Hi,
Please follow my guide to do it:
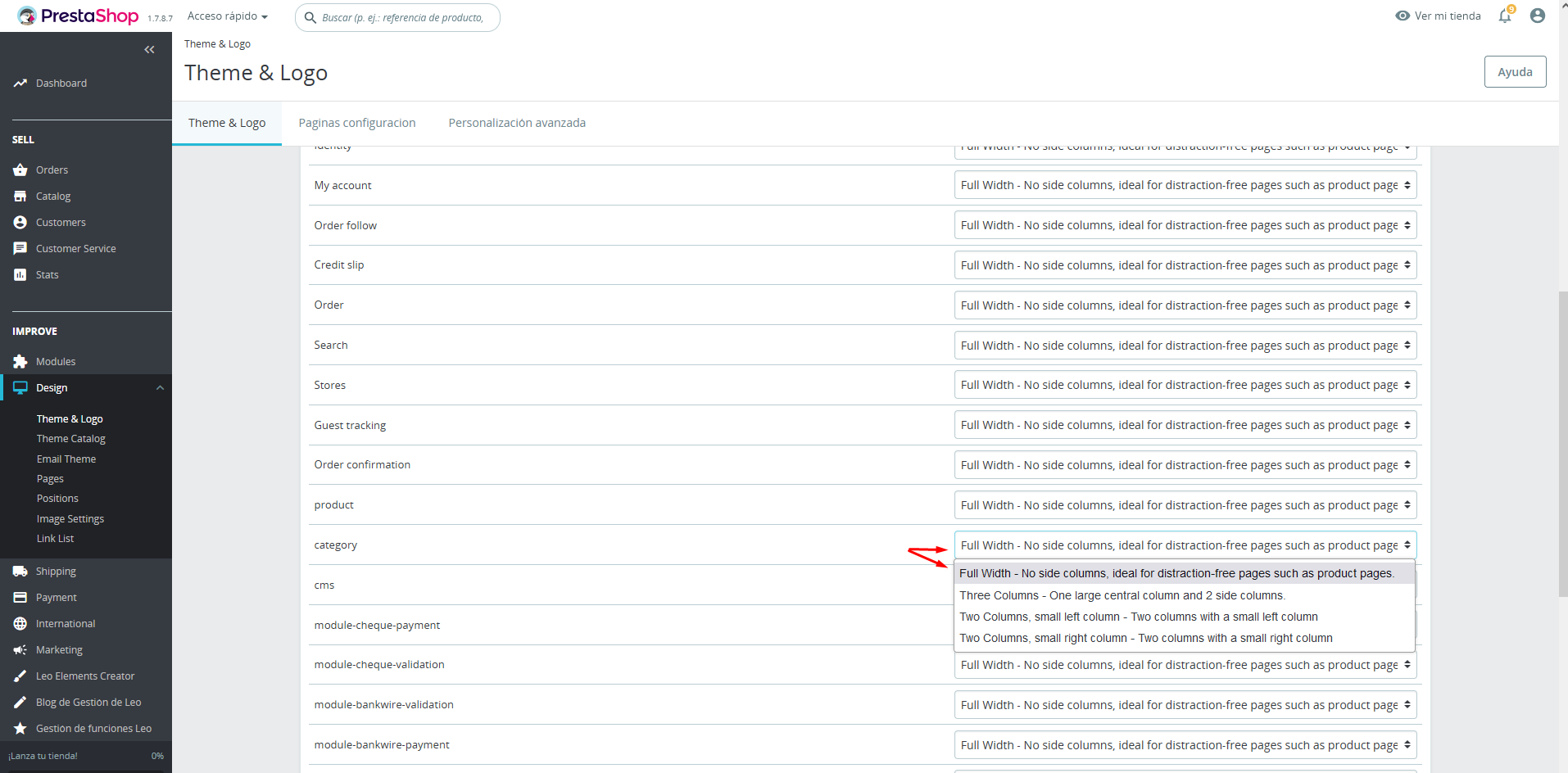
1. Set full width for category page

2. Edit some files
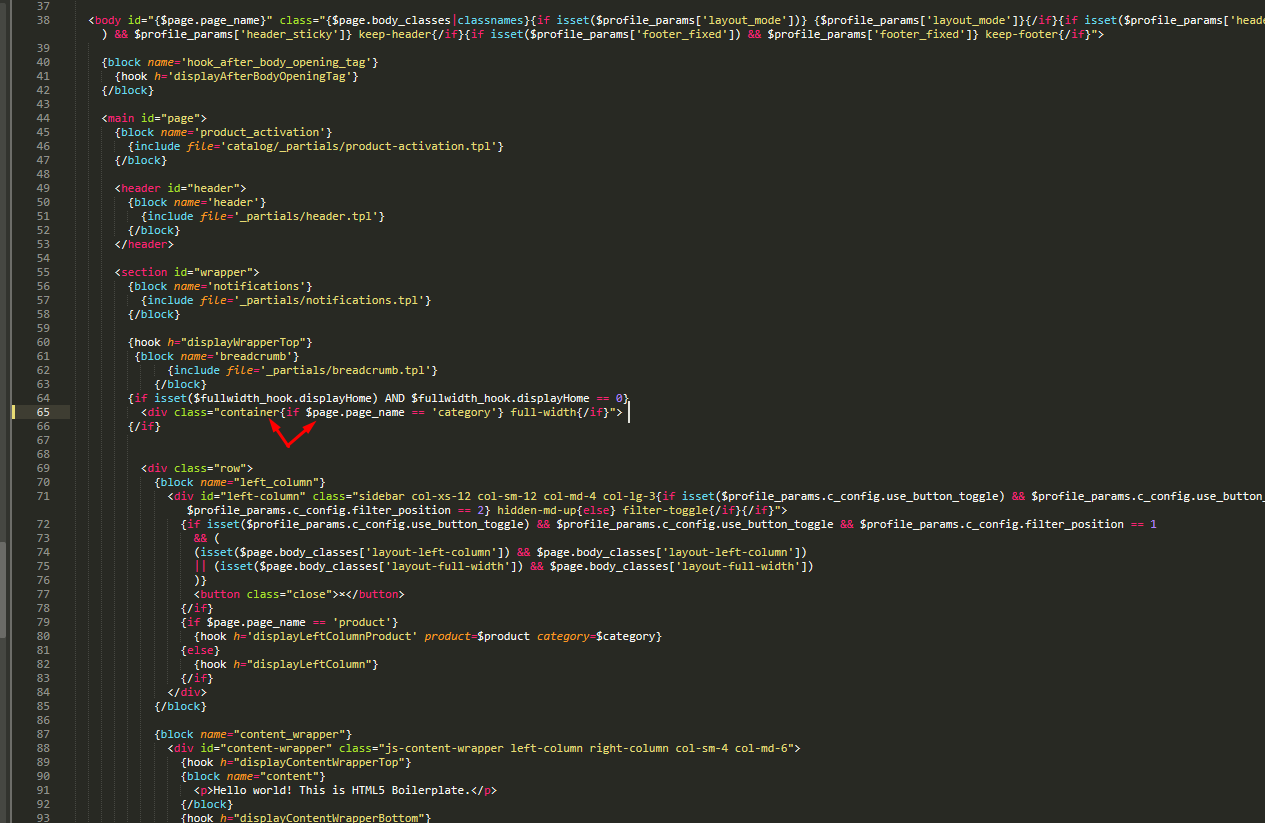
Add this code like image in file /themes/your_theme/templates/layouts/layout-both-columns.tpl:
{if $page.page_name == ‘category’} full-width{/if}

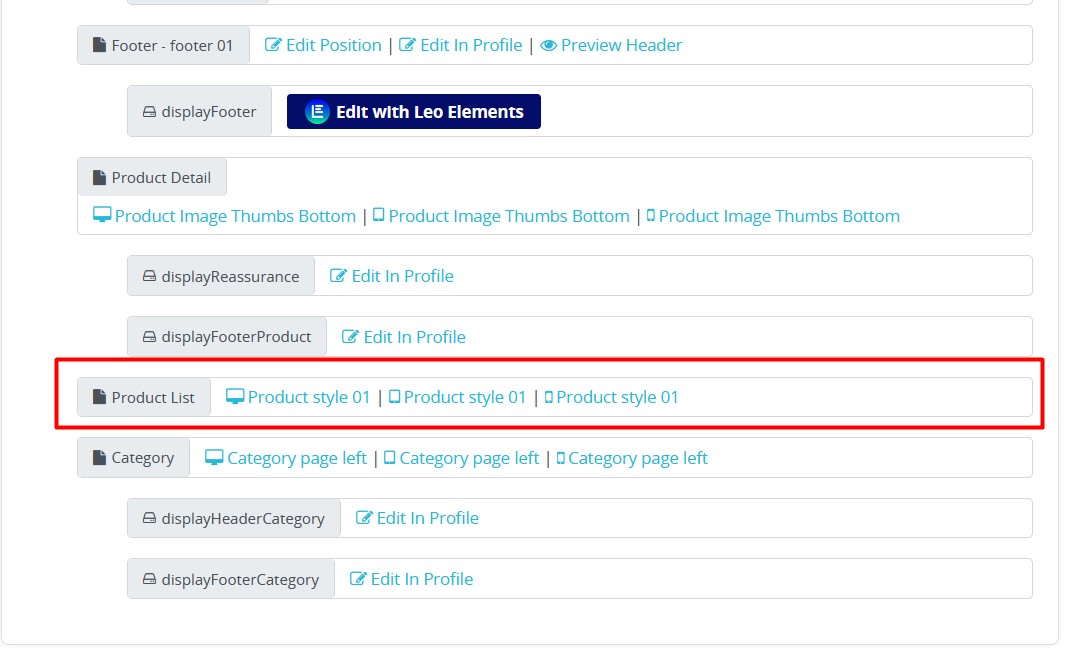
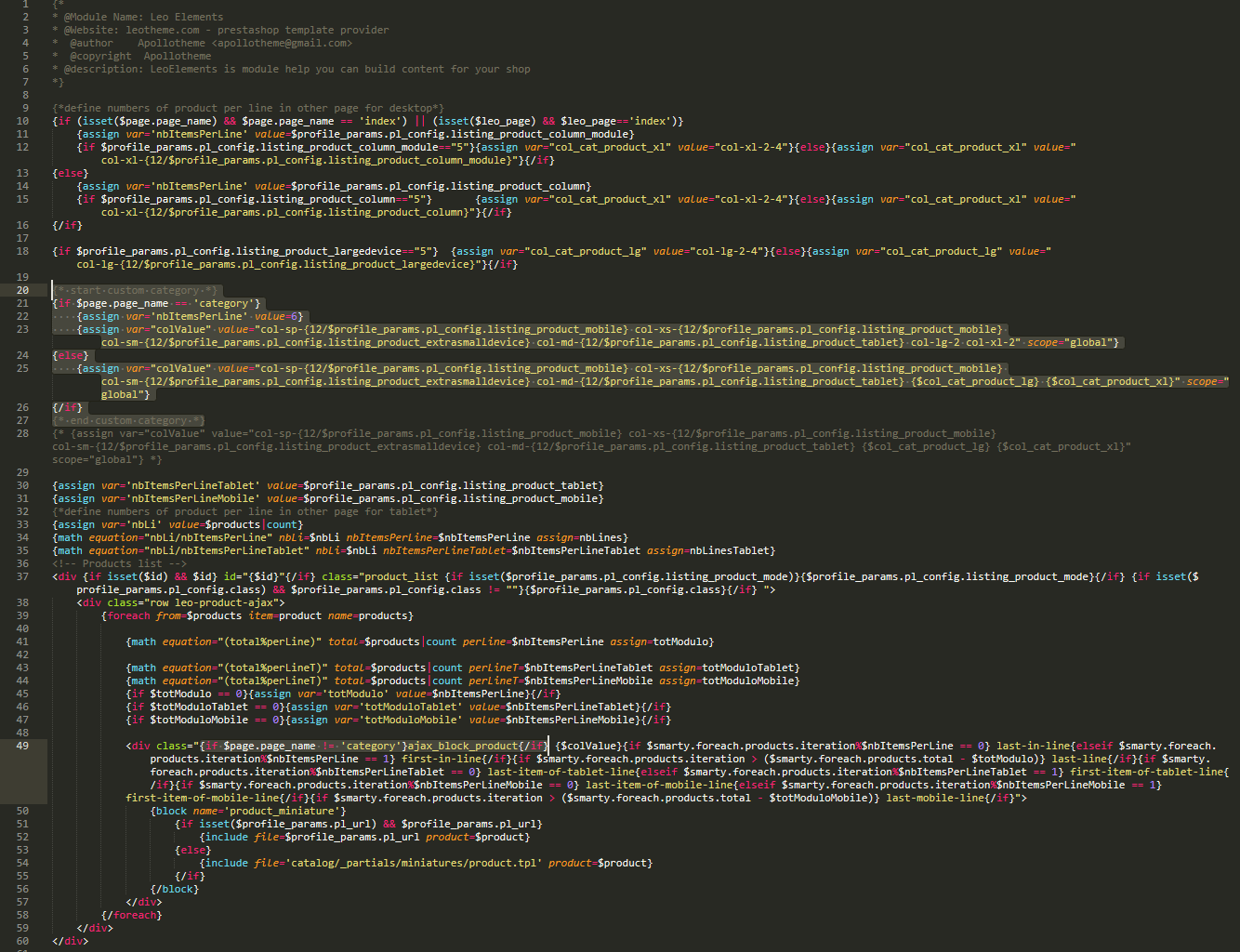
Add/edit this code like image in file /themes/your_theme/templates/catalog/_partials/miniatures/leo_col_products.tpl
{* start custom category *}
{if $page.page_name == ‘category’}
{assign var=’nbItemsPerLine’ value=6}
{assign var=”colValue” value=”col-sp-{12/$profile_params.pl_config.listing_product_mobile} col-xs-{12/$profile_params.pl_config.listing_product_mobile} col-sm-{12/$profile_params.pl_config.listing_product_extrasmalldevice} col-md-{12/$profile_params.pl_config.listing_product_tablet} col-lg-2 col-xl-2″ scope=”global”}
{else}
{assign var=”colValue” value=”col-sp-{12/$profile_params.pl_config.listing_product_mobile} col-xs-{12/$profile_params.pl_config.listing_product_mobile} col-sm-{12/$profile_params.pl_config.listing_product_extrasmalldevice} col-md-{12/$profile_params.pl_config.listing_product_tablet} {$col_cat_product_lg} {$col_cat_product_xl}” scope=”global”}
{/if}
{* end custom category *}
And edit code line 49:
use
{if $page.page_name != ‘category’}ajax_block_product{/if
instead of
ajax_block_product

Add this code at the end of the file /themes/your_theme/assets/css/custom.css
#category.layout-full-width .container.full-width {
width: 100% !important;
}
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips