The Instagram Widget allows you to display your latest Instagram photos in your site’s sidebar. This blog will tutor you step by step to Add Widget Instagram in the Backend in Ap Pagebuilder Prestashop Module. You might first want to know what you need to prepare before executing.
- Client ID
- User ID
- Access Token

1.Client ID
The very first thing that is required is the Client ID – Your API Client ID from Instagram. To get this ID, please login with your Instagram account then access Link Here
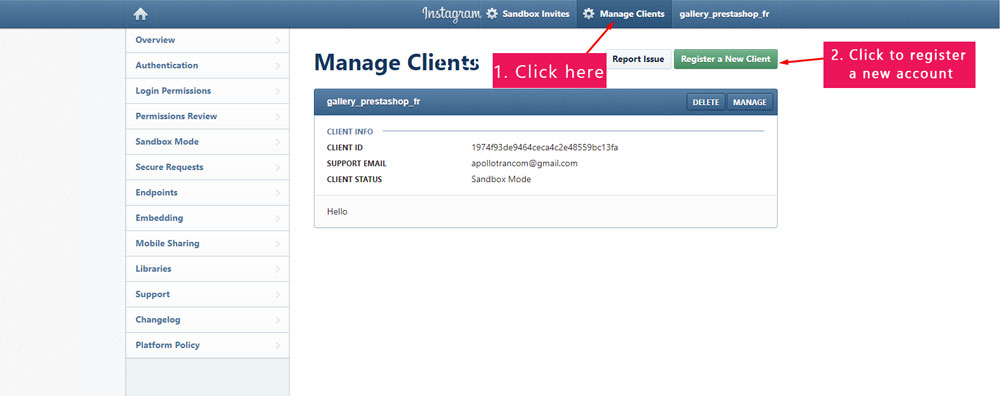
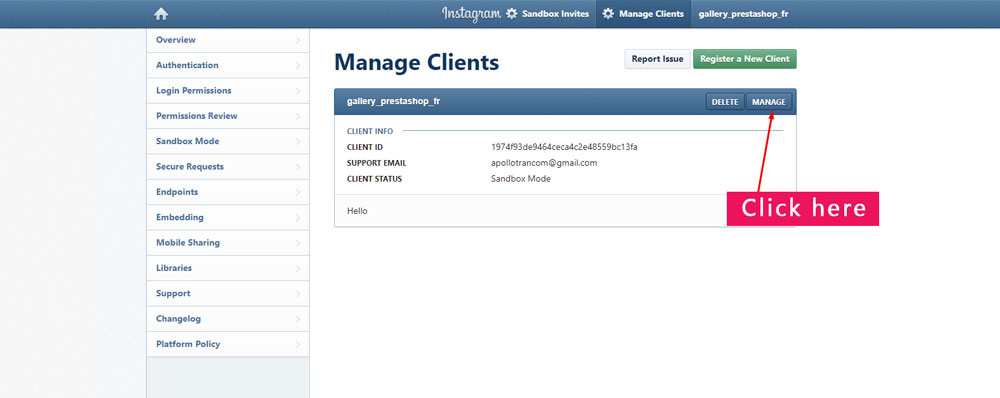
Then follow the guide in the below pictures:

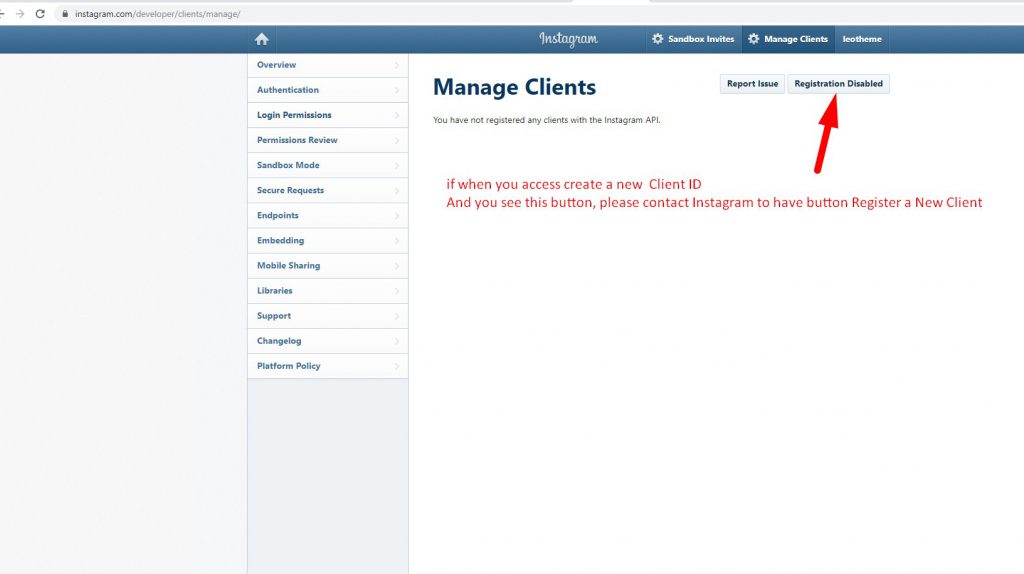
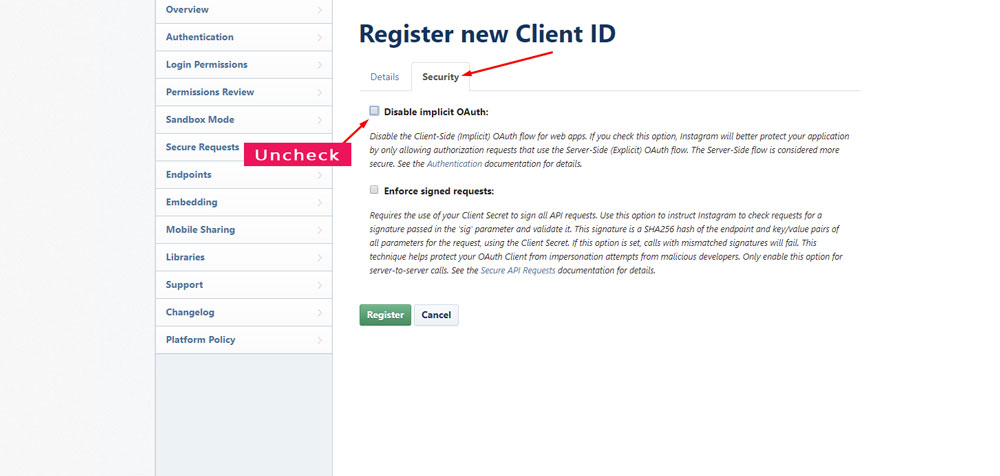
However, when you access to create a new Client ID and you see the button Registration Disabled instead of button Register a New Client, please contact Instagram to enable Register new Client for you.



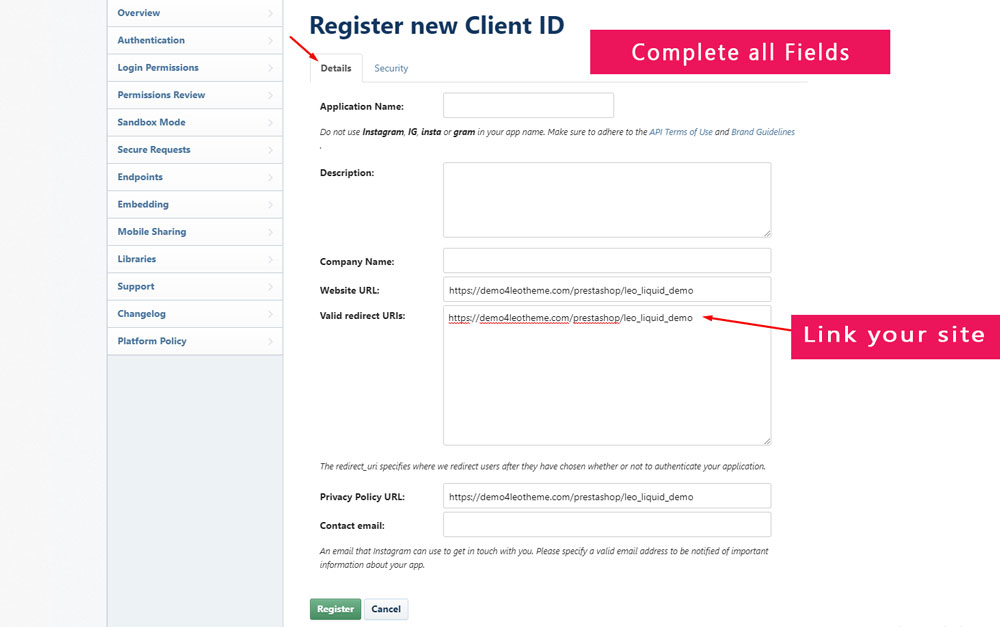
Then click on Register to finish the registration

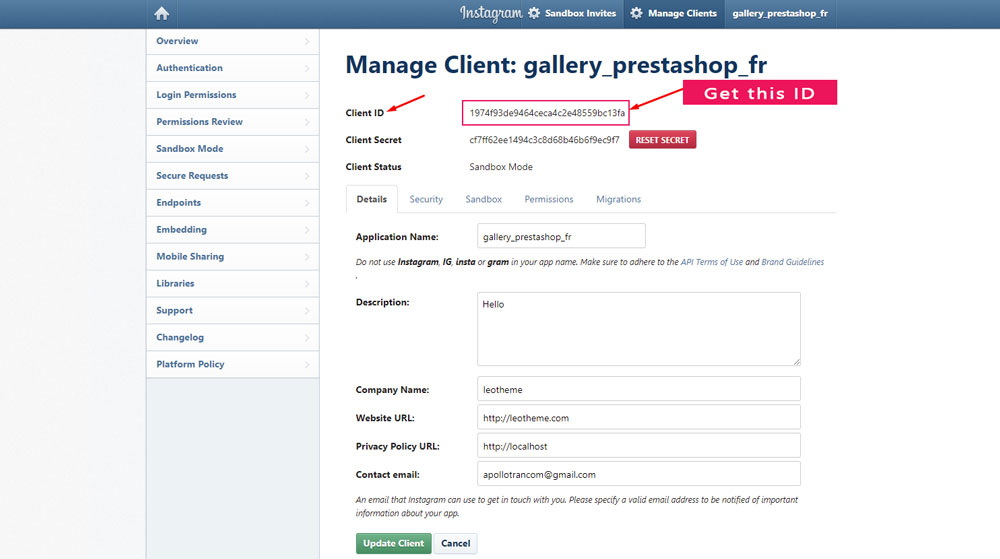
Get Client ID

- User ID
User ID – User ID of Instagram Account.
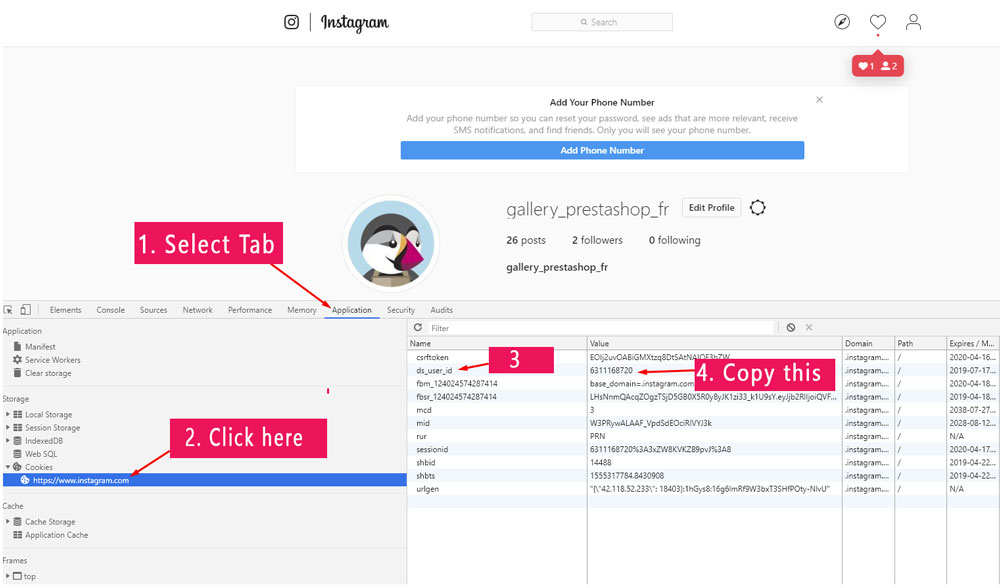
-Option 1: You open your Instagram then F12 on your browser

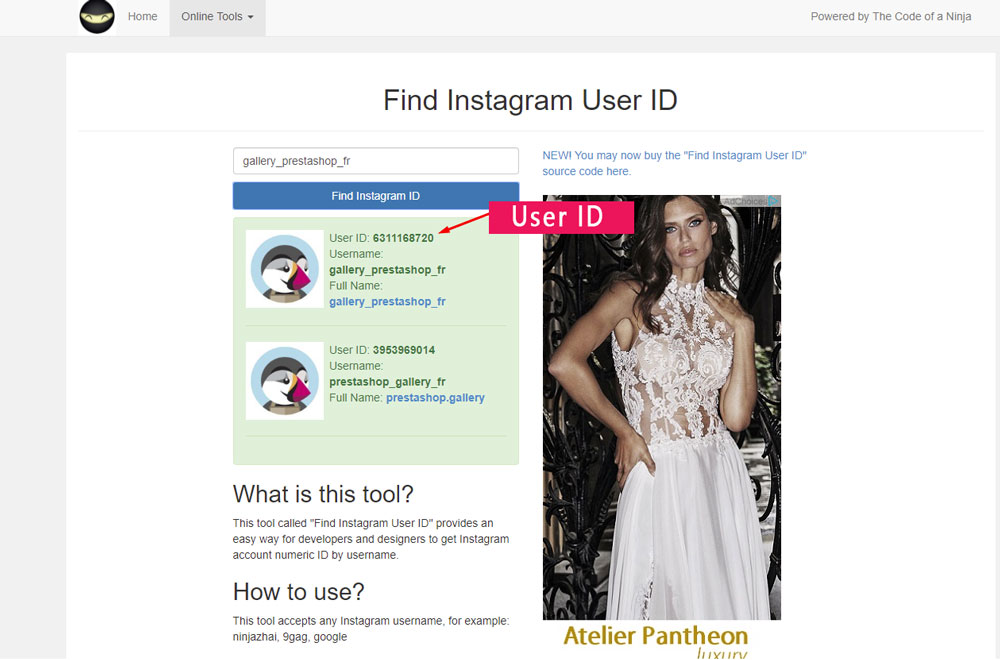
-Option 2: You access Link
Then copy username of your account and find User ID

3.Access Token
There are two ways for you to access Token
No 1:
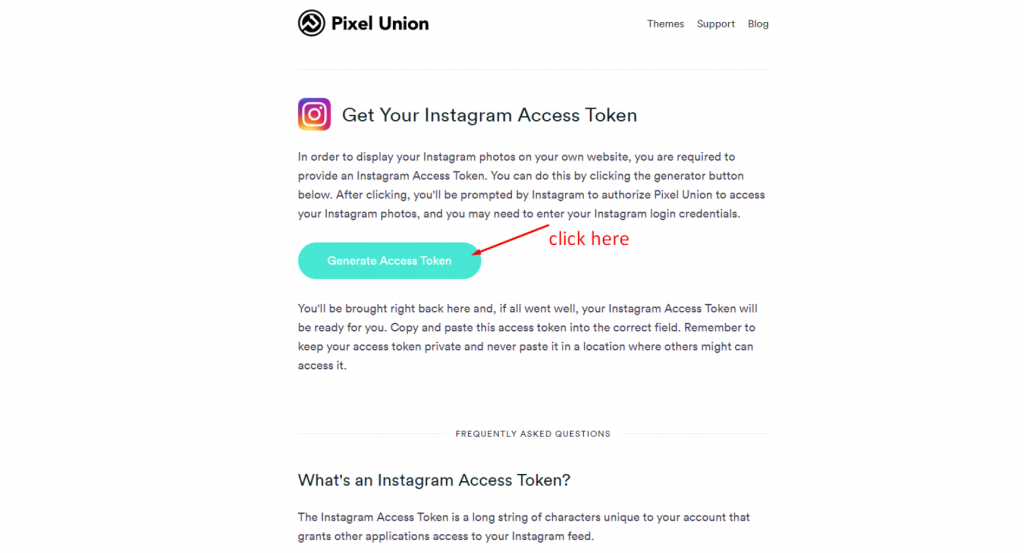
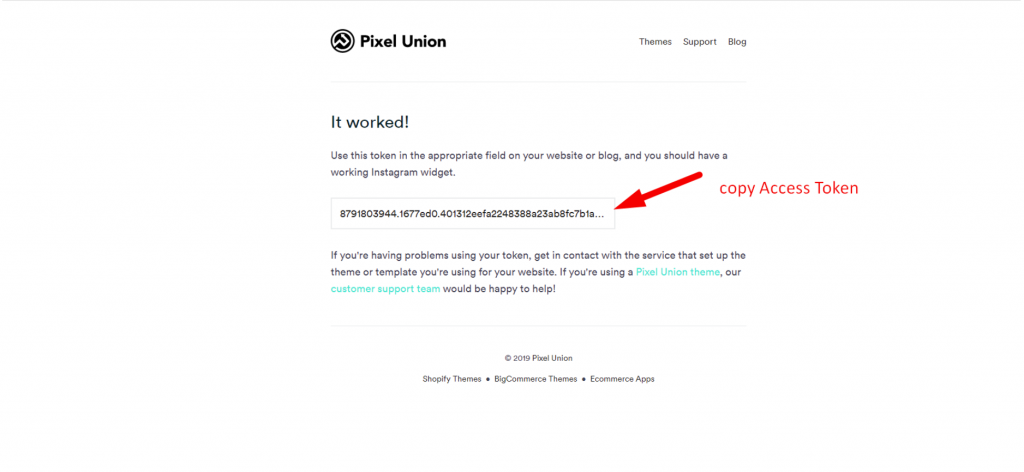
Access your Instagram then access Link
then follow the guide as screenshots below


No 2:
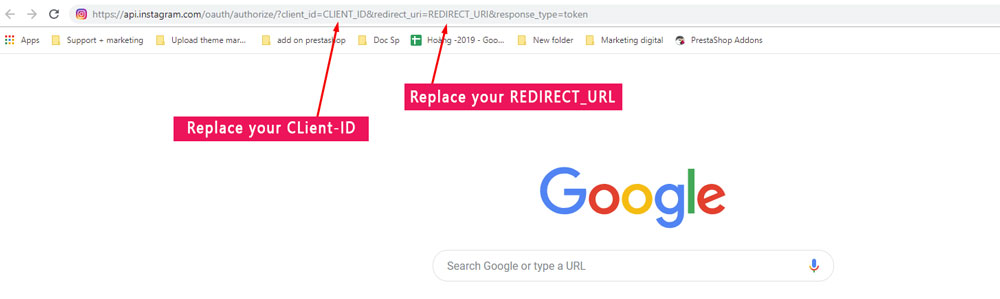
Please open Link
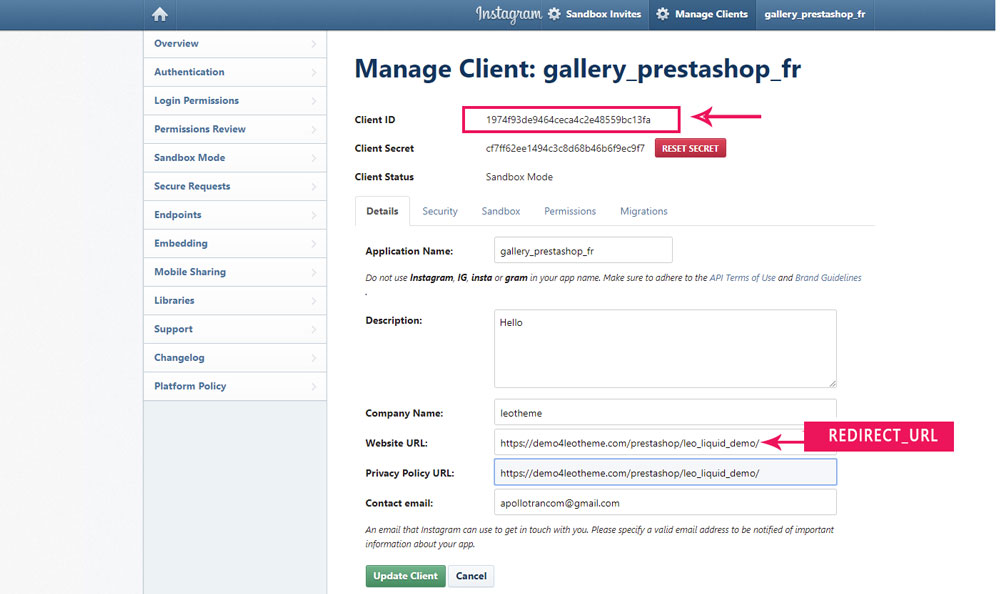
Access link to copy Client_id and REDIRECT_URI
https://www.instagram.com/developer/clients/manage/

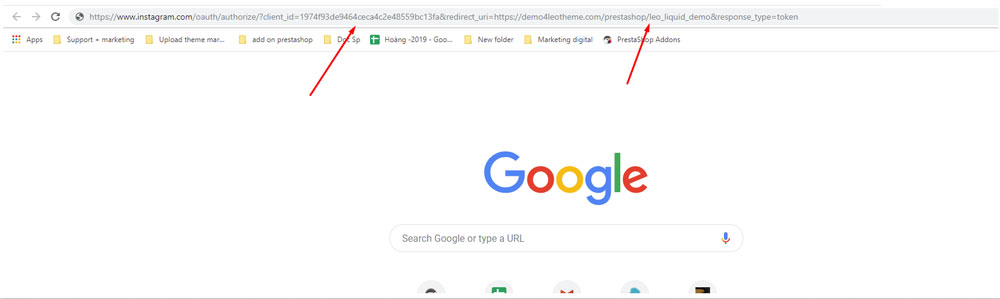
Replace your Client_id and REDIRECT_URI on URL

Now you have Link after replacing Client_id and REDIRECT_URI on URL

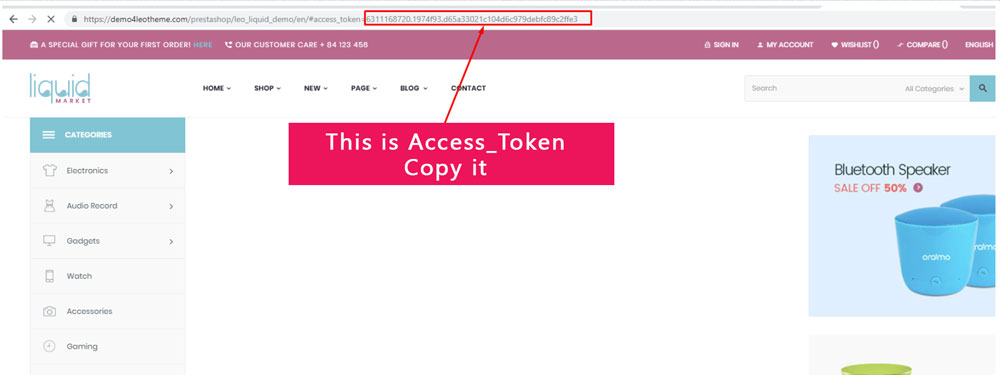
Then run link, you will get the Access Token

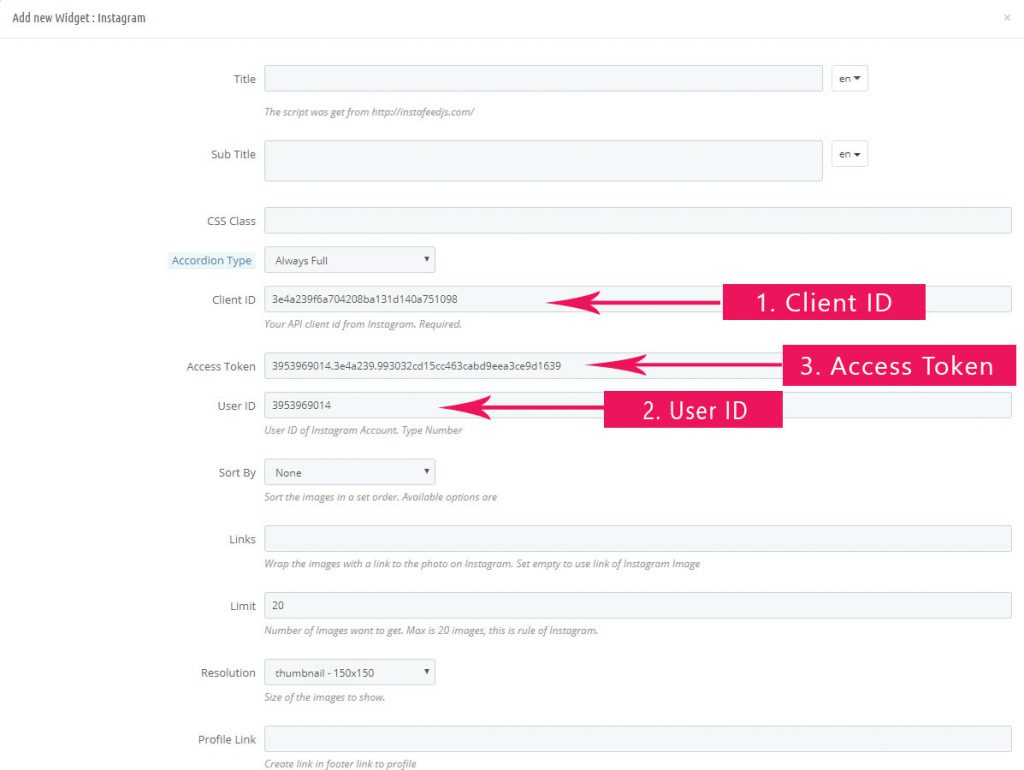
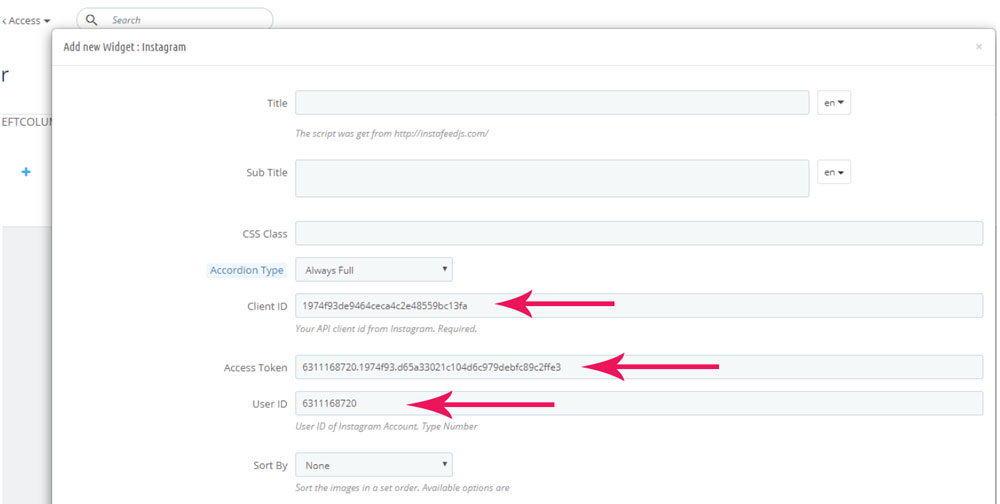
Now you have Client ID, User ID, and Access Token. Just add 3 information in the Instagram widget

I believe that this detailed tutorial will be helpful for you to add Instagram Widget into your site. However, If you have any trouble, feel free to contact our dedicated support team at [email protected]. We will be available within 24 hours.
Related Post:
-
- PrestaShop 1.7.x: How to Install PrestaShop 1.7 Default Theme
- How to Install PrestaShop 1.7 Default on Server | PrestaShop 1.7 Tutorial
- PrestaShop 1.7 Tutorial: How to Add New Category PrestaShop 1.7
- Quickly Update PrestaShop Theme 1.7 for Product Page & Category Profile
- New Theme Folder’s Structure of PrestaShop 1.7
- Prestashop 1.7 Is Released | PrestaShop 1.7 Features You Should to Know
- 10+ Secret Prestashop 1.7 SEO Tips to Get Higher Rank for Store
 Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips
Prestashop Themes and Module Blog PrestaShop News, Tutorials & Marketing Tips





Hello good afternoon I am trying to configure it in my prestashop, but instagram has changed the policy of APIS and I can not enter the data indicated in the tutorial, is there any solution to make it work? Thank you
Hi, we will soon update the guide to give a solution for you. Please keep following our new blog. Thank you
Hello, you can refer to our new blog guide here https://blog.leotheme.com/create-widget-instagram-prestashop.html