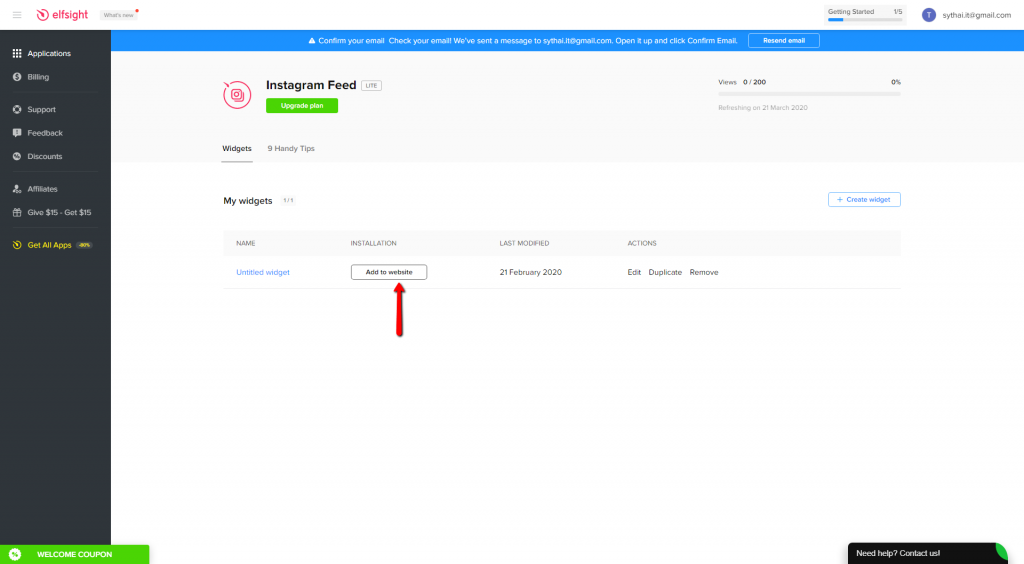
Click on Add to website:

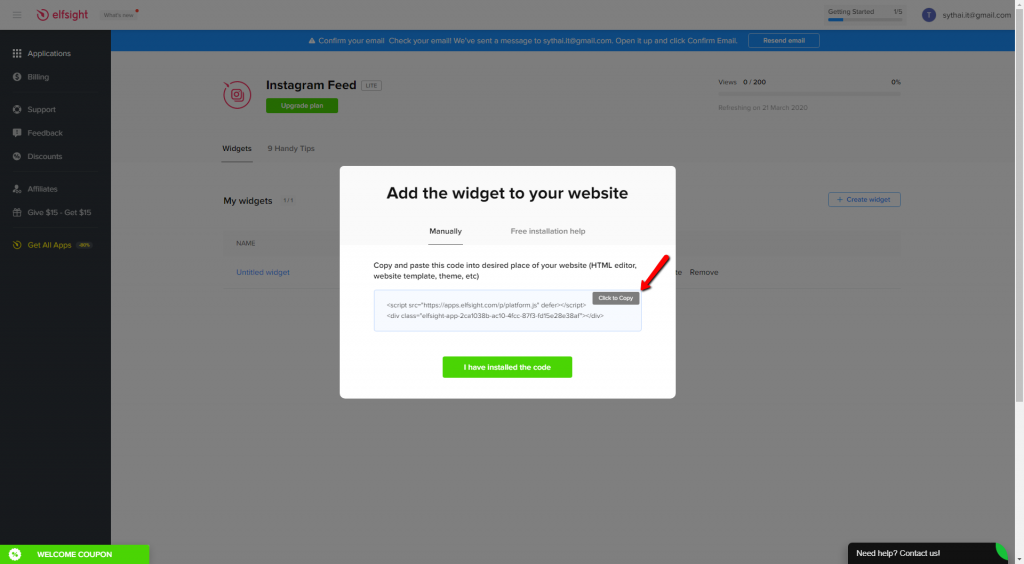
Now there is a popup window which contains the embed code, what you need to do is click on the copy code button

You have just got the embed code step. Now let come to the final step to Add widget Instagram with Raw HTML in Ap Page builder Module
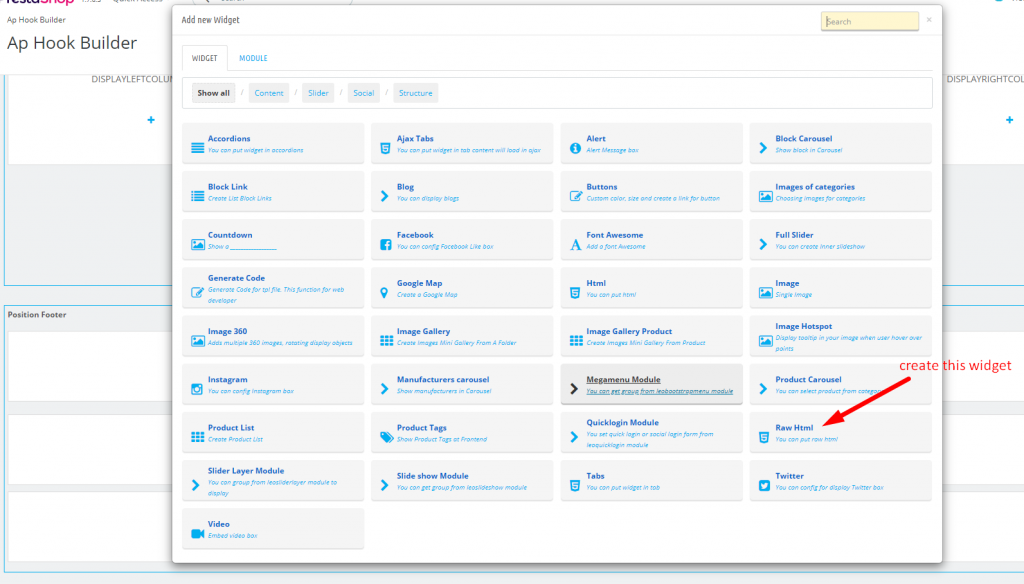
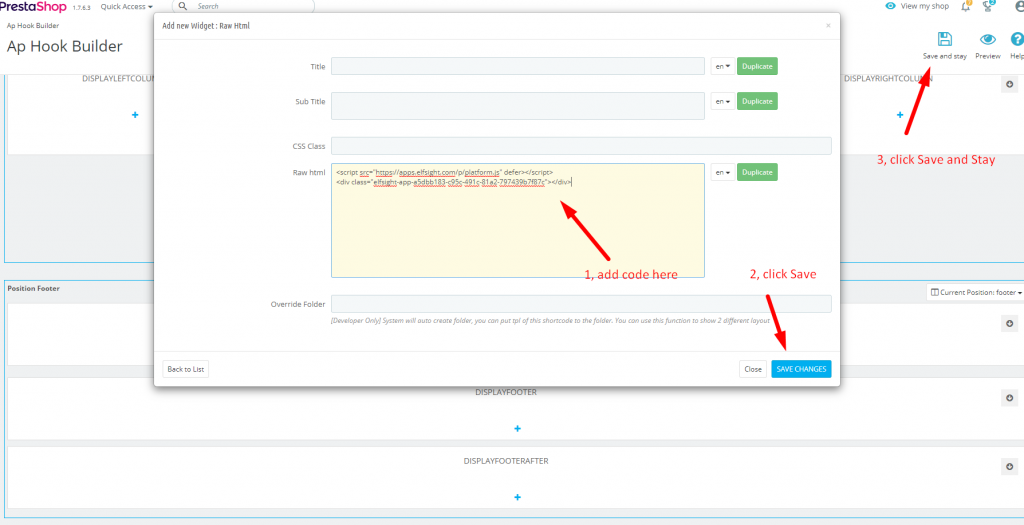
II. Add widget Instagram with Raw HTML in Ap Page builder Module
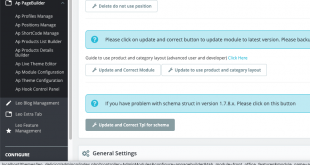
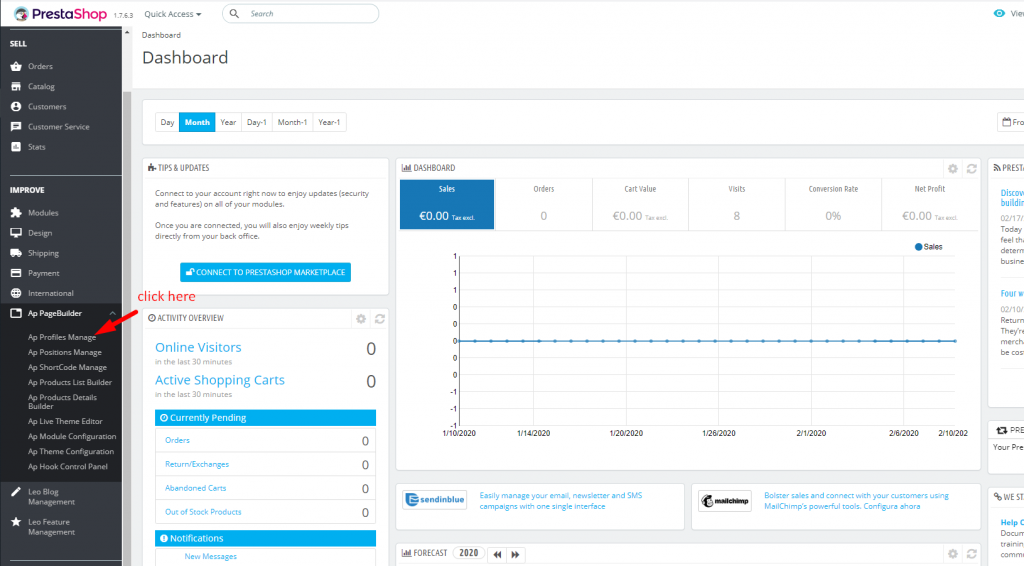
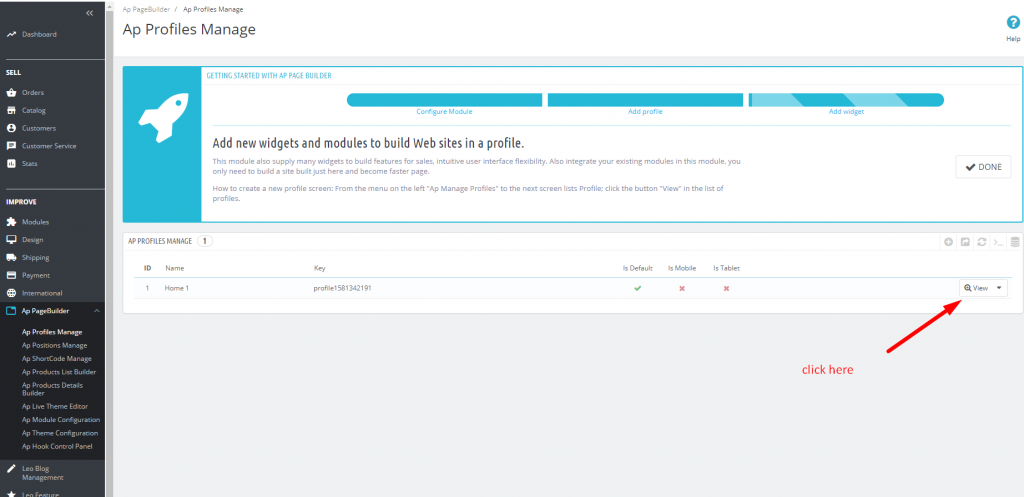
Step 5: Back to the Ap Profiles Manager page in Ap Page builder Module, please follow instructions as the pictures below:




Now you have just finished all the steps to display Instagram Feed.
Good luck.
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips